※この記事には、修正版がございます。下記の方法でも動作は致しますが、設定についても、挙動についても、より効率的な方法がありますので、こちらの修正版の記事をご参照ください。
この記事では、URLの特定の位置にある文字列を取り出して、GA4のイベントのパラメータとして取得する方法を説明します。
今回の与件は、URLの例として、
https://ga4-quick.and-aaa.com/gtm-test/venezia/20220826/
というURL中の文字列(今回の場合は「/gtm-test/文字列/20220826/」)を取得して、イベントパメータに入れる方法を解説します。
URL から情報を取得
まずは情報を取得したいページ(商品ページなど)をユーザーが閲覧したときに、URL から 文字列 を取得する設定を行います。
ここでは URL から取得したい 文字列 を変数「textdata」として取得し、それをイベントのパラメータで使用できる形に格納します。

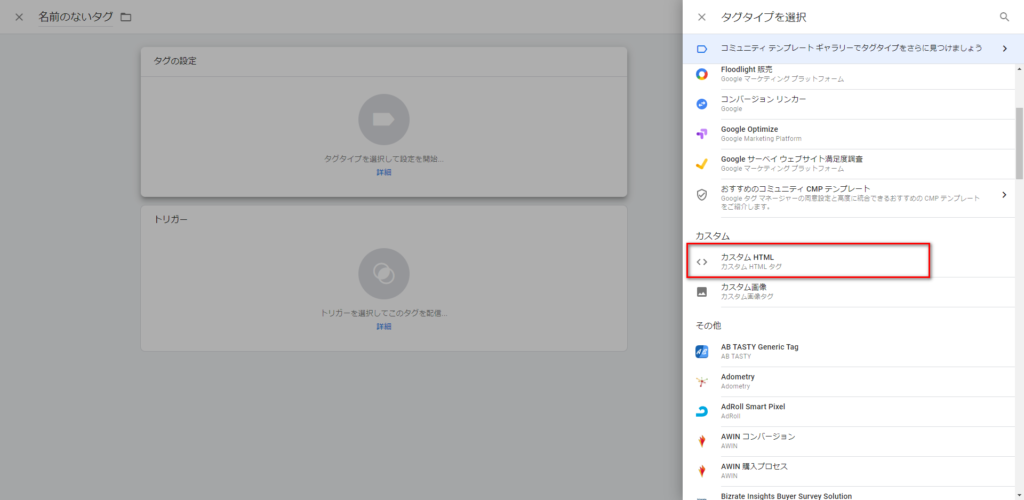
タグから新規タグを作成し、「カスタム HTML」を選択します。
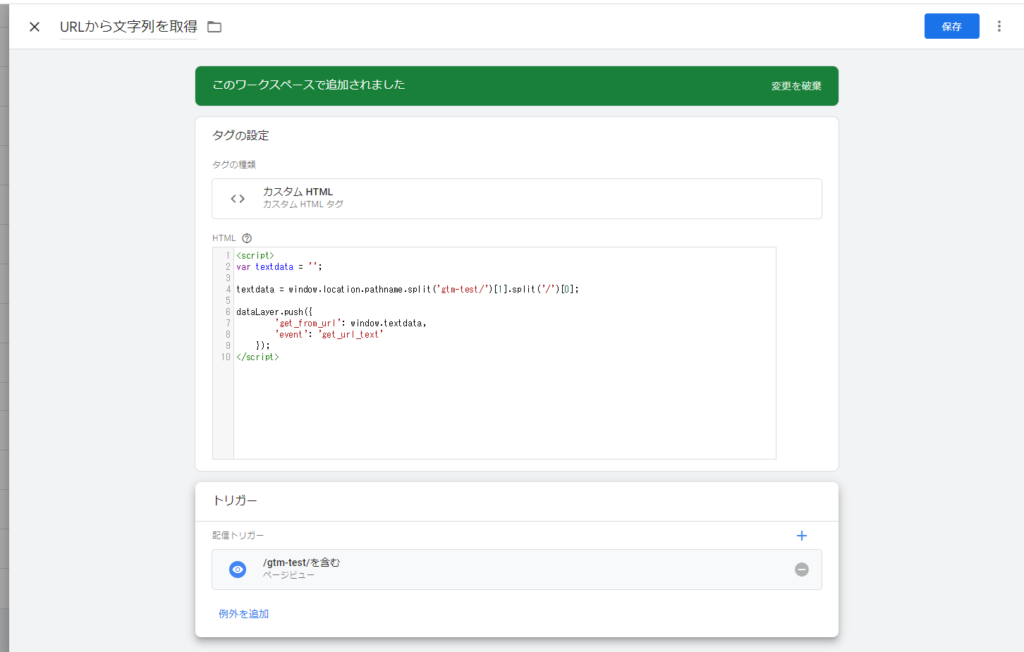
今回の URL の場合は、HTML 部分に下記を記載します。
<script>
var textdata = '';
textdata = window.location.pathname.split('gtm-test/')[1].split('/')[0];
dataLayer.push({
'get_from_url': window.textdata,
'event': 'get_url_text'
});
</script>URL から情報を取得した時に行ったことを順を追って説明していきます。
まず「var textdata = ”;」で取得したい ID を定義します。この「textdata」は任意の文字列で大丈夫です。
次に URL からデータを取得します。
「window.location.pathname」で URL のパスを取得します。パスとはドメイン以下、今回の場合は「/gtm-test/文字列/20220826/」です。
今回はパスの取得なので「.location.pathname」を使用しましたが、たとえば URL 全体を取得したい場合は「location.href」、パラメータ部分(?以降)を取得したい場合には「location.search」を使用します。
次に「/gtm-test/文字列/20220826/」の「文字列」部分のみを残すためにデータの加工をおこないます。「.split」で文字列を任意の場所で切り、その前([0])か後ろ([1])かを残すことができます。
今回の場合は「/gtm-test/」と「文字列」の後の「/」を除きたいので、.split(‘gtm-test/’)[1].split(‘/’)[0]と設定しました。
ここまでで URL からの取得とデータの加工は完了です。
次に GTM にデータを送信するため、下記のように記載します。
dataLayer.push({
'get_from_url': window.textdata,
'event': 'get_url_text'
});ここでは先ほど取得した変数 textdata をイベントのパラメータで使う「get_from_url」に入れ込みます。
イベントの設定(’event’: ‘get_url_text’)は、後で行います。
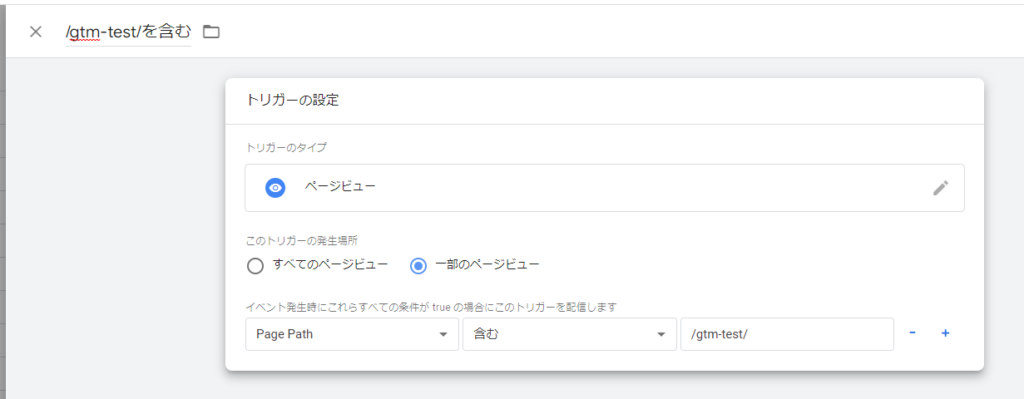
このイベントのトリガーは、下記のように設定しておきます。


