今回は、GA4の標準レポートに CV別に見ることができるCVR列を追加する方法を解説します。
なお、標準レポ―トの見た目を変える場合、一緒に仕事をしているチームのメンバーに混乱を与える恐れがあります。後述するように「上書き」ではなく「別名保存」の形を取ることで、元々あったレポートは温存できますので、是非その点についてご留意ください。
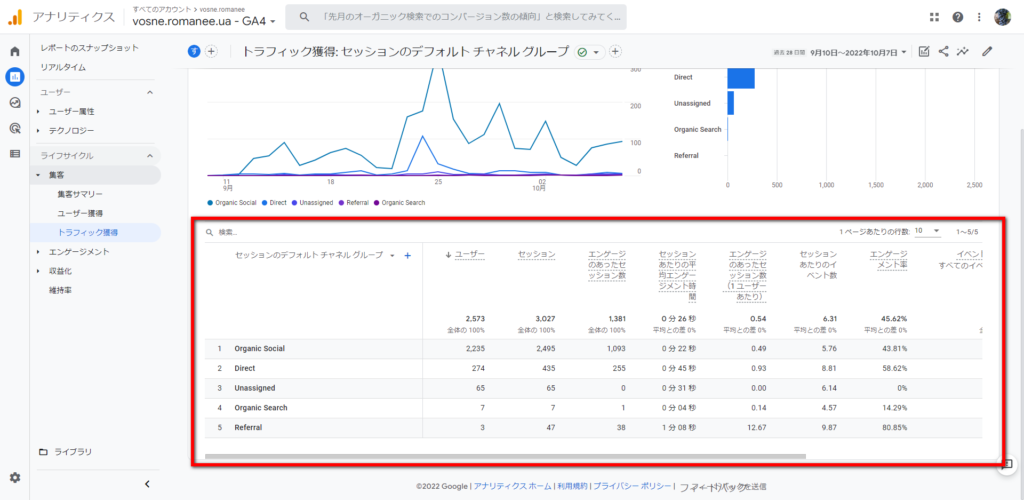
CV別に見ることができるCVR列を追加できる表として、

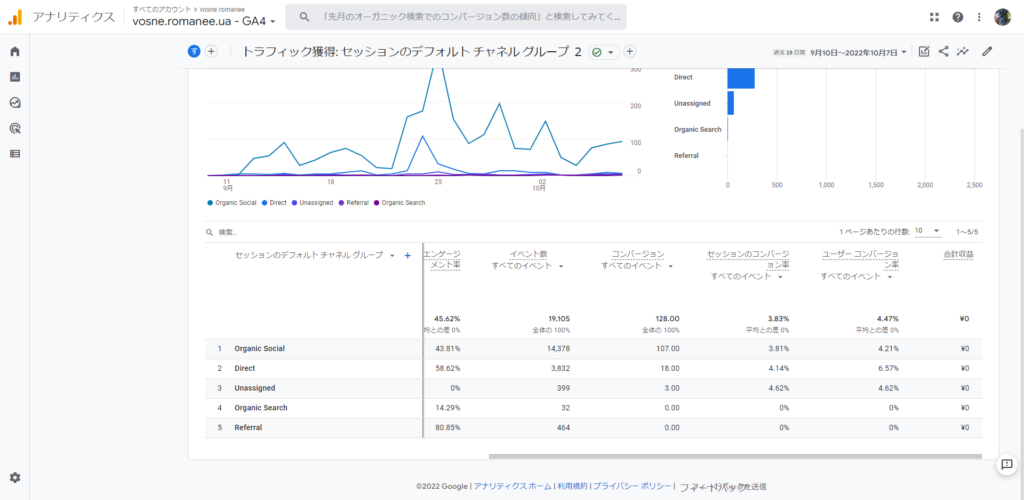
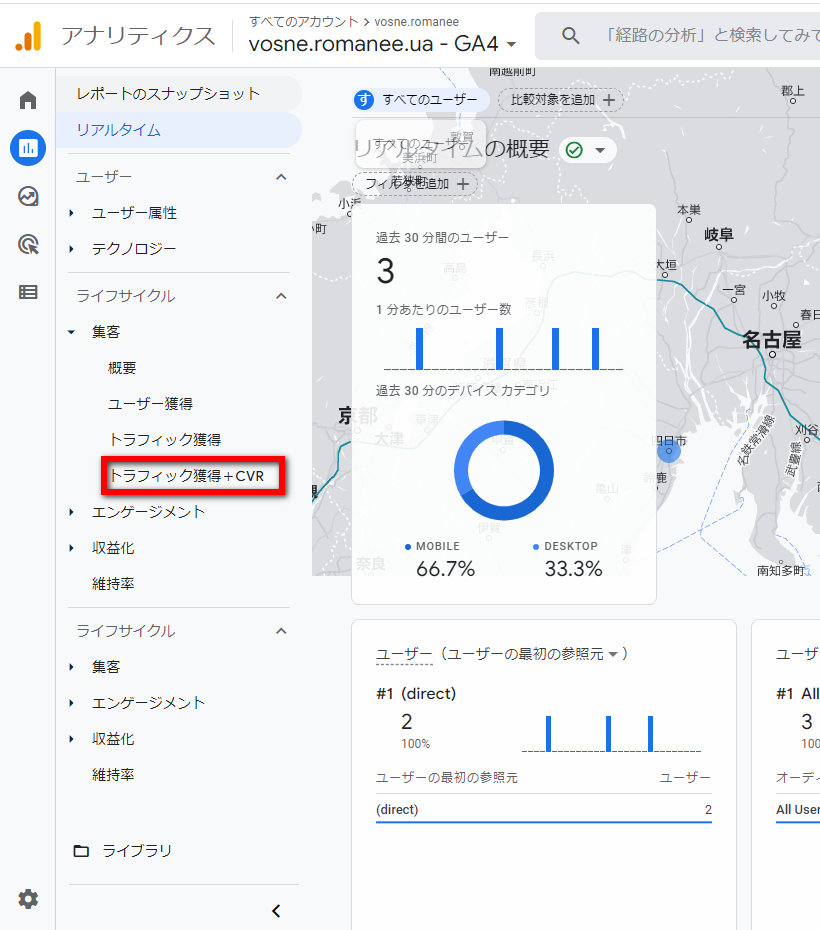
ライフサイクル > 集客 > トラフィック獲得のレポートを対象にご説明します。
レポ―トをカスタマイズ

