今回は、GA4に関して、よく頂くご質問の一つに取り組ませていただきました。
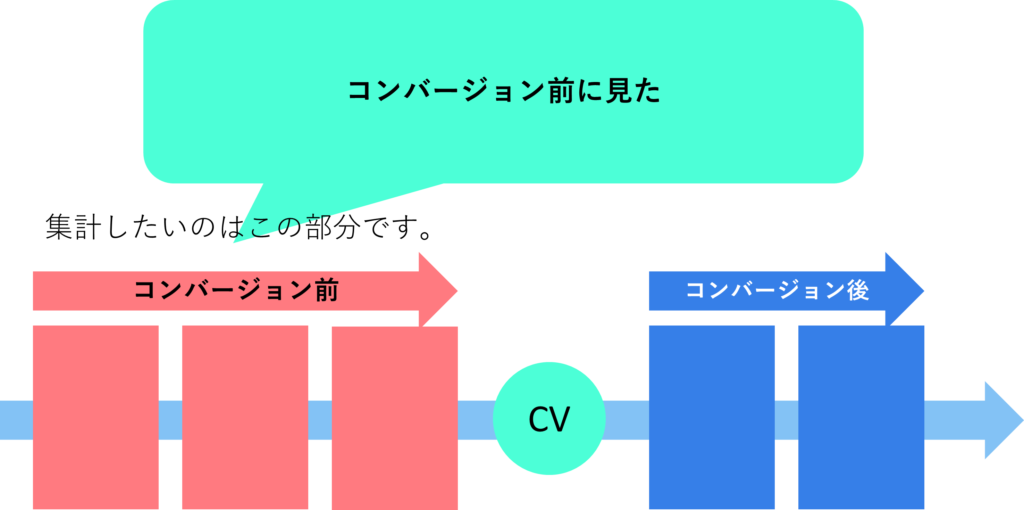
GA4で、ユーザーが「コンバージョン前に見たページ」を集計して分析したい。
というご質問を、弊社GA4無料コミュニティ(https://discord.gg/H48gPszEuP)などで、何度か頂きました。

ここから先の解説ですが。。。
そもそも「探索」を使う必要はないのでは?
GA4のデータをBigQueryにエクスポートして、
SQLで処理すれば、効率的だし、
速いのでは?
と思われる方も多いと思います。
そこでここからは、
自分自身は、SQLを扱えない。
SQLを頼める人がいない。
BigQueryにGA4のデータをエクスポートしていない。
という方を対象にご説明させていただきます。
かなり手作業、人力作業という感じの部分がありますので、何卒ご容赦いただきますよう、お願いいたします。
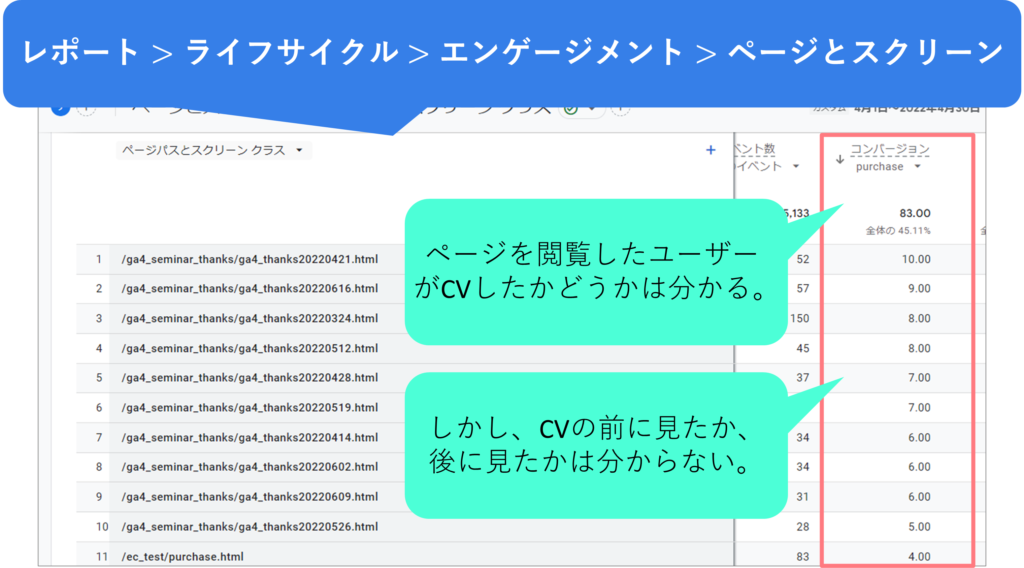
レポート > ライフサイクル > エンゲージメント > ページとスクリーン

