この記事では、URLの特定の位置にある文字列を取り出して、GA4のイベントのパラメータとして取得する方法を説明します。
今回の与件は、URLの例として、
https://ga4-quick.and-aaa.com/gtm-test/venezia/20220826/
というURL中の文字列(今回の場合は「/gtm-test/文字列/20220826/」)を取得して、イベントパメータに入れる方法を解説します。
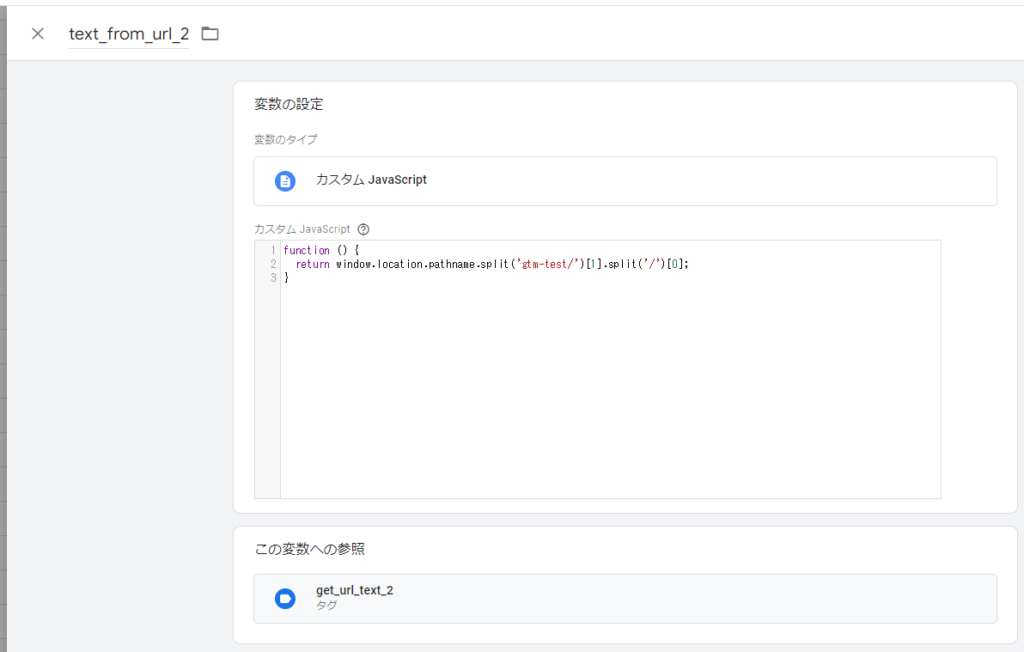
変数の設定
「カスタム JavaScript」で変数を設定します。

コードは下記のようになります。
function () {
return window.location.pathname.split('gtm-test/')[1].split('/')[0];
}「window.location.pathname」で URL のパスを取得します。パスとはドメイン以下、今回の場合は「/gtm-test/文字列/20220826/」です。
今回はパスの取得なので「.location.pathname」を使用しましたが、たとえば URL 全体を取得したい場合は「location.href」、パラメータ部分(?以降)を取得したい場合には「location.search」を使用します。
次に「/gtm-test/文字列/20220826/」の「文字列」部分のみを残すためにデータの加工を行います。「.split」で文字列を任意の場所で切り、その前([0])か後ろ([1])かを残すことができます。
今回の場合は「/gtm-test/」と「文字列」の後の「/」を除きたいので、.split(‘gtm-test/’)[1].split(‘/’)[0]と設定しました。
上記のスクリプトの場合はURLに’gtm-test’という文字列が入っていないと利用できない形です。こちらで汎用性が大きくなるようなスクリプト(カスタムJavascript変数)も紹介させていただきます。
function () {
/*
* ページパスは基本的に'/'で区切られるので
* window.location.pathnameでページパスを取得し
* さらにそれを".split('/')"することで
* 本例の場合以下のような配列の形になる
* [ '', 'gtm-test', 'venezia', '20220826', '' ]
*/
var texts = window.location.pathname.split('/');
/*
* 今回欲しい値は上のtextsの3番目(index相当で2)のため
* "[2]"で配列の3番目を取得し、それを返す
* この"2"を変更すること他のURLパターンの場合でも対応可能
*/
return texts[2];
}次に、URLから取得した文字列をGA4に送信するイベントタグを設定します。
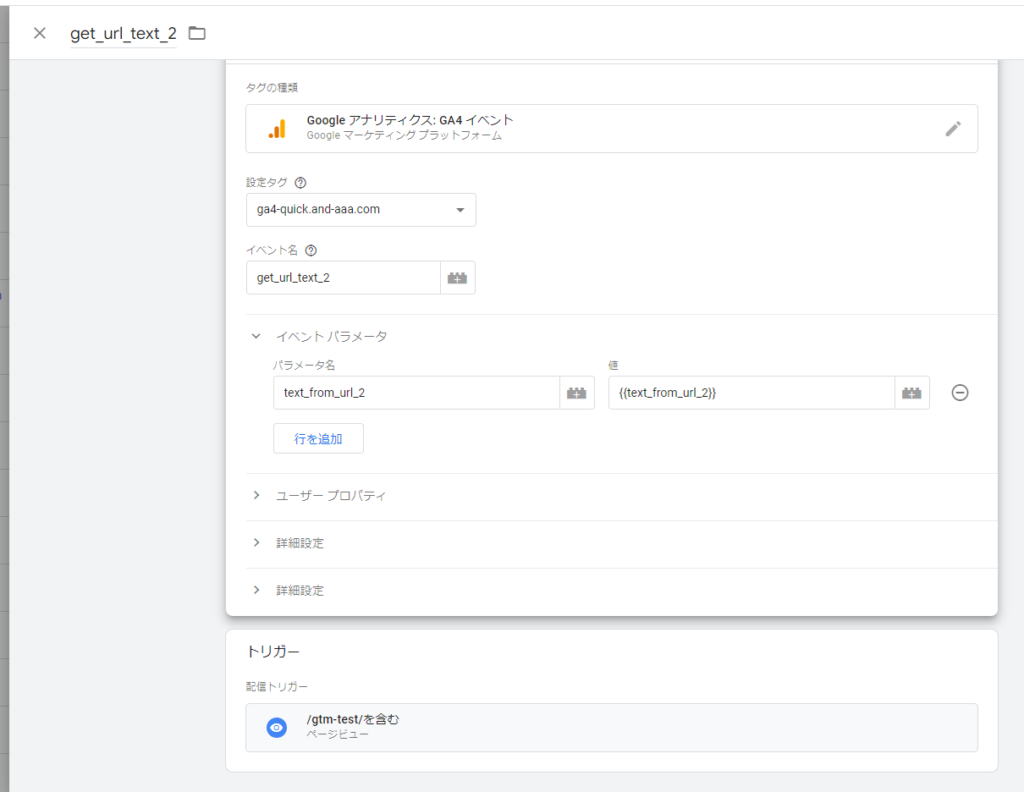
タグとトリガーの設定