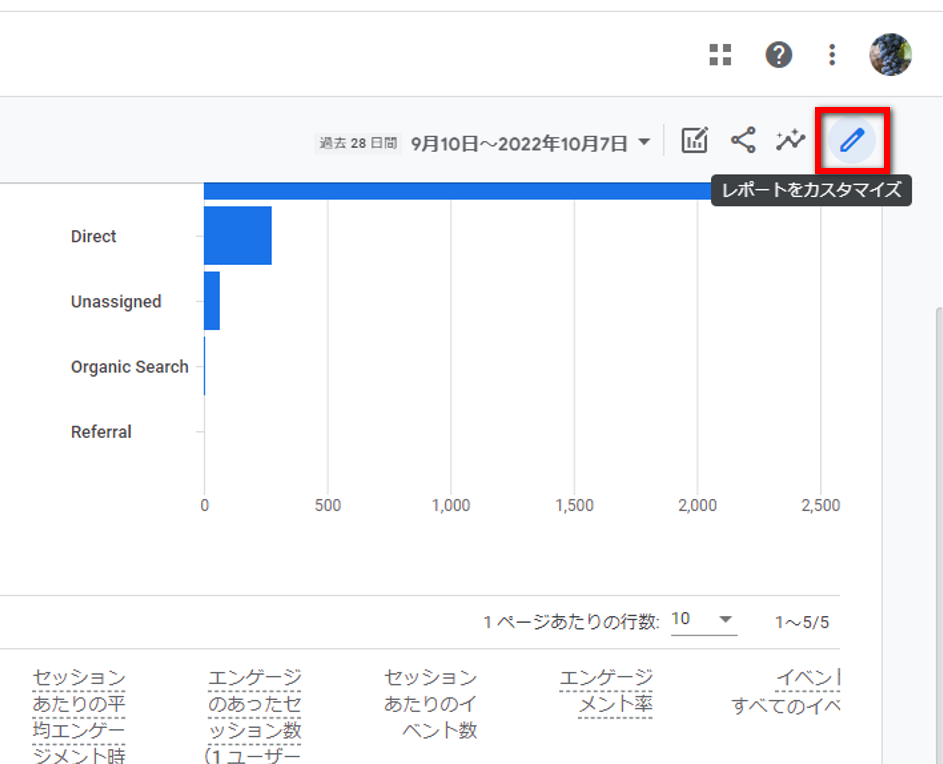
右上の、「レポートをカスタマイズ」アイコンをクリックします。

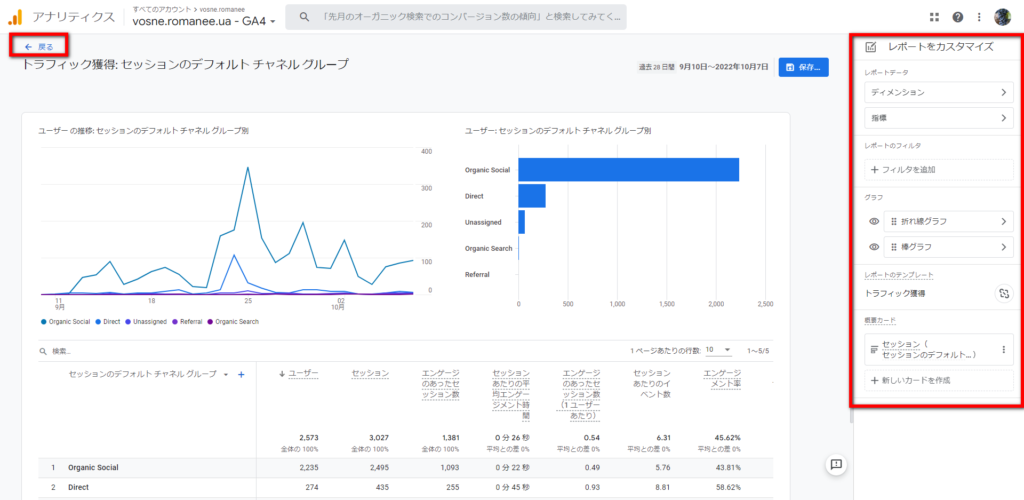
画面右に、レポートのカスタマイズメニューが開きます。
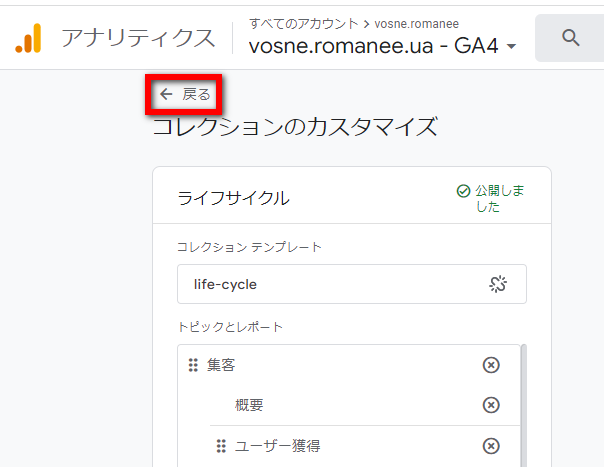
元の画面に戻りたい時は、左上の「←戻る」をクリックします。

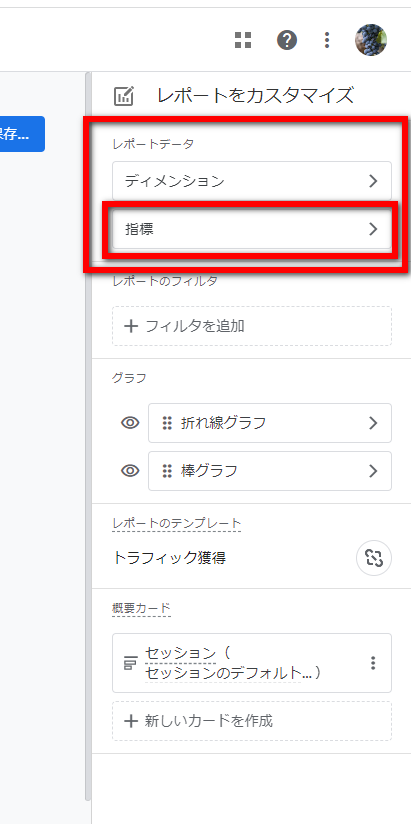
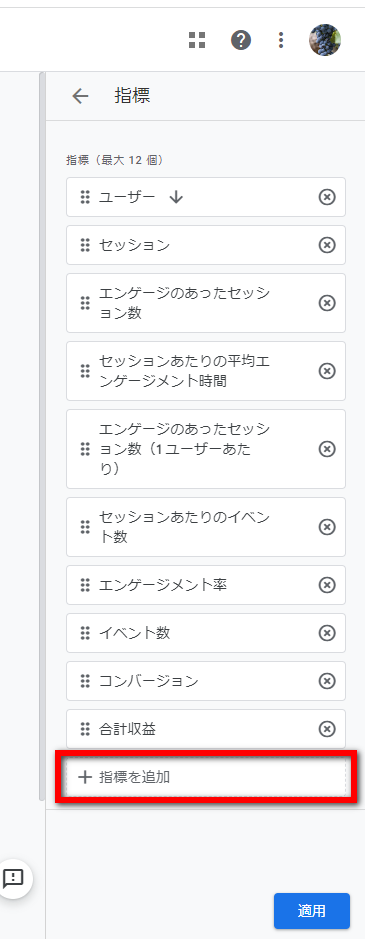
「レポートデータ」の「指標」をクリックします。

