「グローバル サイトタグ(gtag.js)」は 「Google タグ」という名称になりました。
「グローバル サイトタグ(gtag.js)」は 「Google タグ」という名称になりました。GA4の導入に関しては、大きな変更はありませんが、「Googleタグ」に名称が変わった後の、GA4導入の画面遷移をご紹介します。
公式ヘルプ:https://support.google.com/tagmanager/answer/11994839?hl=ja

「測定を開始」をクリック。

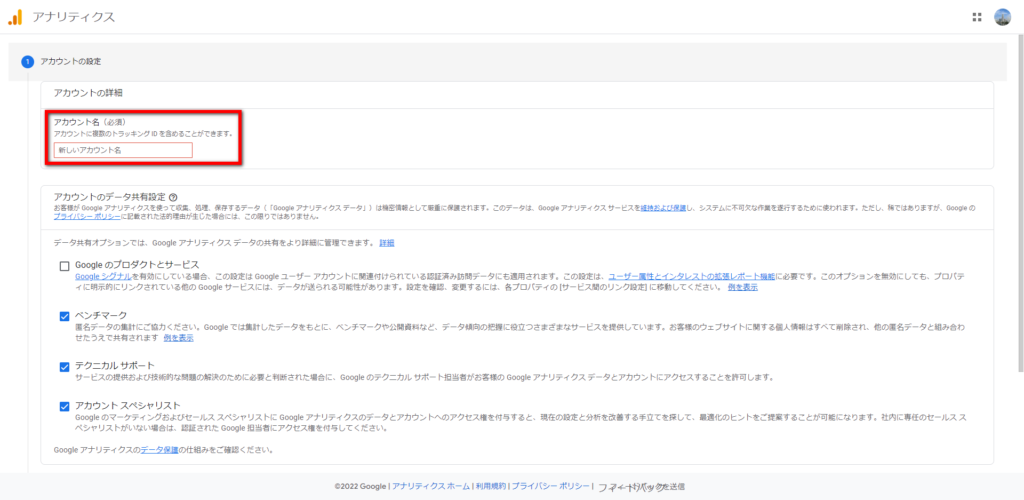
アカウント名を入力。

「次へ」をクリック。

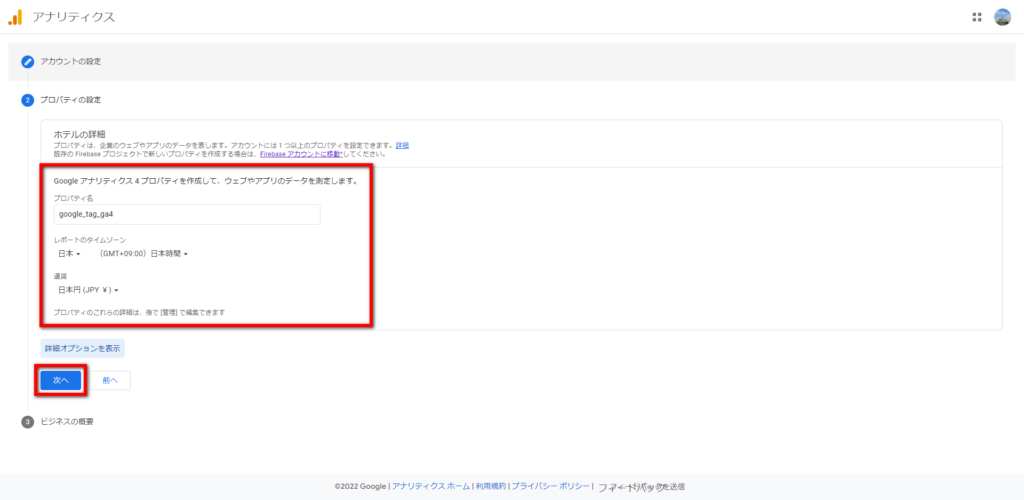
「プロパティ名」を入力し、「レポートのタイムゾーン」と「通貨」を設定します。
「次へ」をクリックします。
今回は、ユニバーサル アナリティクスは設定しませんので、「詳細オプションを表示」はクリックしません。