ということで、このようなイベントになりました。
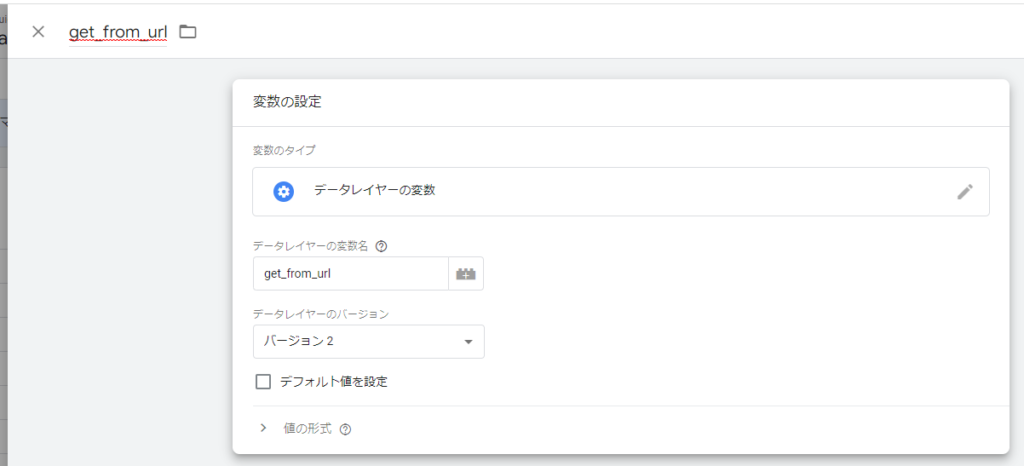
変数の設定
上記で取得した情報(textdata)をタグで使用できるようにするために、変数の設定をします。