「指標を追加」をクリックします。

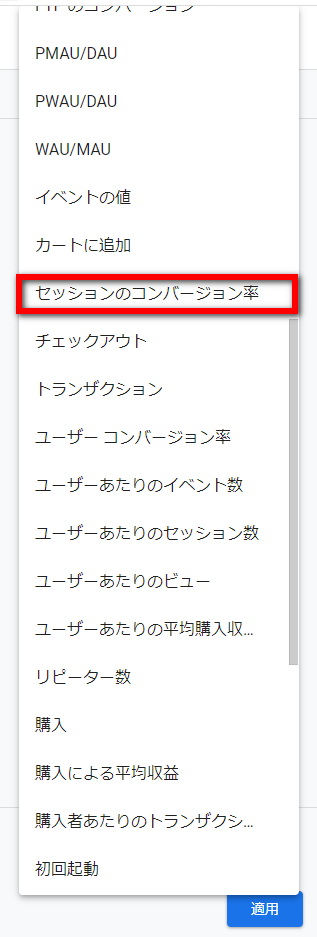
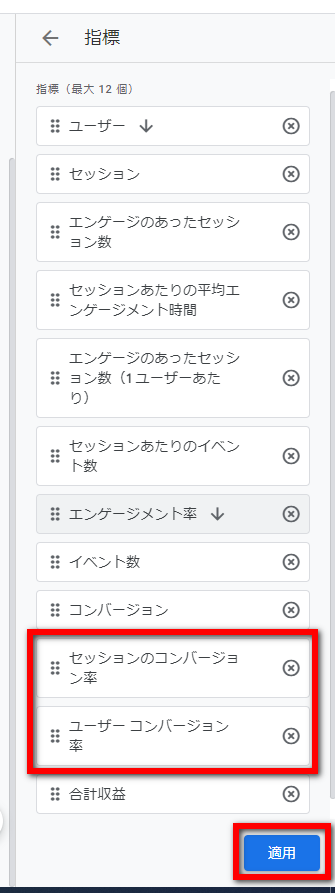
「セッションのコンバージョン率」をクリックします。

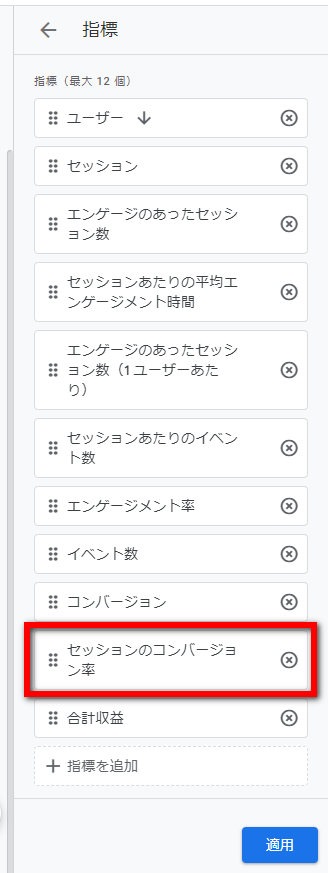
「セッションのコンバージョン率」はドラッグアンドドロップできますので、「コンバージョン」の下に置くことにします(どこに置いても問題ありません。)

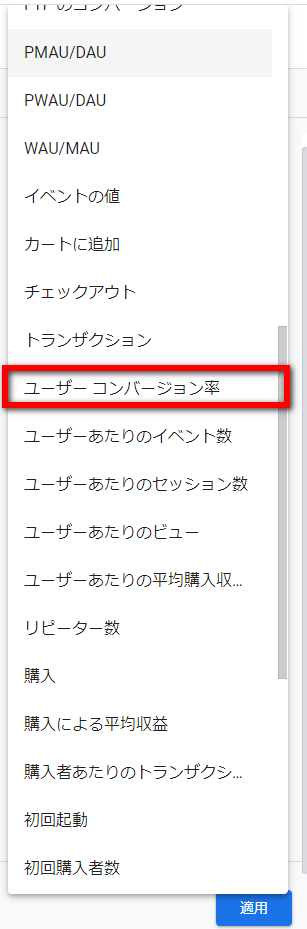
同様に「ユーザー コンバージョン率」も選択します。

「セッションのコンバージョン率」「ユーザー コンバージョン率」を並べたら、「適用」をクリックします。

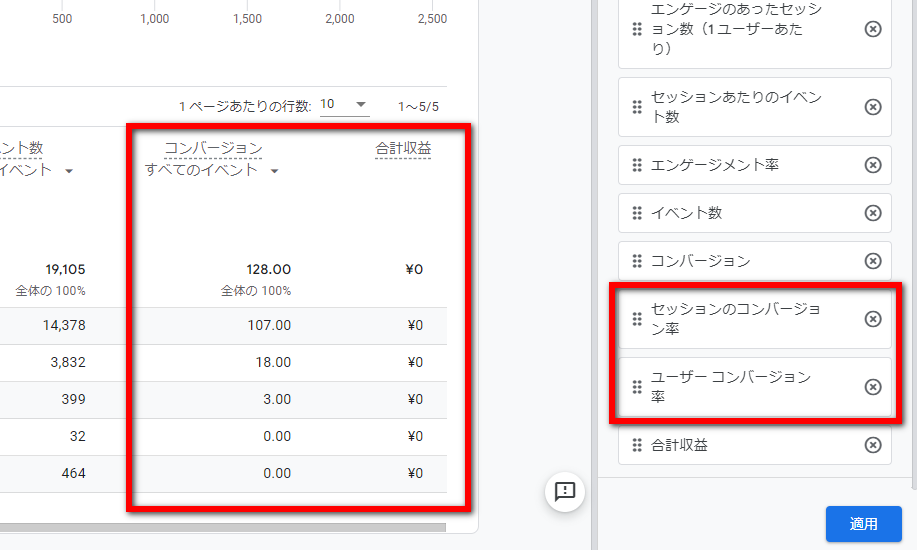
「適用」をクリックする前は、表の右端は、「コンバージョン」「合計収益」の順に並んでいます。