GA4の標準レポートでは、ページを閲覧したユーザーがCVしたかどうかは分かります。しかし、CVの前に見たか、後に見たかは分かりません。
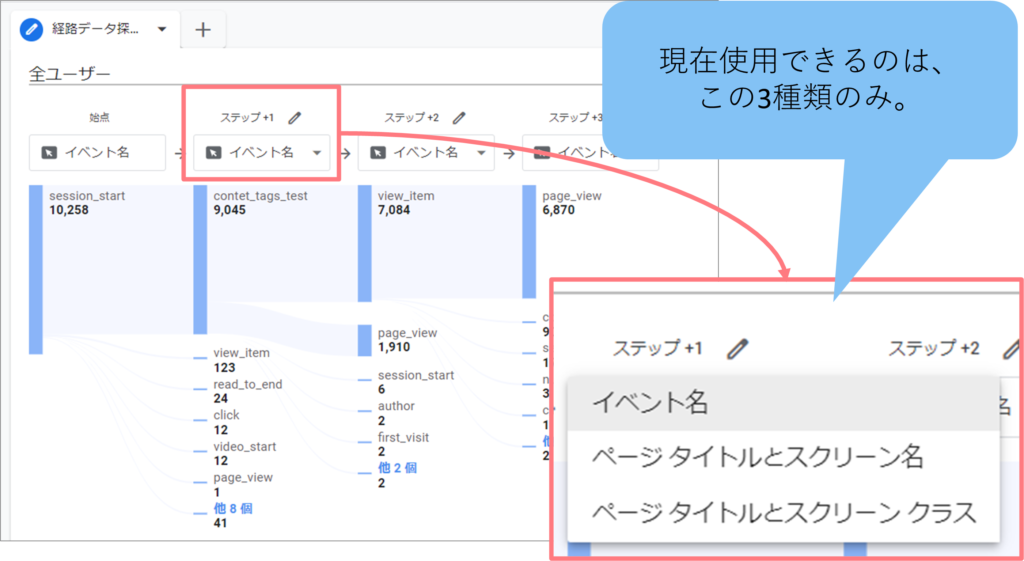
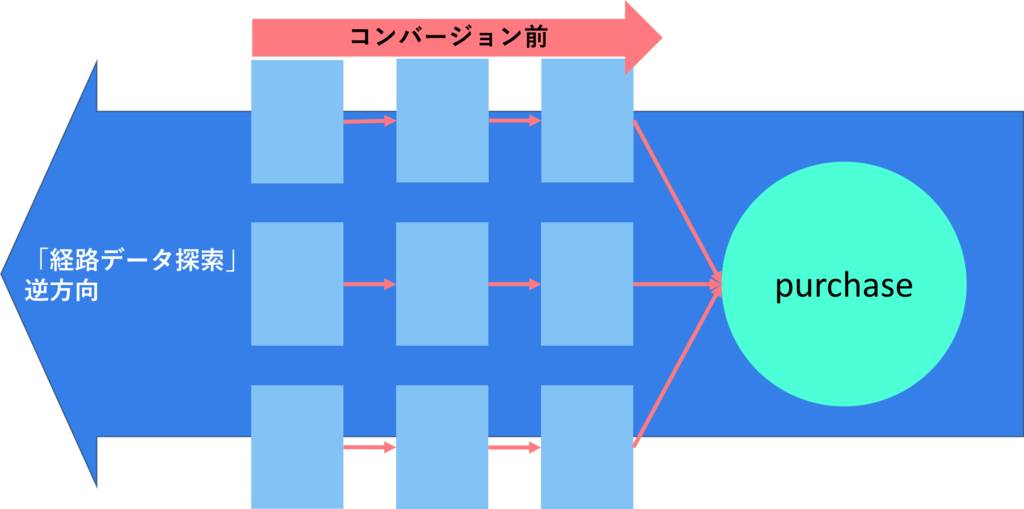
GA4「経路データ探索」は逆方向の解析ができる。=遡って解析できる。

GA4「経路データ探索」は逆方向の解析ができます。すなわち、遡って解析できるのです。
現在使用できるのは、
- イベント名
- べージ タイトルとスクリーン名
- ページ タイトルとスクリーン クラス
です。
Googleが公開している、GA4のサンプルデータを使って、CVの前に見たページを解析。

Googleが公開している、GA4のサンプルデータを使って、CVの前に見たページを解析します。Googleのネットショップのデータがサンプルデータとして提供されています。
サンプルデータを使って、実際の解析を行ってみましょう。

https://support.google.com/analytics/answer/6367342?hl=ja
今回使用する、デモアカウントのデータは、こちらから、どなたでもアクセスできます。

