セキュリティの観点から、ウェブページに勝手なパラメータを付けるとエラーになる設定をなさっているウェブサイトもあるかと思います。そうしたサイトの場合、GA4 クロスドメイン設定を行う際には注意が必要です。以下でご説明するように、勝手にパラメータが付くからです。そのようなサイトの解決策としては、GA4のクロスドメインのパラメータを許可する設定を追加する必要があると考えられます。
公式ヘルプから
公式ヘルプ:https://support.google.com/analytics/answer/10071811?hl=ja
クロスドメイン測定を行っている場合は、別ドメインのサイトへ移動しても、URL パラメータの
https://support.google.com/analytics/answer/10071811?hl=ja_glキーを介して共通の ID が渡されるため(例:https://www.example.com/?_gl=1*abcde5*)、同一ユーザーとして識別可能です。
ブラウザ上ではどのように表示されるか
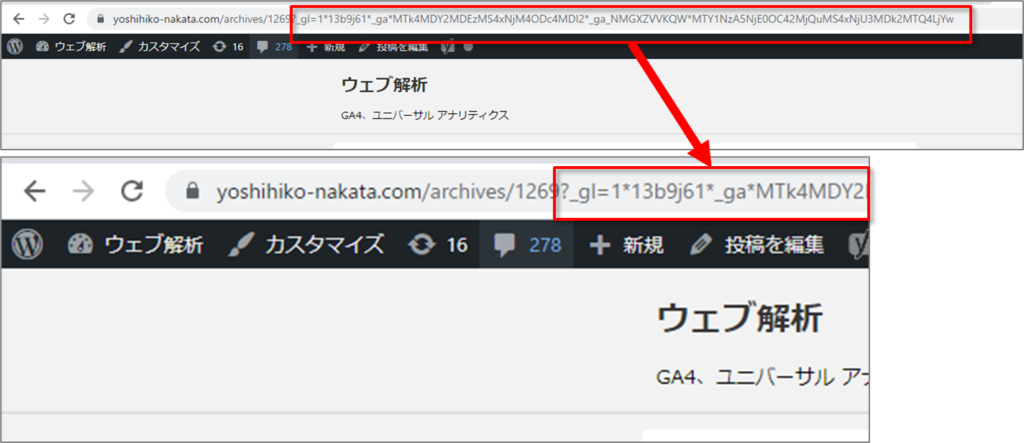
上記公式ヘルプでは、「URL パラメータの _gl キーを介して」とありますが、ブラウザ上では、下記のように、URLがパラメータ付きで表示されます。

実際のURL表示は下記のようになります。
https://yoshihiko-nakata.com/archives/1269?_gl=1*1o15k60*_ga*MTk4MDY2MDEzMS4xNjM4ODc4MDI2*_ga_NMGXZVVKQW*MTY1NzE1NDYzOS42MjYuMS4xNjU3MTU1NTk3LjYwDebubViewでの表示

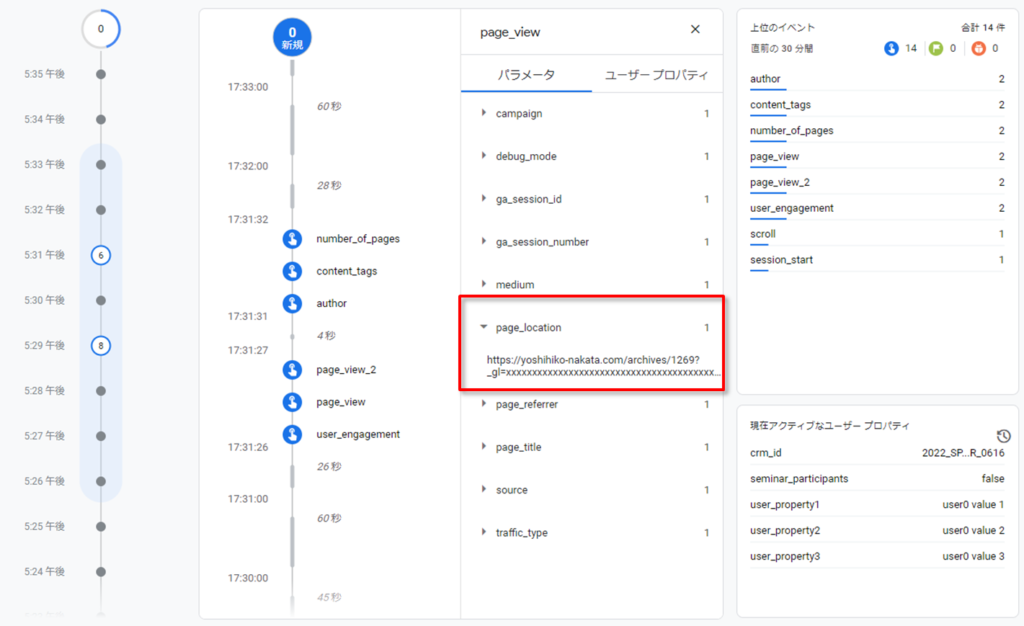
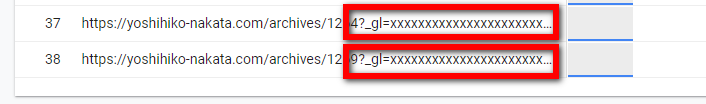
DebugViewでは、page_viewイベントのpage_locationは、上記のように、「_gl=」の後は、「xxxxxxxxxxxxxxxxxxxxxxxx…」という文字列が表示されます。