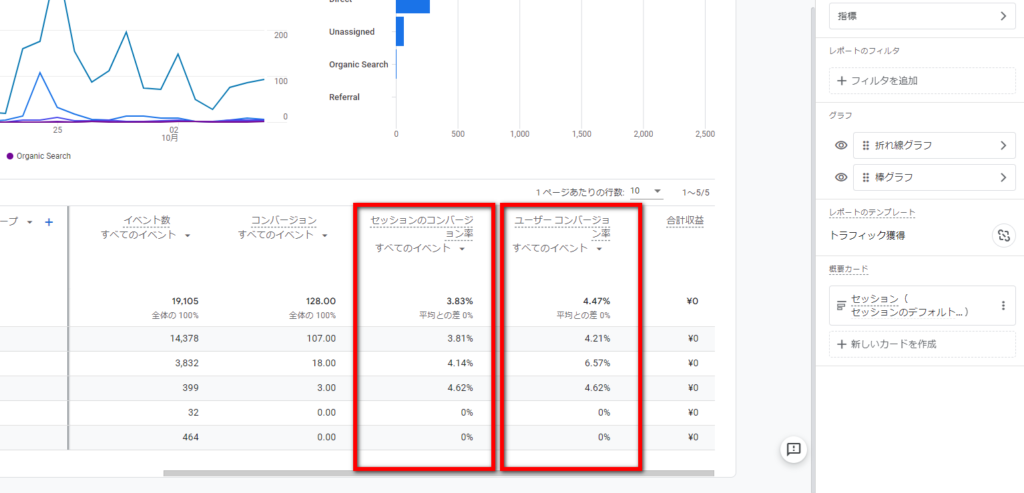
「適用」をクリックすると、表の「コンバージョン」「合計収益」との間に、「セッションのコンバージョン率」「ユーザー コンバージョン率」が追加されました。

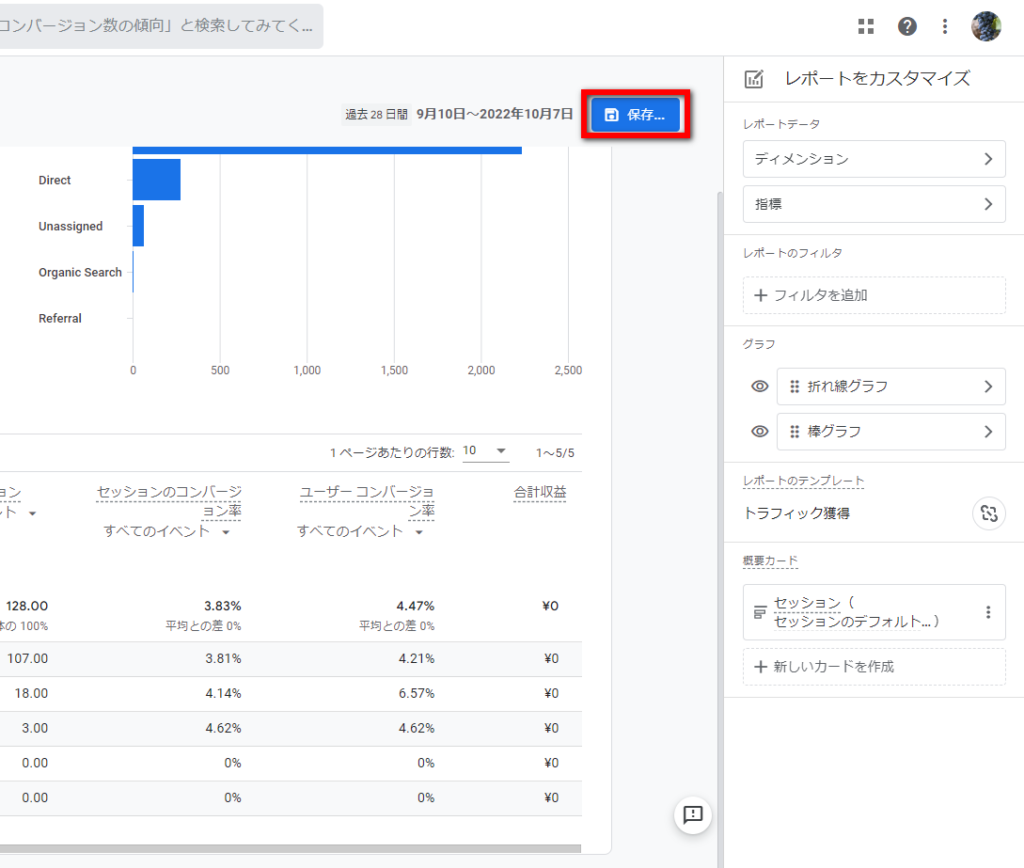
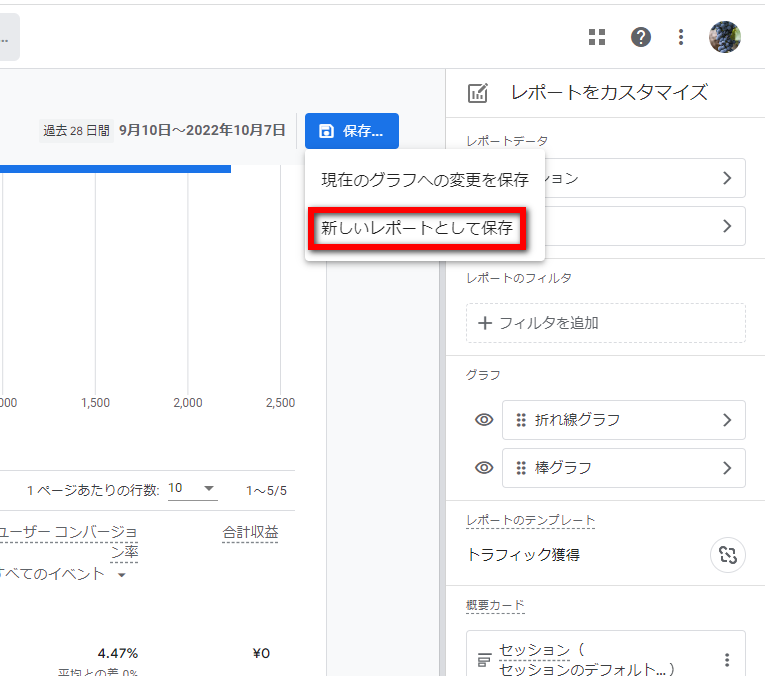
「保存」をクリックします。

「現在のグラフへ変更を保存」と「新しいレポートとして保存」があります。
この記事では、レポート画面を別のユーザーも使っている状況を想定し、他のユーザーの混乱を招かないために、「新しいレポートとして保存」をおすすめします。
ということで、「新しいレポートとして保存」をクリックします。