デモアカウントのGA4のデータを、自分のGoogleアカウントでログインして扱うことができます。
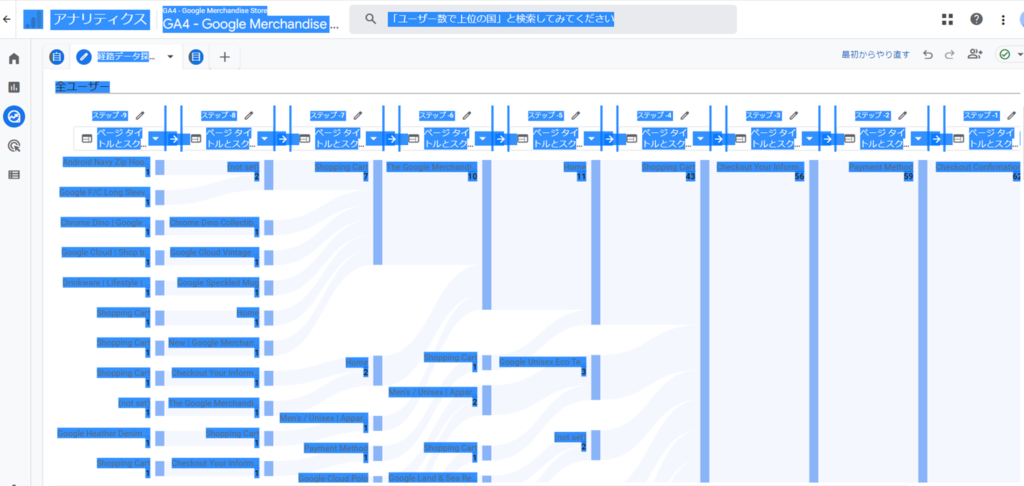
GA4の探索「経路データ探索」