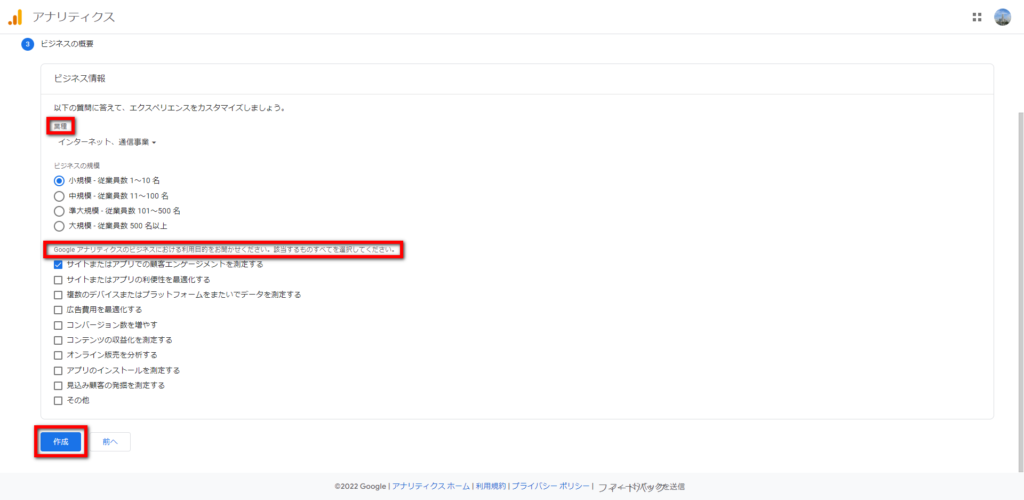
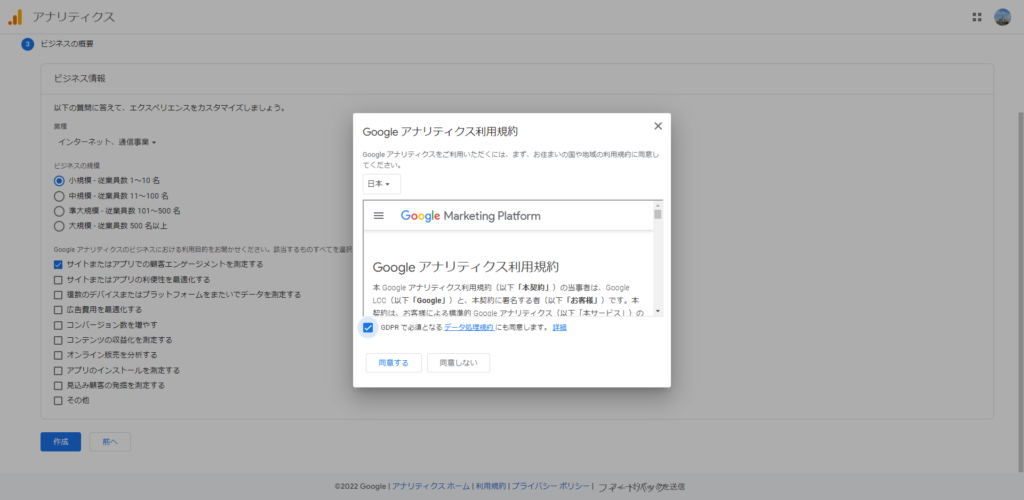
「業種」「ビジネスの規模」「Google アナリティクスのビジネスにおける利用目的をお聞かせください。該当するものすべてを選択してください。」を設定して、「作成」をクリックします。