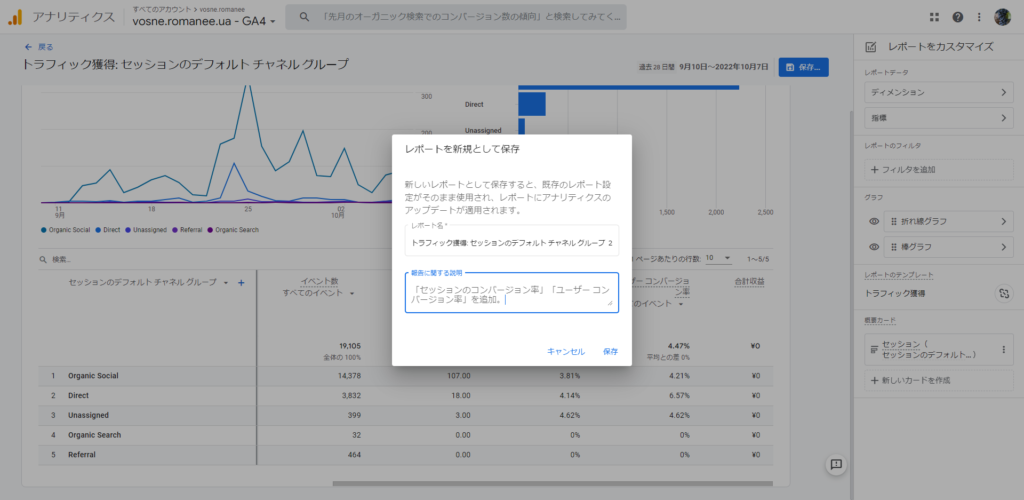
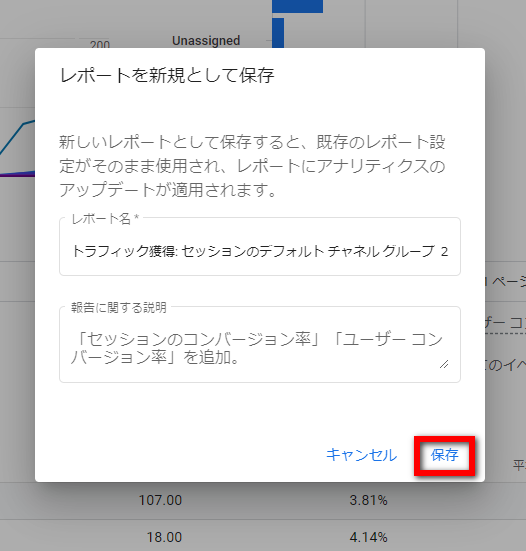
レポート名は「トラフィック獲得: セッションのデフォルト チャネル グループ のコピー」と表示さるので、分かりやすい名前を付けるとよいでしょう。「報告に関する説明」は、「『セッションのコンバージョン率』『ユーザー コンバージョン率』を追加。」としておきました。

「保存」をクリックします。

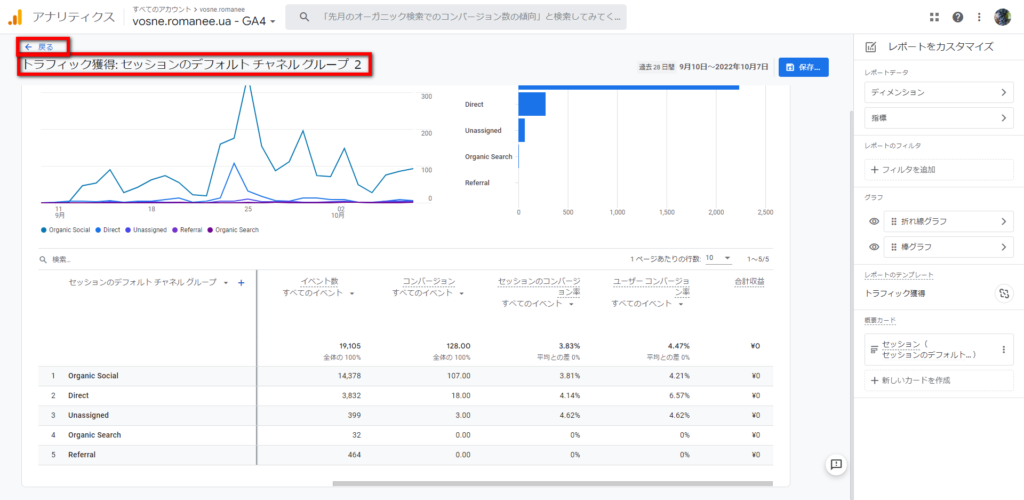
右上に先程付けたレポート名が保存されています。「← 戻る」をクリックします。

レポートが保存されました。

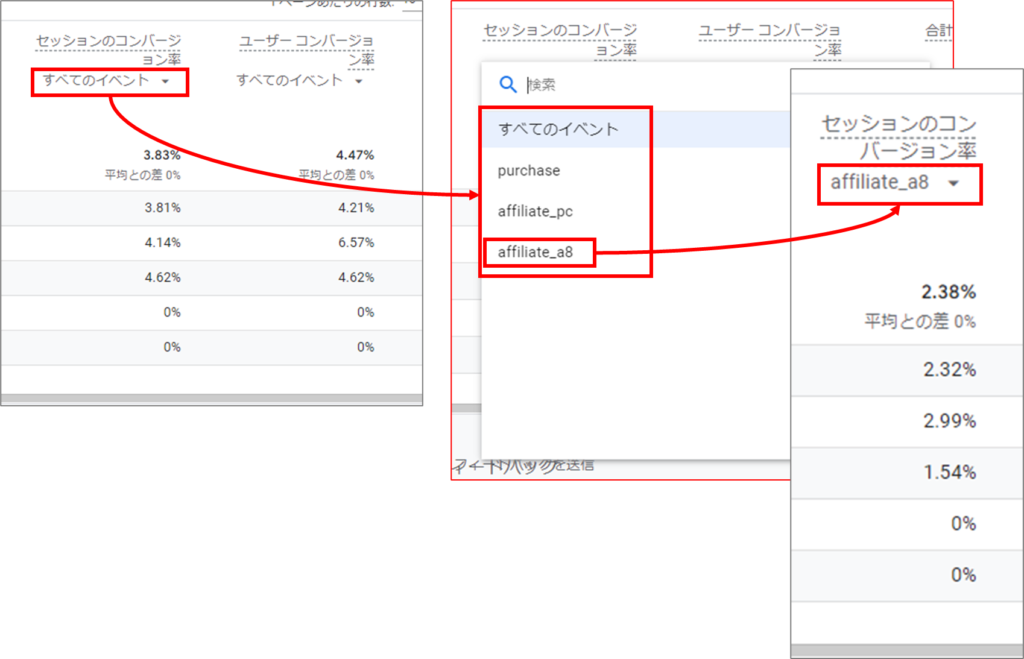
特定のコンバージョンのコンバージョン率(CVR)を見たい場合は、プルダウンメニューで選択することができます
新しく作ったレポートをメニューからアクセスできるようにする

先程作ったレポートですが、左サイドメニューに自動的に表示されることはありません。

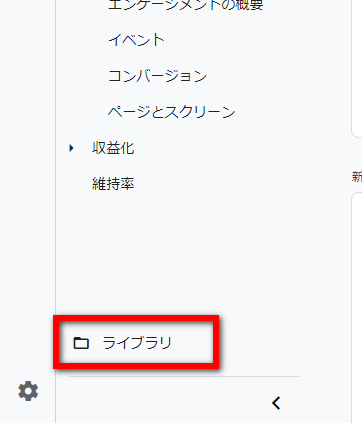
メニューで表示できるようにするためには、左サイドメニューの下にある「ライブラリ」をクリックします。(この操作を行うには、上位の権限が必要です。)