「探索」をクリックし、「テンプレート ギャラリー」から、「経路データ探索」を選択します。

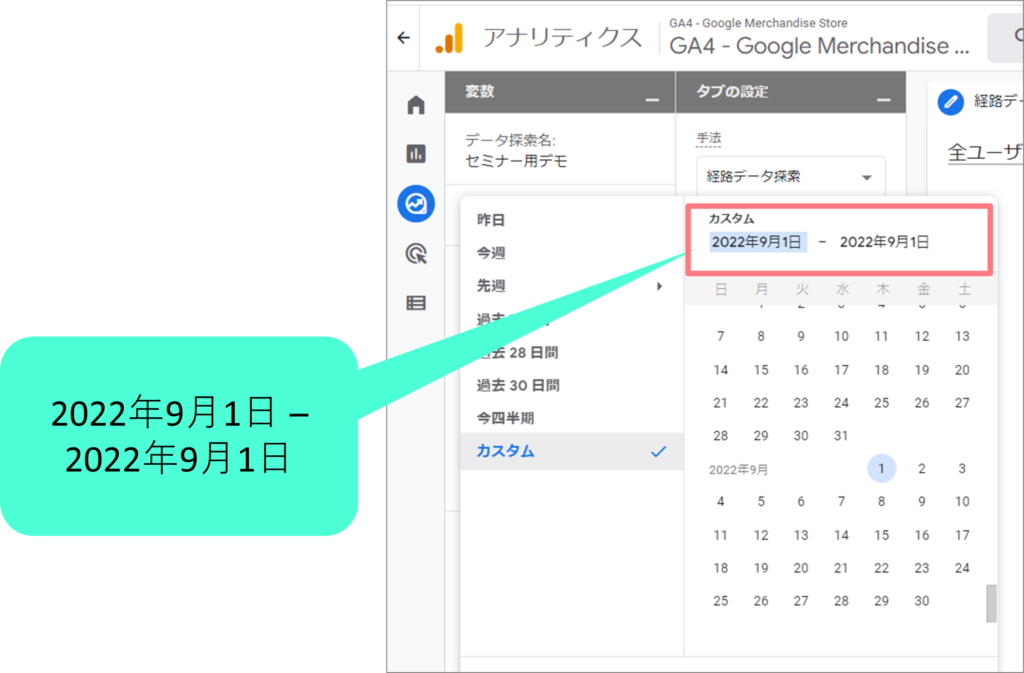
この記事では、2022年9月1日のデータを使用しています。

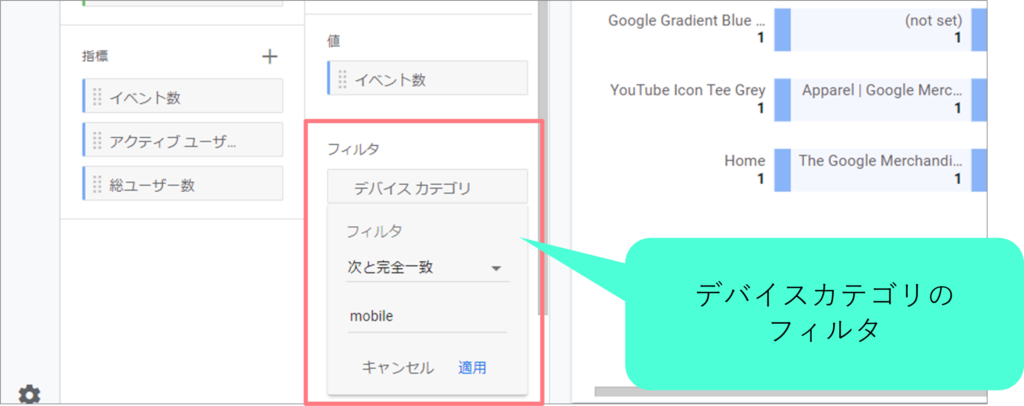
今回作成するデータは、後でUI(ユーザーインターフェイス)改善に利用することが目的なので、「デバイス カテゴリ」のフィルタを掛けて、「mobile」「desktop」で、データを別々に作成することをおすすめします。この記事、並びに、ご提供しているスプレッドシート(後述)のデータには、「デバイス カテゴリ」のフィルタは掛けておりませんのでご了承ください。