「利用規約」に同意します。

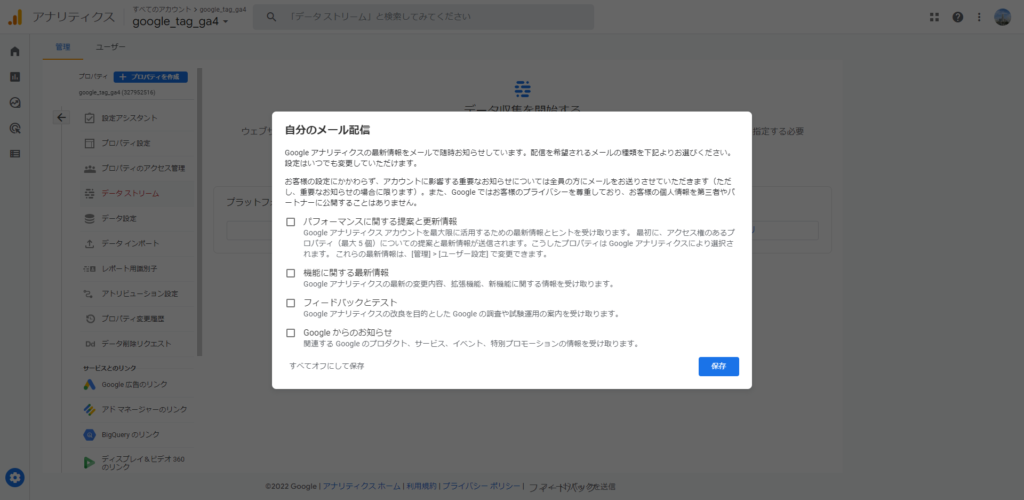
「自分のメール配信」は必要に応じてチェックを入れます。

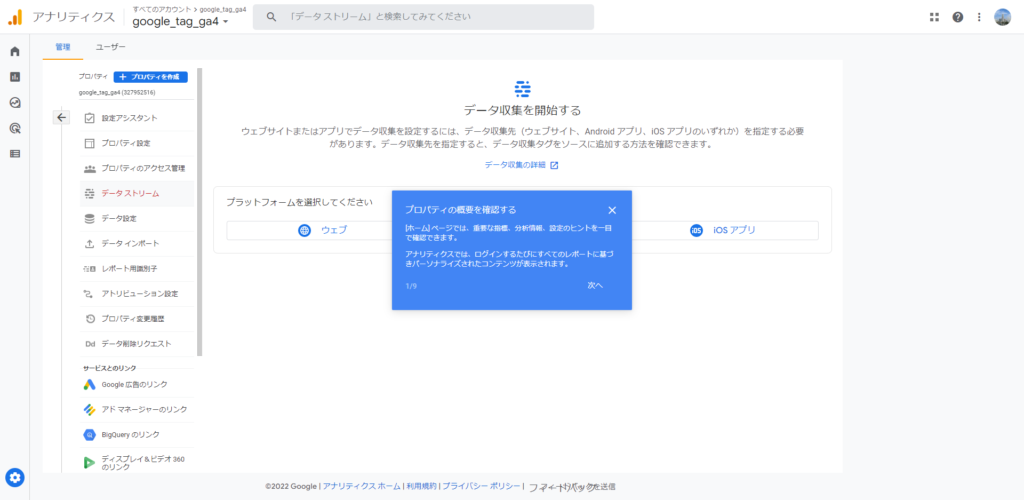
「プロパティの概要を確認する」は必要に応じて確認してください。

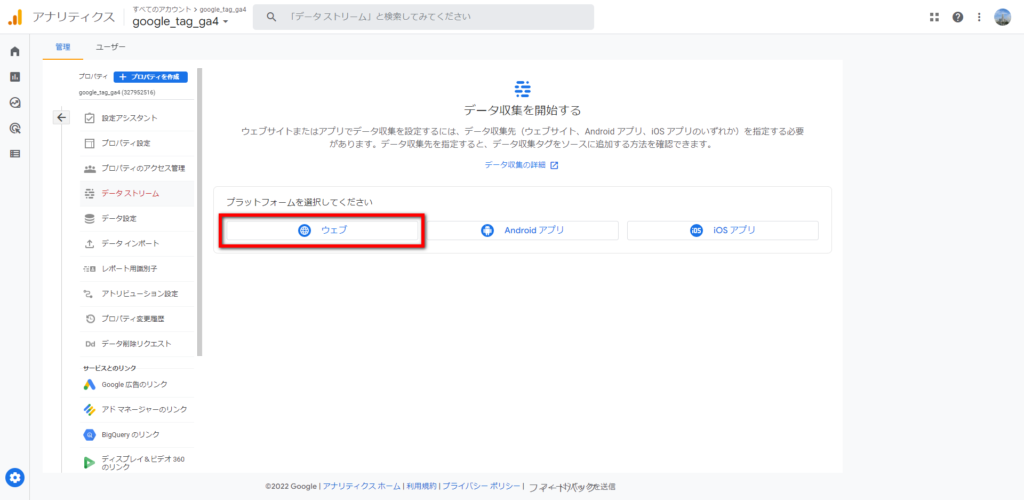
「ウェブ」を選択します。

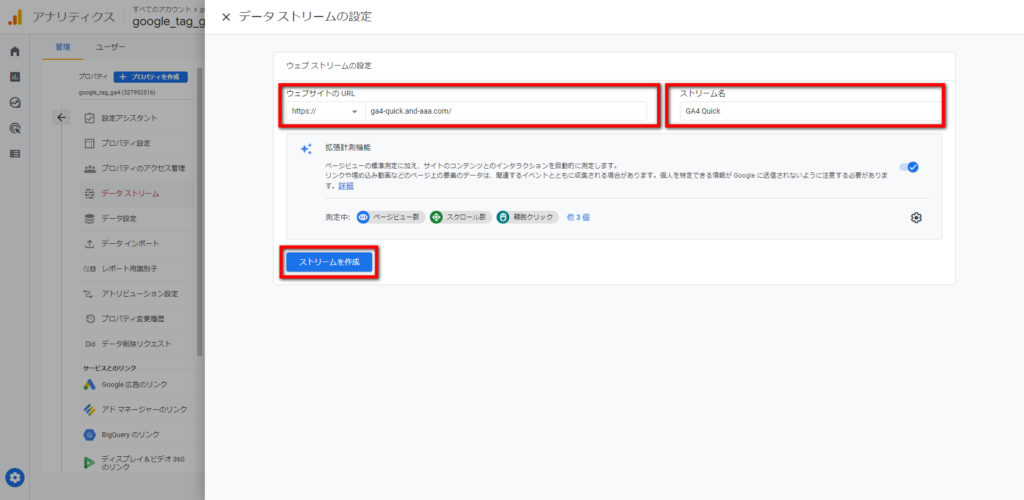
「ウェブサイトのURL」と「ストリーム名」を入力して、「ストリームを作成」をクリックします。

「タグの実装手順を表示する」をクリックします。

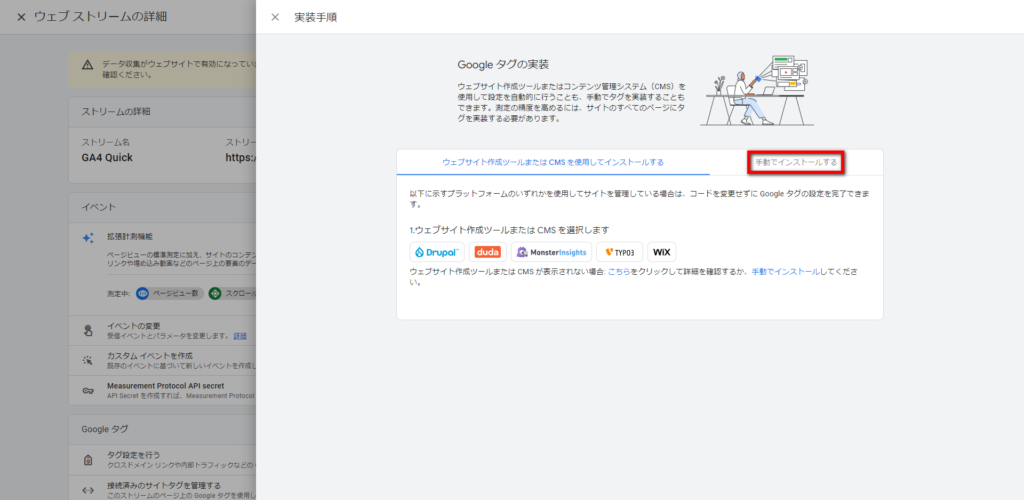