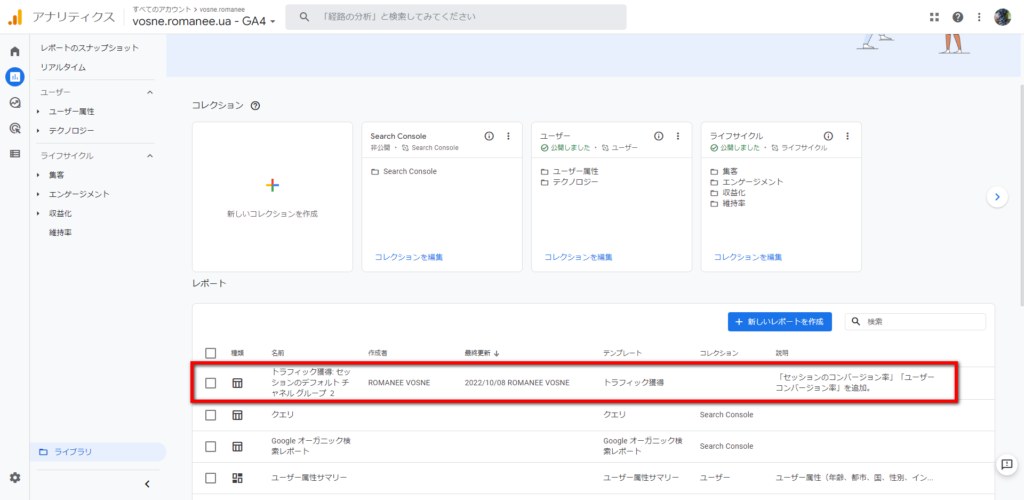
「ライブラリ」内に入ると、先程作ったレポートが見えます。

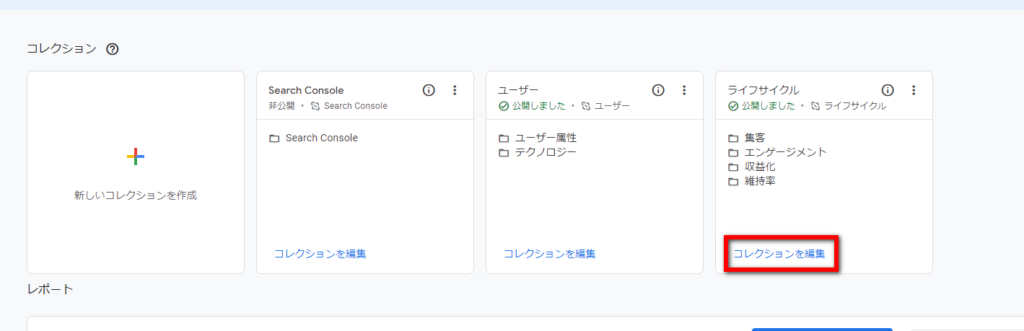
「ライフサイクル」の「コレクションを編集」をクリックします。

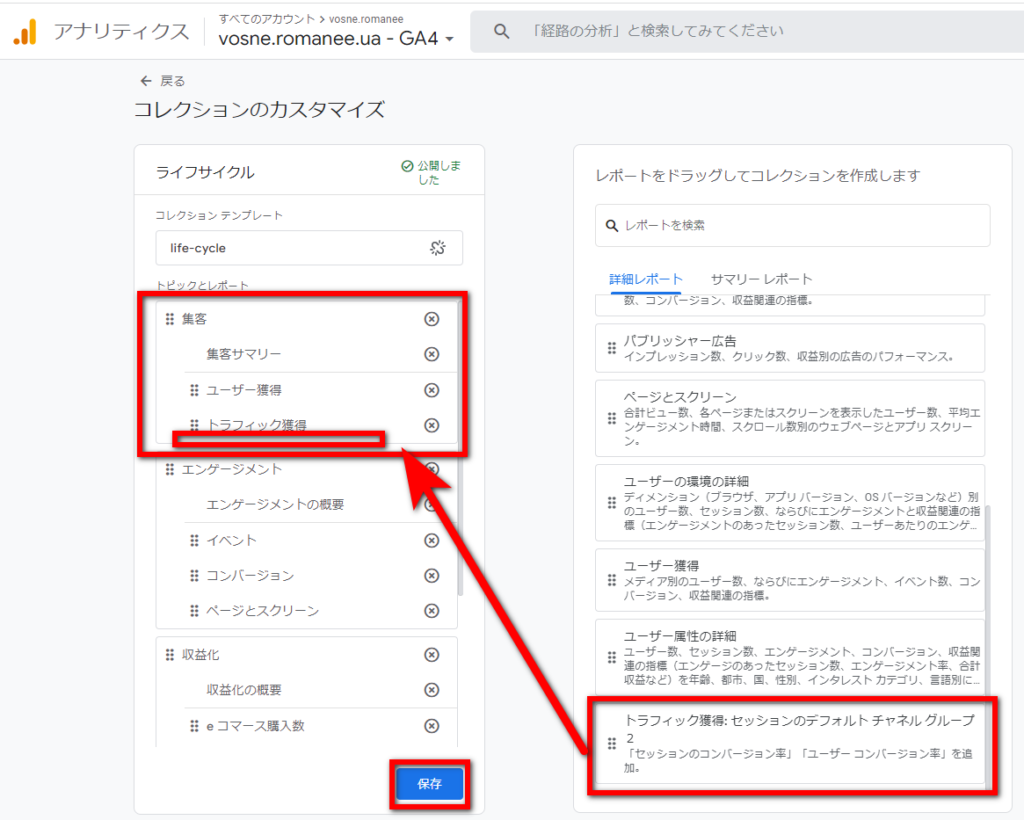
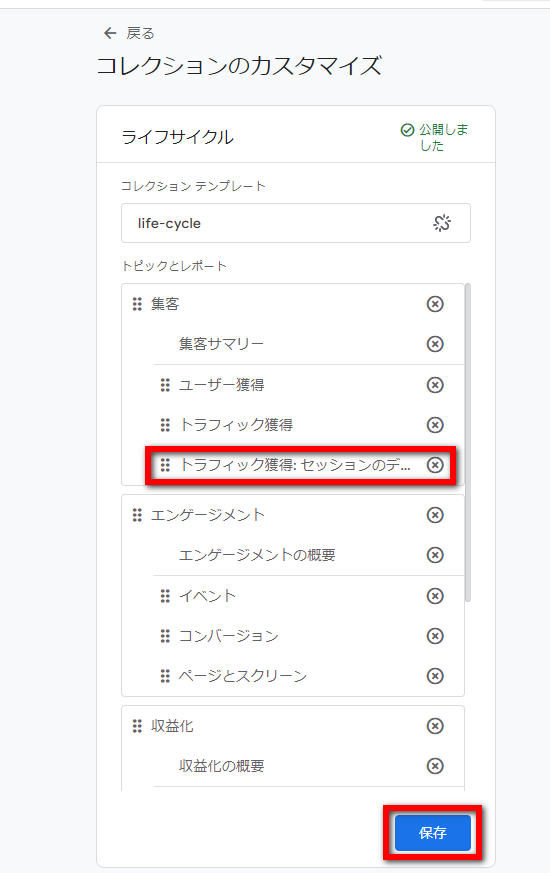
先程作ったレポートを左サイドメニューの設置したい場所にドラッグアンドドロップして、「保存」をクリックします。上記の場合「集客」の「トラフィック獲得」の下に、先程作ったレポートを設置しようとしています。