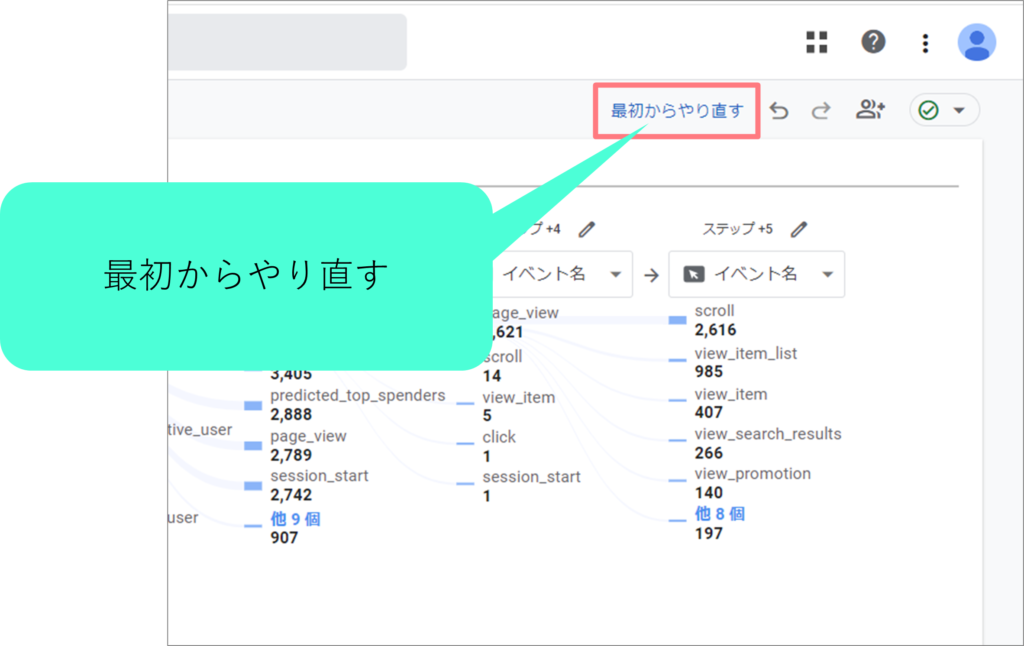
「最初からやり直す」をクリックします。

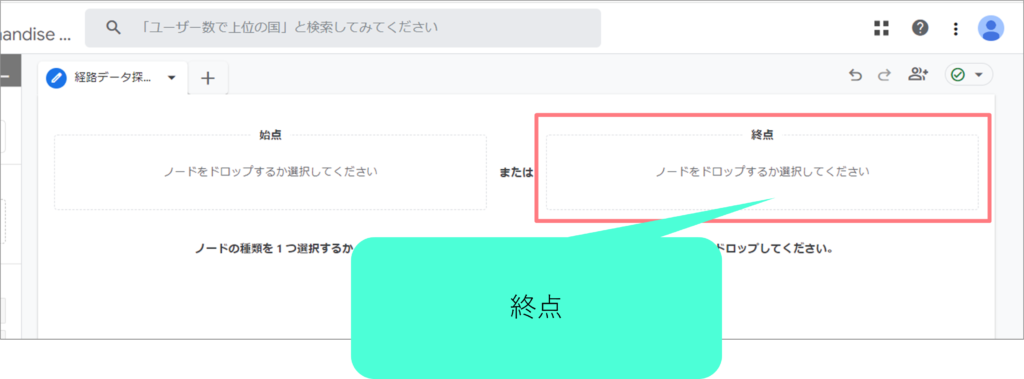
逆方向の解析をするので、「終点」をクリックします。

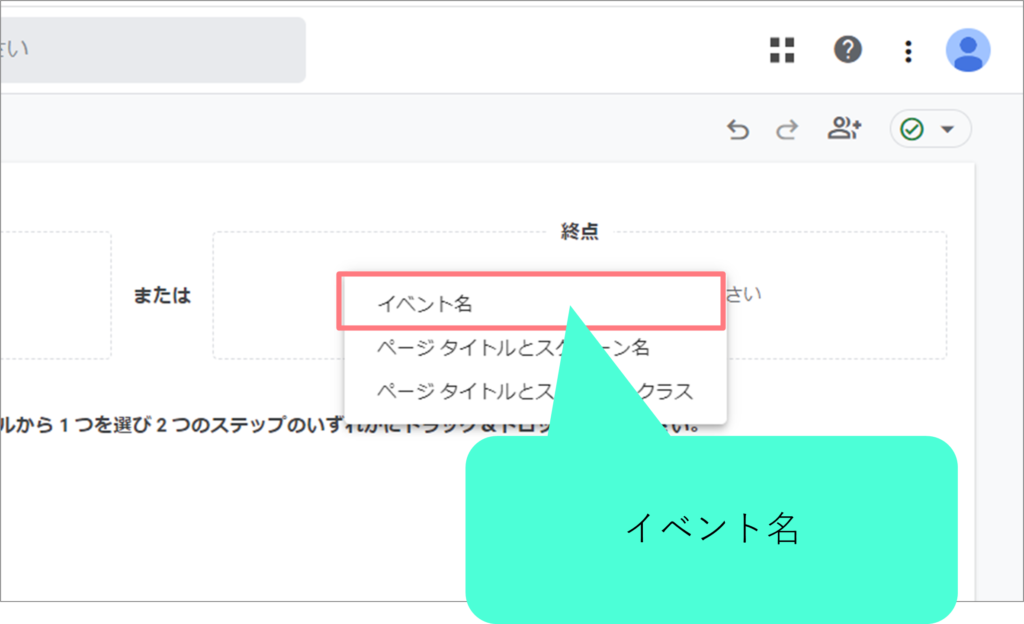
「イベント名」をクリックします。

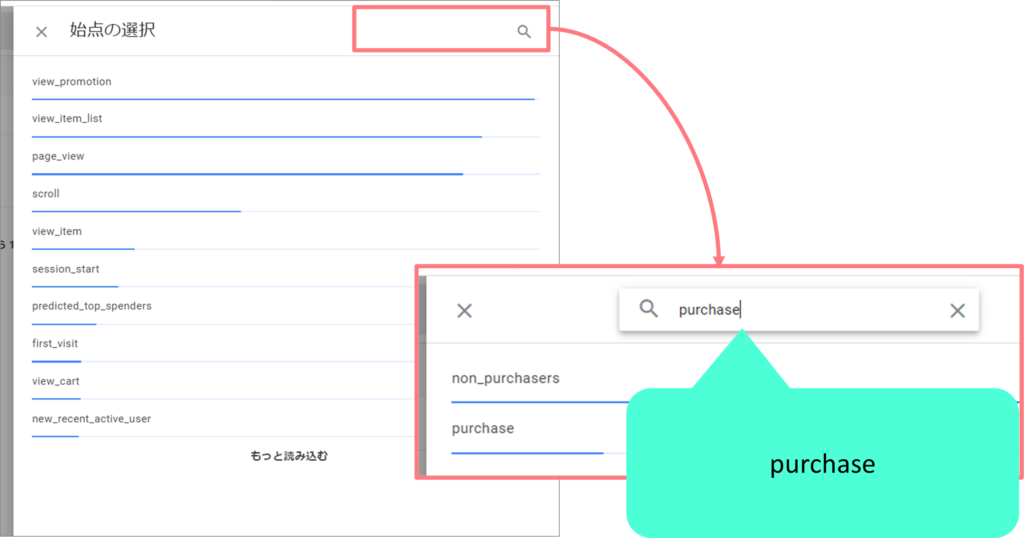
今回はイベント名「purchase」を検索して、クリックします。