イベントパラメータで、先程設定した変数「get_from_url2」の値を取得できるようにします。
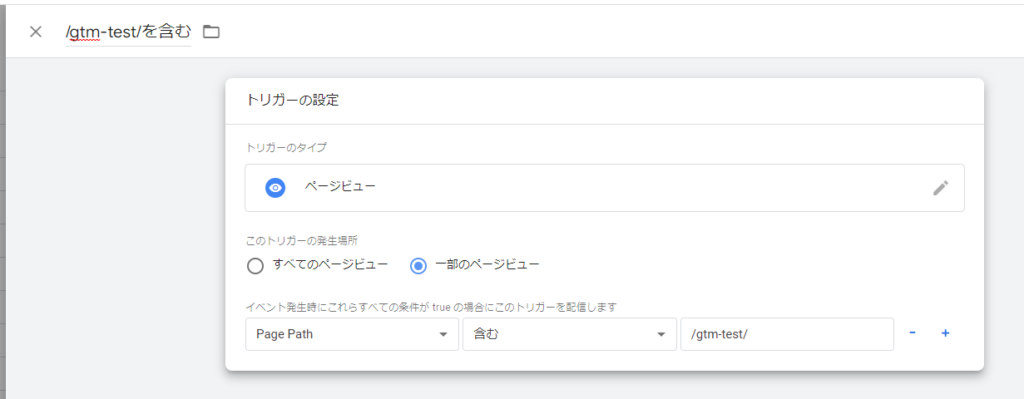
このイベントのトリガーは、下記のように設定しておきます。

これで、URLから取得した文字列をGA4に送信するイベントタグの設定ができました。
ここまで出来たら、タグを「公開」してください。
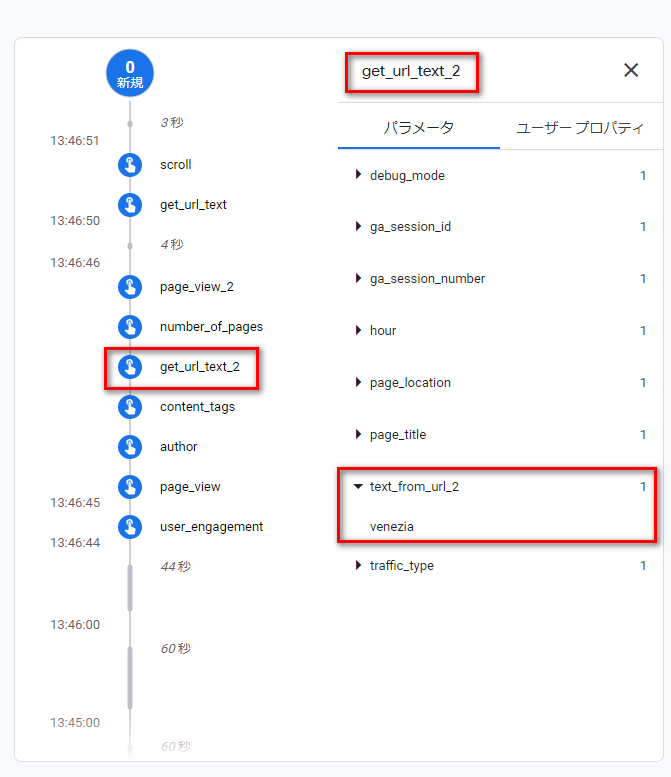
文字列取得の確認

DebugViewにて、文字列の取得が確認できたら成功です。


コメント