レポートを追加したい場所に設置したら、「保存」をクリックします。

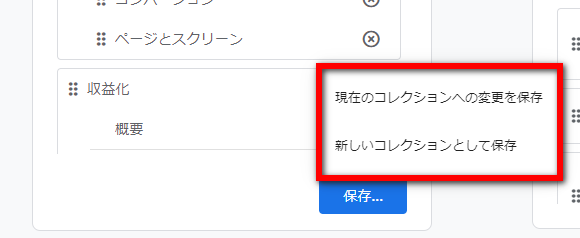
「保存」には、
・「現在のコレクションへの変更を保存」
・「新しいコレクションとして保存」
の2種類があります。
まず、「現在のコレクションへの変更を保存」をクリックした場合について、ご説明します。
現在のコレクションへの変更を保存

「現在のコレクションへの変更を保存」をクリックしたら、「←戻る」をクリックして、「ライブラリ」の画面に戻ります。

メニューに追加できましたが、今回追加したレポートは、レポートのタイトルが長すぎて、使い勝手が悪くなっています。

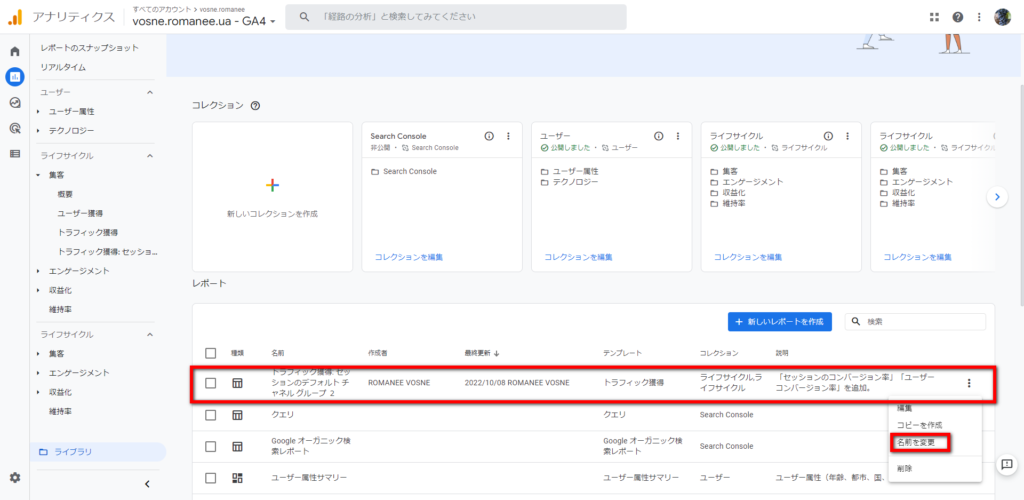
先程作ったレポートのレポート名を変更したい場合は、先程のコレクション画面で、レポートの右端の3点アイコンをクリックし、「名前を変更」をクリックします。

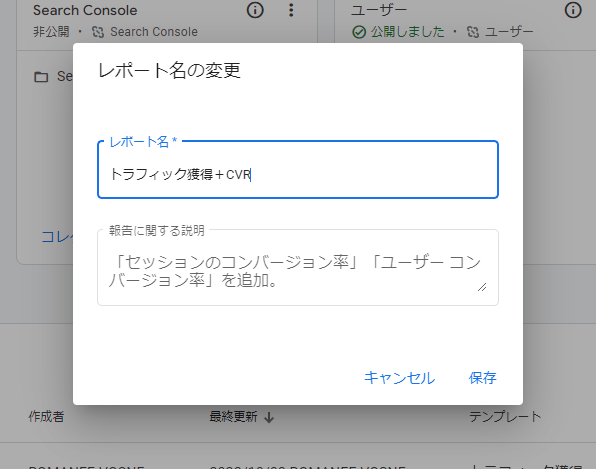
メニューに表示されることを想定して、簡潔で短いレポート名にするといいでしょう。

レポ―ト名を短くしたら、メニューで確認しやすくなりました。
メニュー保存の際に「新しいコレクションとして保存」を選択した場合
メニューの保存の際に「新しいコレクションとして保存」を選択した場合

メニュー保存の際に「新しいコレクションとして保存」を選択した場合について解説します。

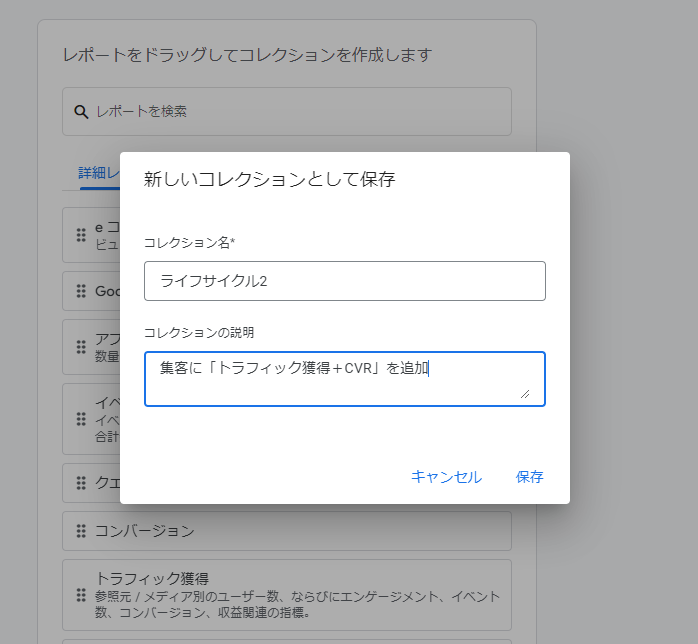
「新しいコレクションとして保存」をクリックすると、「新しいコレクションとして保存」の入力欄が表示されるので、「コレクション名」を入力して、「保存」をクリックします。