「以下に示すプラットフォームのいずれかを使用してサイトを管理している場合は、コードを変更せずに Google タグの設定を完了できます。」の中に、ウェブサイト制作に使用しているツールがある場合は、アイコンをクリックします。

たとえば、「WiX」を選択すると、上記のような画面になります。

選択肢に該当するツールが無い場合は、「手動でインストールする」をクリックします。

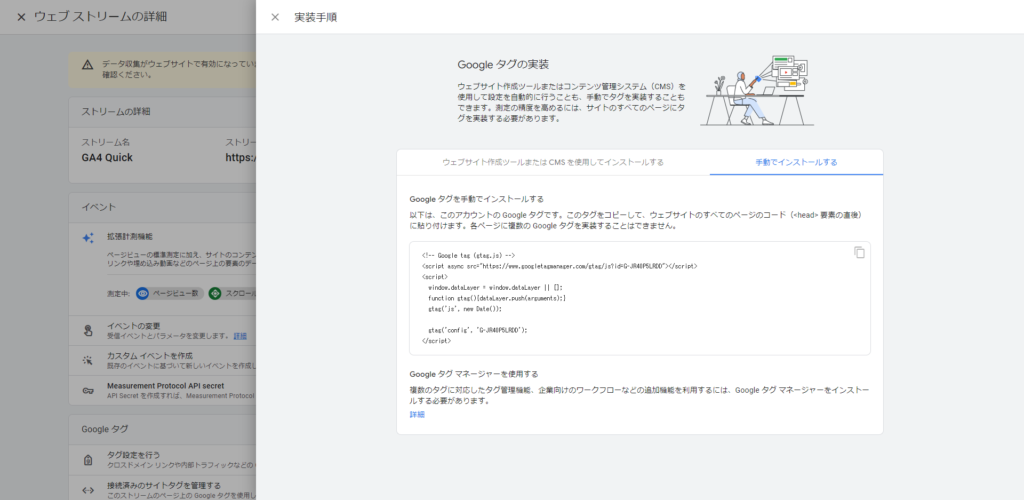
「Google タグ」が表示されます。このタグをコピーして、ウェブサイトのすべてのページのコード(<head> 要素の直後)に貼り付けます。各ページに複数の Google タグを実装することはできません。