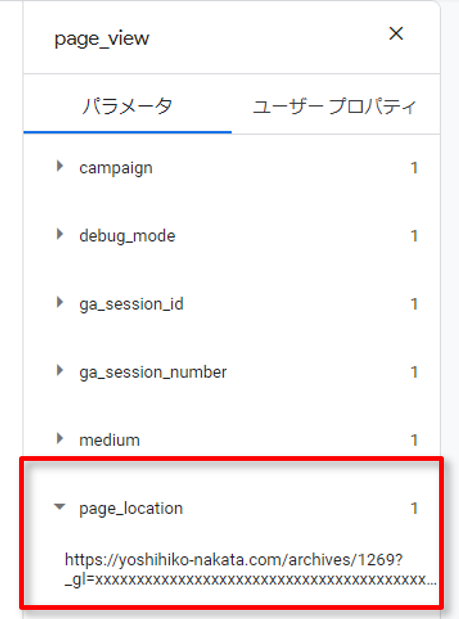
拡大すると、上記のようになります。
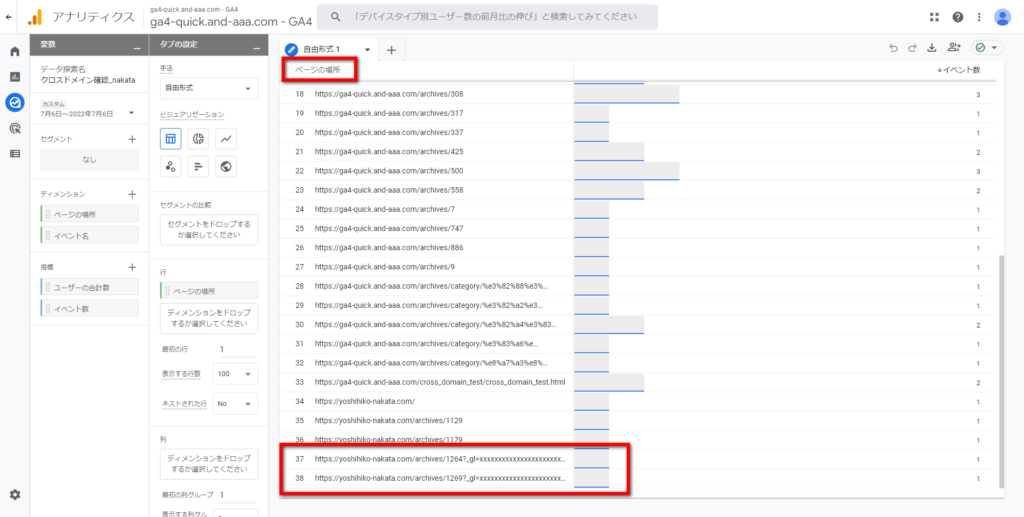
「探索」の「ページの場所」ではどうなるか

「探索」の「ページの場所」でも、DebugViewと同様にパラメータが付きます。「_gl=」の後は、「xxxxxxxxxxxxxxxxxxxxxxxx…」という文字列が表示されます。

拡大すると、上記のようになっています。
なお、クロスドメインの設定方法につきましては、下記のセミナーアカーブをご参照ください。


コメント