ここから先は、purchaseイベントに至ったページの閲覧を逆方向=左方向へと辿っていきます。

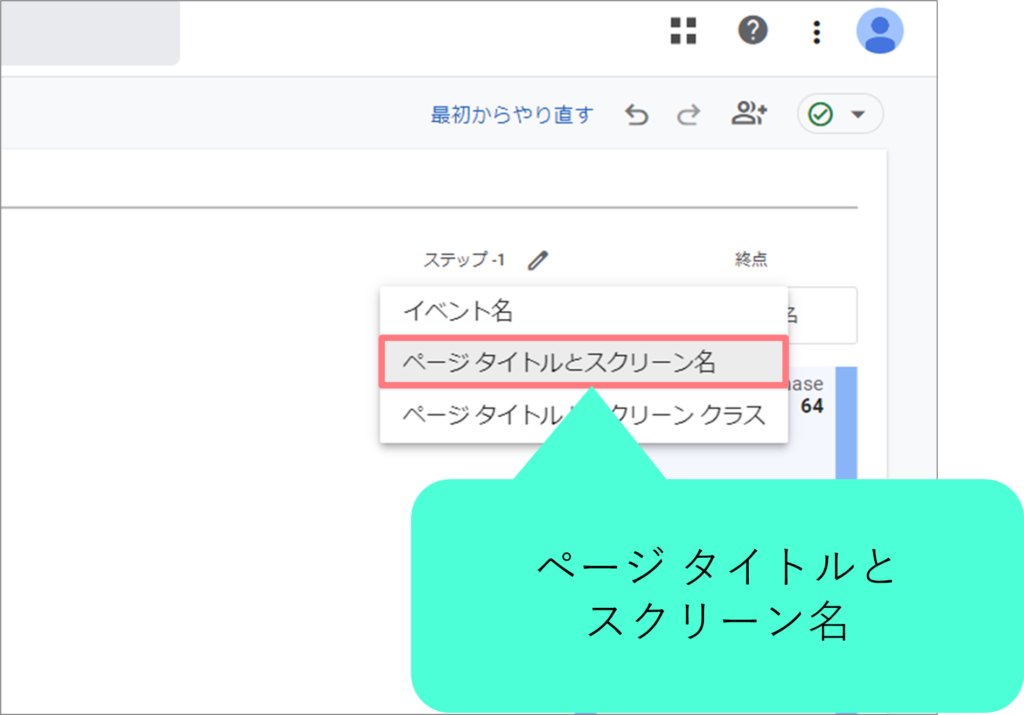
この後、「ステップ -1」、「ステップ -2」と左方向(逆方向)に進んでいきますが、全てのステップで「ページ タイトルとスクリーン名」を選択してください。

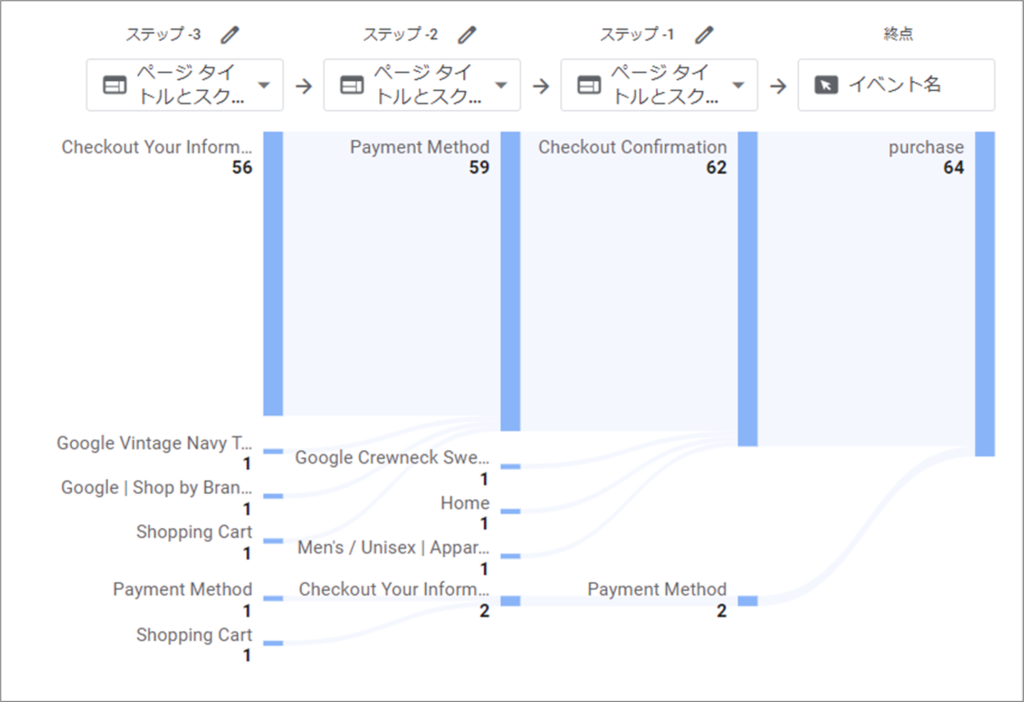
経路図の青色の長方形をクリックすることで、経路を遡ることができます。「ステップ -9」まで遡ることができますが、それよりも短いステップの経路は途中で終わりとなります。