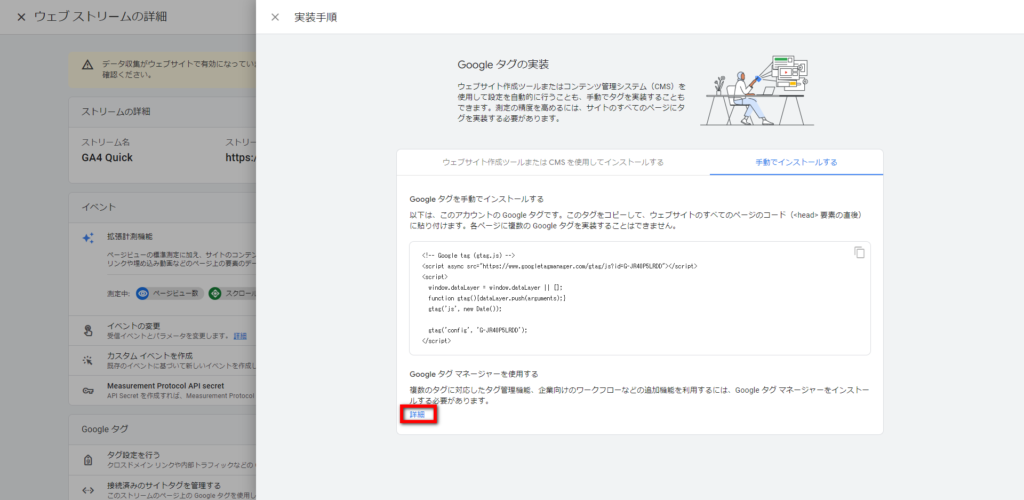
「Google タグ マネージャー(GTM)」による実装方法を知りたい場合は「詳細」をクリックします。

「詳細」をクリックすると、「タグマネージャー ヘルプ」が表示されます。

タグ マネージャーと gtag.js のどちらを使用するか判断する際は、「タグ マネージャーと Google タグ(gtag.js)」をクリックしてください。
「タグ マネージャーと Google タグ(gtag.js)」(https://support.google.com/tagmanager/answer/7582054?hl=ja)によれば、タグ マネージャーと gtag.js のどちらを使用するかの判断は、次のように考えます。
タグ マネージャーと gtag.js はどちらも同様の機能を果たします。
- タグ マネージャーは、ウェブ インターフェースを使い、サイトやモバイルアプリ上のタグを素早く簡単に更新できるタグ管理システムです。
- gtag.js は、Google タグをウェブページに直接追加するために使用される JavaScript フレームワークです。
どちらのソリューションも、同じ中核的な Google インフラストラクチャ上に構築されており、相互運用が可能です。このため、ニーズに合った最適なソリューションを自由に選択できます。
次の機能が重要な場合は、タグ マネージャーの使用を検討してください。
- Google タグとサードパーティ タグの両方を設置、変更する機能
- ウェブアプリとモバイルアプリの両方のタグを設置、変更する機能
- ウェブ インターフェースから直接タグを変更する機能
- コラボレーションとバージョン管理機能
Google タグ マネージャーを使用できない場合や次の機能が重要な場合は、gtag.js の使用を検討してください。
- タグ管理システムを立ち上げることなく、ウェブページに直接タグをインストールする機能
- インターフェースにアクセスすることなく、JavaScript で直接タグを扱う機能
現在タグ マネージャーを使用している場合は、引き続きタグ マネージャーを使用してください。Google 広告タグと Google マーケティング プラットフォーム タグはタグ マネージャーで完全にサポートされています。タグ マネージャーがすでに使用されている場合は、追加の gtag.js ベースのコードをサイトにデプロイする必要はありません。
すでに gtag.js を使用している場合は、後からいつでもタグ マネージャーにアップグレードできます。
注: gtag.js ベースのタグの設置にカスタム HTML タグオプションを使用しないでください。代わりに、タグ マネージャーに用意されている Google 広告、アナリティクス、Floodlight 向けのネイティブタグ テンプレートを使用します。
https://support.google.com/tagmanager/answer/7582054?hl=ja


コメント