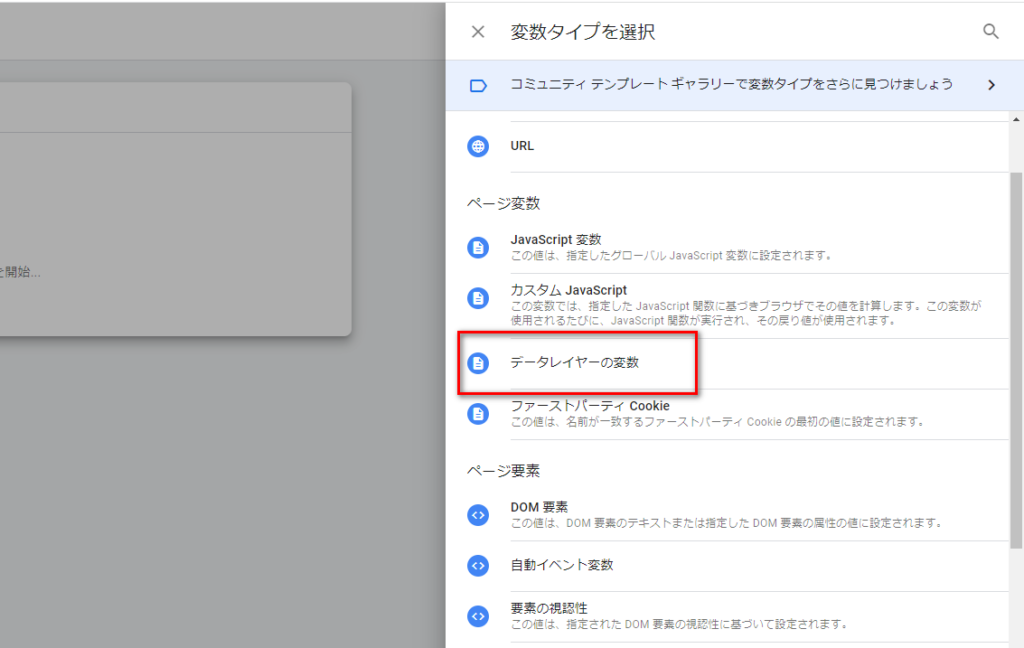
「変数」から「ユーザー定義変数」の新規を選択し、変数タイプの「データレイヤーの変数」を選択します。

「データレイヤーの変数名」に先ほど作成した「get_from_url」と入力し、変数名も同じ「get_from_url」に設定したら変数の設定は完了です。
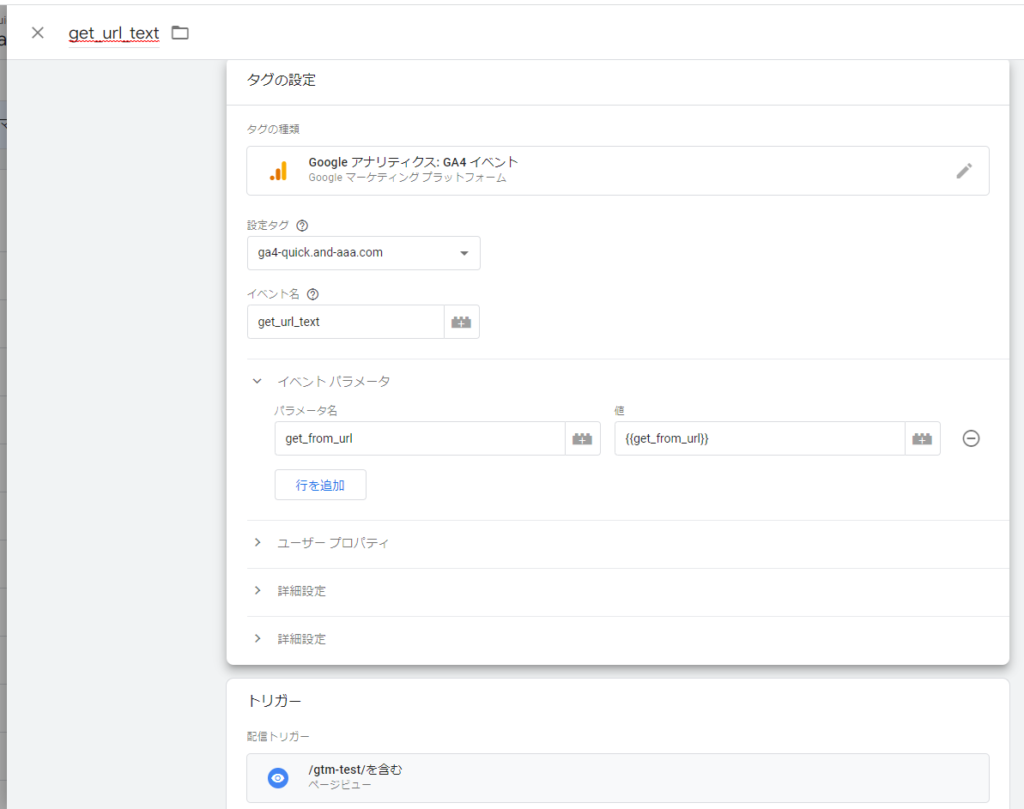
タグとトリガーの設定
次に、URLから取得した文字列をGA4に送信するイベントタグを設定します。