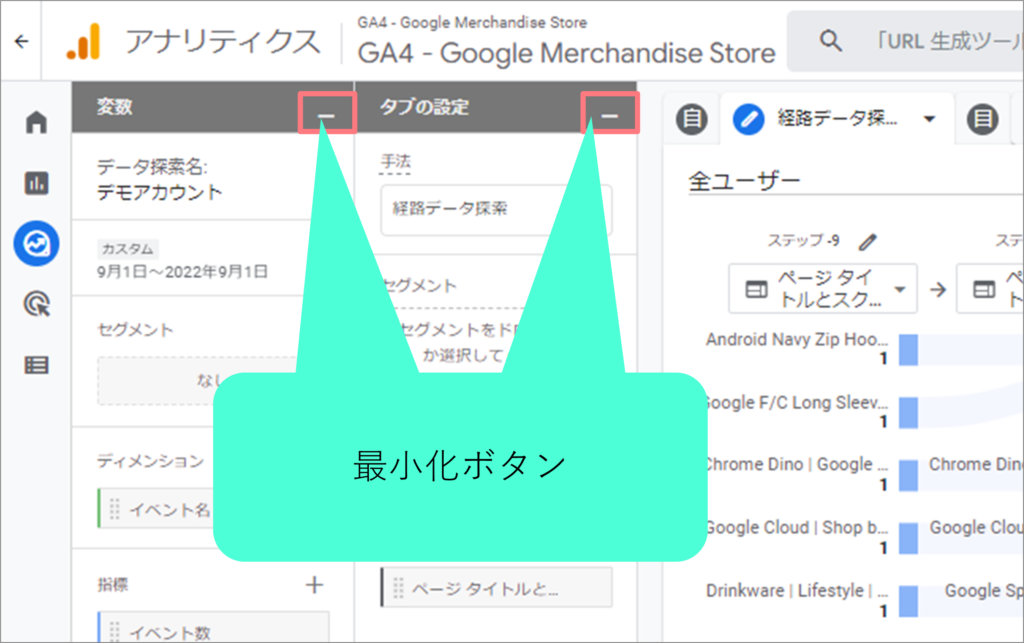
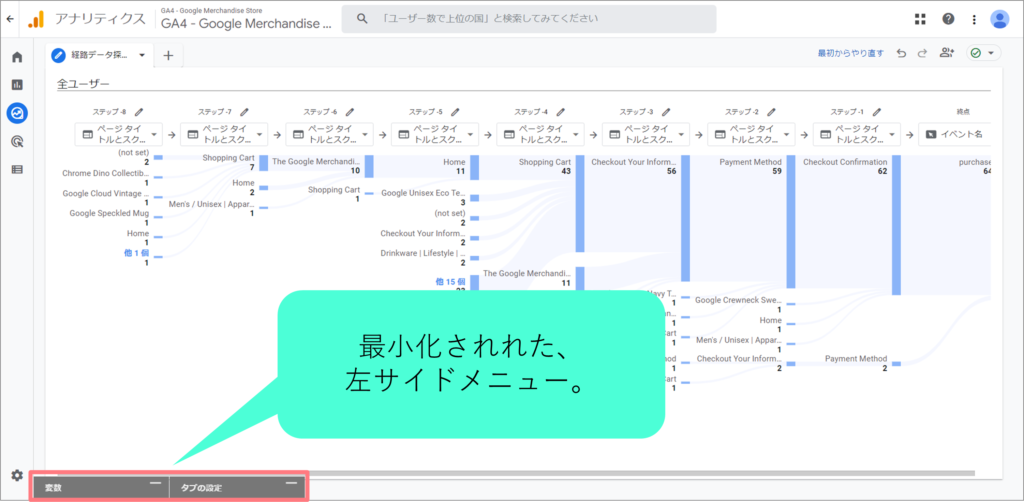
左サイドメニューは、赤線で囲んだ部分をクリックすると最小化できます。

