and,a株式会社 デジタルマーケティングエンジニア 佐藤洋太
UAで拡張eコマース計測を既にサイトに導入していて、GA4でも同じように計測したいと思ったことはありませんか?
今回はサイト側(バックエンド)の調整は一切せず極力少ない工数でUAのデータをそのままにGA4でもeコマース計測を実現してみます。
この記事の対象
- UAで既に拡張eコマース計測をお使いの方
- eコマース計測でサイトの調整に工数をかけたくない方
事前知識
公式のアナウンスではUAからGA4にeコマース計測をする際の手順がアナウンスされています
https://support.google.com/analytics/answer/10119380?hl=ja
しかしながら、変更点が多く直感的にわかるとは言い難いです。
これらをイチから読み解いて実装するにはなかなかに骨が折れます。。
そこで今回はサクッとGTMからカスタムHTMLを配信してGA4向けに変換してしまいましょう。
UAのeコマースイベント名の対応表
GA4ではUAで使われていたデータレイヤー上でadd/remove/detailなどのイベント名はほぼ使えません。またcheckoutステップ(actionField)などもなくなったため、これらをGA4仕様に変更します。
| 内容 | UA のイベント名(リファレンス) | GA4 のイベント名(リファレンス) |
|---|---|---|
| 購入完了/払い戻し | purchaserefund | purchaserefund |
| チェックアウト(支払情報設定) | checkout_option | *add_payment_info |
| チェックアウト(送付先情報設定) | checkout_option | *add_shipping_info |
| チェックアウト | checkout | *begin_checkout |
| カートの追加/削除 | addToCart該当なしremoveFromCart該当なし | *add_to_cart *add_to_wishlist *remove_from_cart *view_cart |
| 商品閲覧 | pageview | *view_item(ビューのデフォルト) |
| 商品一覧閲覧/商品クリック | pageviewproductClick | *view_item_list(マーケティング ビュー) *select_item |
| プロモーション閲覧/プロモーションクリック | pageviewpromotionClick | *view_promotion *select_promotion |
引用元:https://support.google.com/analytics/answer/10119380?hl=ja
UAのディメンション名の対応表
GA4ではUAで使われていたディメンション名が廃止されたり、新たに追加されたりと少々変更が入っていますので、これらを調整します
大きなところでいくと、商品情報のproductsのディメンションがitemsというパラメーターに変更され、詳細は以下のようになります
| 詳細 | GA4 のパラメータ | 対応する UA のディメンション |
|---|---|---|
| **アイテム / 商品の詳細 | リソース数 item_id item_name item_brand item_category item_category2 item_category3 item_category4 item_category5 item_variant affiliation discount coupon price quantity | products id name brand category 該当なし – 存在しない 該当なし – 存在しない 該当なし – 存在しない 該当なし – 存在しない variant 該当なし – 存在しない 該当なし – 存在しない coupon price quantity |
引用元:https://support.google.com/analytics/answer/10119380?hl=ja
実践
では、以上の情報を踏まえて実ページでソースを紹介しながら変換してみましょう
準備
商品詳細ページを実例に、GTMがロードされた際に既にデータレイヤーにeコマース情報が格納されている状態です
HTML
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<script type="text/javascript">
window.dataLayer = [];
dataLayer.push( {
"ecommerce":{
"detail":{
"products":[
{
"id":"99999",
"name":"商品名商品名商品名商品名商品名",
"brand":"ブランド名ブランド名",
"category":"特大/大カテゴリ/中カテゴリ/小カテゴリ" "price":"999"
}
]
}
}
});
</script>
<meta charset="utf-8">
<title>商品詳細ページテスト</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxx');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<h1>商品詳細ページテスト</h1>
</body>
</html>このページをロードするとデータレイヤーの以下のような状態になります