イベント名は、前出の’event’: ‘get_url_text’のところで決めてあったので、それを入力します。
イベントパラメータのパラメータ名で、「データレイヤーの変数名」として先程設定した、「get_from_url」を入力します。
これで、URLから取得した文字列をGA4に送信するイベントタグの設定ができました。
ここまで出来たら、タグを「公開」してください。
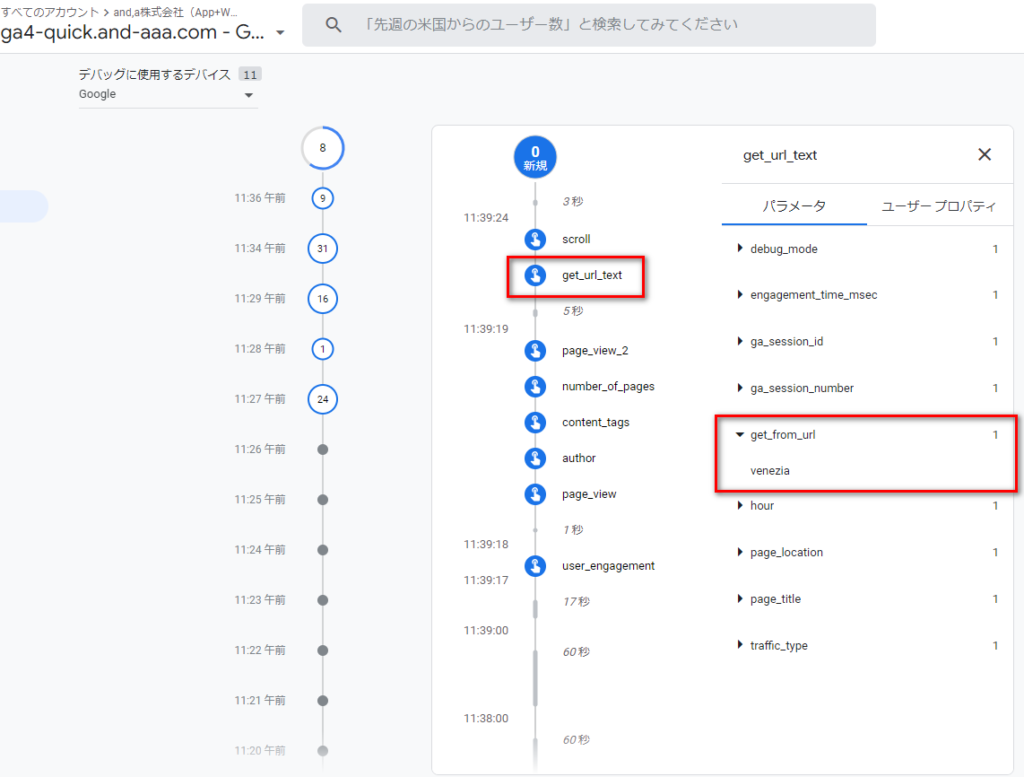
文字列取得の確認

DebugViewにて、文字列の取得が確認できたら成功です。


コメント