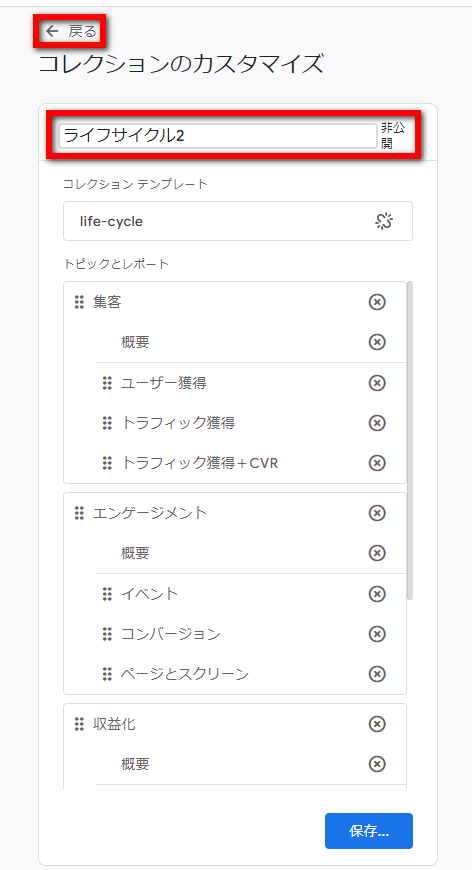
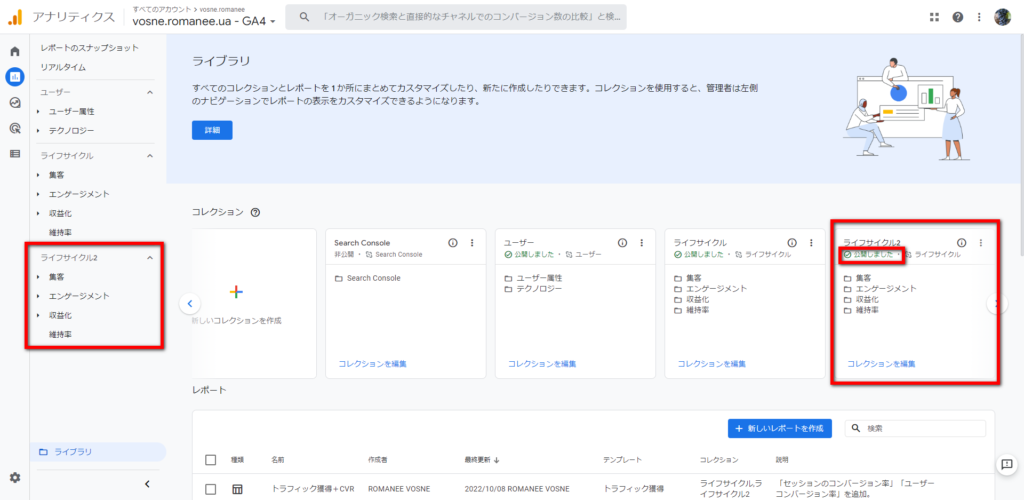
新しいコレクションとして保存されました。ここで、「←戻る」をクリックしてみましょう。

この時点ではまだ、新しく追加したコレクション「ライフサイクル2」(名前は自由に付けられます)は「非公開」の状態なので、左サイドメニューに追加されていません。

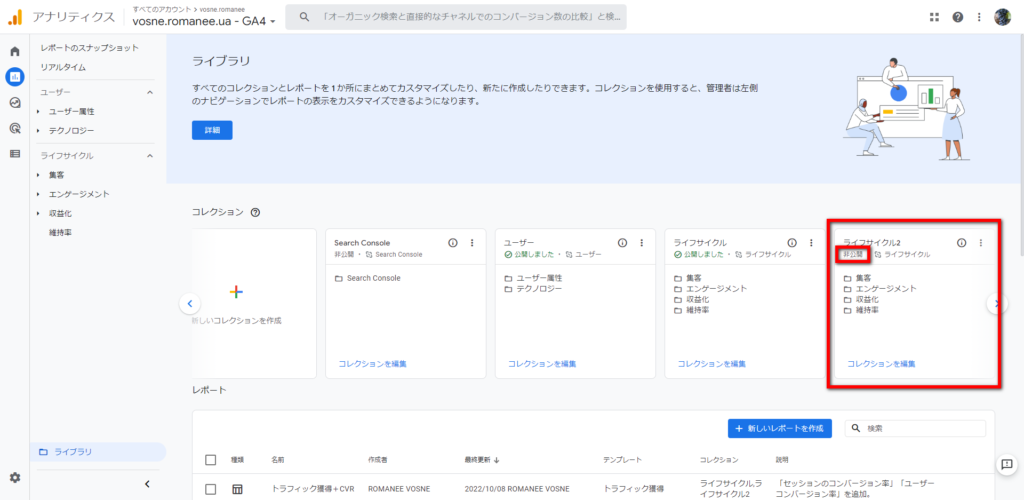
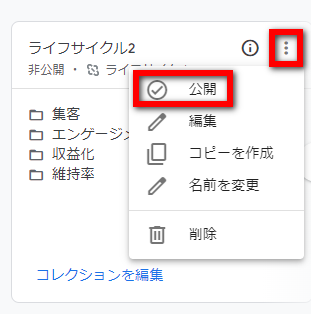
左サイドメニューに追加するためには、作成したコレクションの右上の3点アイコンをクリックし、公開をクリックします。

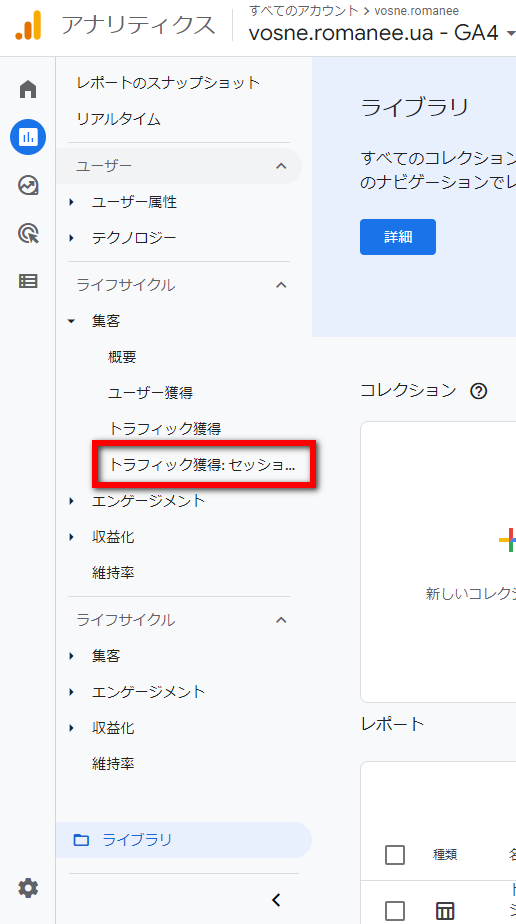
作成したコレクションが「公開しました」の状態になると(上記の図の右側)、そのコレクションは左サイドメニューに追加され、メニューから利用できるようになります(上記の図の左側)。
今回の解説はここまでです。


コメント