では次からGTMを設定していきます。
GTMの設定
1:eコマースデータを読み込むためのデータレイヤー変数を用意
変数名:GA_DLVAR_ecommerce

2:イベント名を読み込むためのデータレイヤー変数を用意
変数名:GA_DLVAR_ga4_eCom_eventName

3:GA4用のeコマースデータを読み込むためのデータレイヤー変数を用意
変数名:GA4_DLVAR_ecommerce

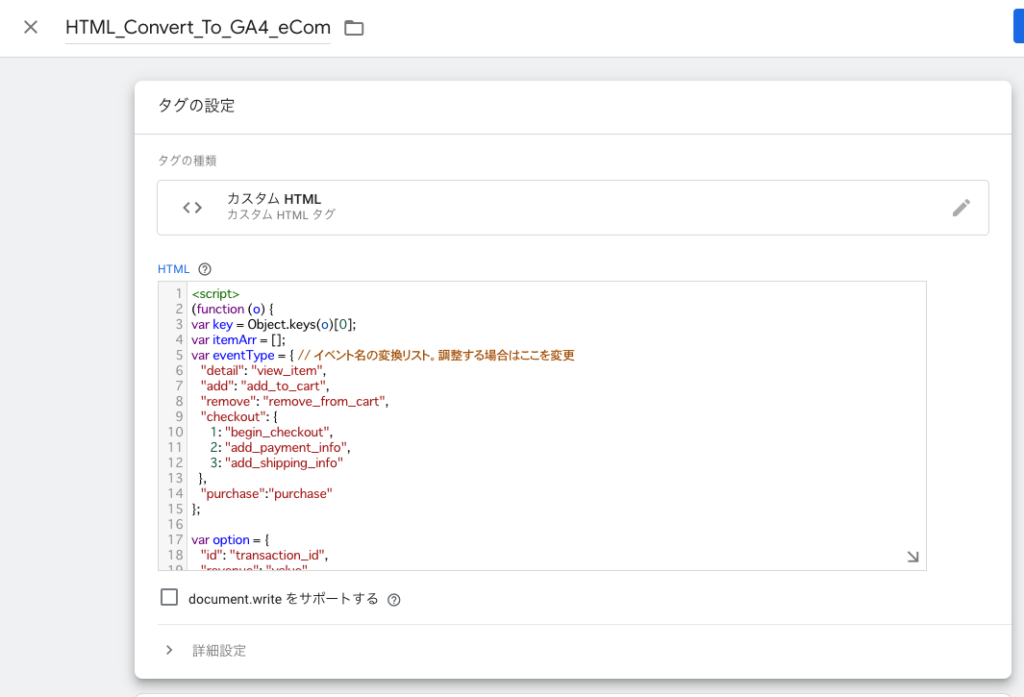
4:変換用のJavaScriptを実行するカスタムHTMLを用意
ソース
<script>
(function (o) {
var key = Object.keys(o)[0];
var itemArr = [];
var eventType = { // イベント名の変換リスト。調整する場合はここを変更
"detail": "view_item",
"add": "add_to_cart",
"remove": "remove_from_cart",
"checkout": {
1: "begin_checkout",
2: "add_payment_info",
3: "add_shipping_info"
},
"purchase":"purchase"
};
var option = {
"id": "transaction_id",
"revenue": "value"
};
var eCom = { "ecommerce": {} };
var products = o[key]["products"] || [];
var actionField = o[key]["actionField"] || [];
// productsのディメンションをGA4のパラメーターに変換
products.forEach(function (product) {
var item = {}
Object.keys(product).forEach(function (name) {
var n = name;
if (!name.match(/price|dimension|index|quantity/)) {
if (name.match("category")) {
product[name].split("/").forEach(function (cat, i) {
item["item_" + name + (i || "")] = cat;
});
} else {
n = "item_" + name
item[n] = product[name]
}
} else if (name.match(/dimension/)) {
dim = product[name];
delete product[name];
} else {
item[n] = product[name]
}
});
itemArr.push(item);
})
eCom["ecommerce"]["items"] = itemArr;
// actionFieldの変換
if (key === "checkout" || key === "purchase") {
Object.keys(actionField).forEach(function (name) {
var n = name;
if (option[n]) {
n = option[n]
}
eCom["ecommerce"][n] = actionField[name];
});
eCom["ecommerce"]["currency"] = "JPY";
}
dataLayer.push({
event: "convertGA4eCom",
ga4_eventName: key === "checkout" ? eventType[key][actionField["step"]] : eventType[key],
ga4_ecommerce: eCom,
});
}({{GA_DLVAR_ecommerce}}));
</script>
トリガーはAll Pagesを設定します。
この変換が成功するとdataLayerにconvertGA4eComというイベントを通知する仕組みです
※今回はview_item、add_to_cart、remove_from_cart、begin_checkout、add_payment_info、add_shipping_info、purchaseのイベントに対応しています。他のイベントでも使用する際はevetTypeを適宜変更ください。
5:GA4に送信するためのトリガー設定
トリガー名:GA4_eCom_EVENT

6:GA4のイベント設定
- イベント名に{{GA_DLVAR_ga4_eCom_eventName}}を設定
- eコマースデータを送信にチェックし、{{GA4_DLVAR_ecommerce}}を設定
- トリガーにGA4_eCom_EVENTを設定

UAから変換したeコマースデータを読み込むことで、工数のかかる面倒な設定を全て省けます
以上で設定は終わりです
結果
GTMの設定が全て終わったら公開をします。
すると、正常な状態だとdataLayerにカスタムHTMLから生成されたGA4用のeコマースデータが格納されます

ネットワークタブでペイロードの中を見るとpr1というパラメータに商品情報が格納されているのがわかります。

以上でUAの拡張eコマースを変換してGA4で計測する手順は終わりです。
いかがでしたでしょうか?
今回は一部のイベントだけの紹介でしたが、eコマースイベントとカスタムディメンションを組み合わせるなどかなりの応用が効くと思います。
是非お試しください。


コメント