左サイドメニューを最小化すると、画面が広く使えるので、便利です。

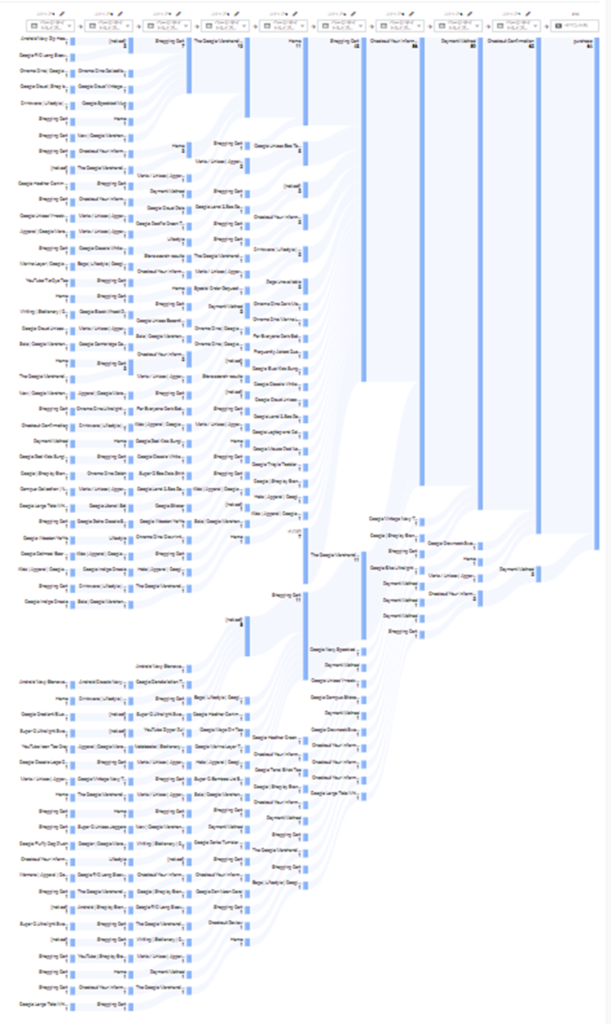
経路データは横に広がるだけでなく、縦に伸びていきます。

今回使用したサンプルデータで「ステップ -9」まで遡ると、全体像は、このような形になりました。

デモアカウントのサンプルデータを使用している場合は、「ダウンロードボタン」が表示されません。

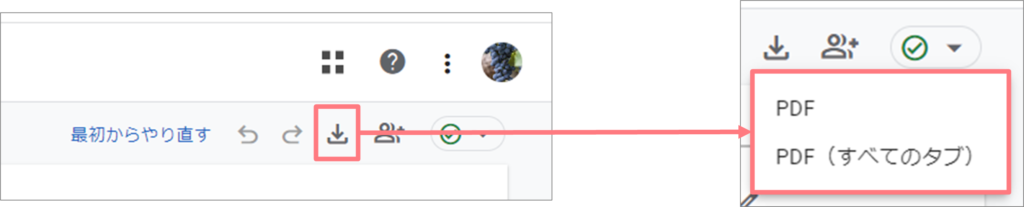
ユーザー自身のサイトの解析を行っている場合は、ダウンロードボタンが表示されます。Google スプレッドシートにダウンロードしたり、CSVダウンロードをしたいところですが、現時点では、PDFでのダウンロードしかできません。

データを数値として扱いたいので、Google スプレッドシート か、Excelで扱いたいのですが、今回はGoogle スプレッドシート で扱うとします。
まず、「経路データ探索」にて画面全体を上記のように選択状態にします。

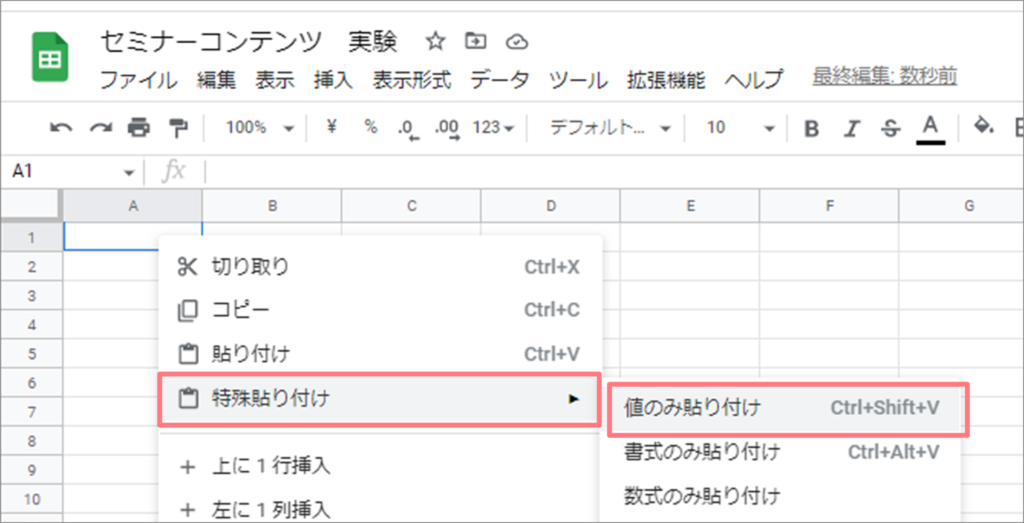
Google スプレッドシート の 特殊貼り付け > 値のみ貼り付け で、貼り付けてみてください。

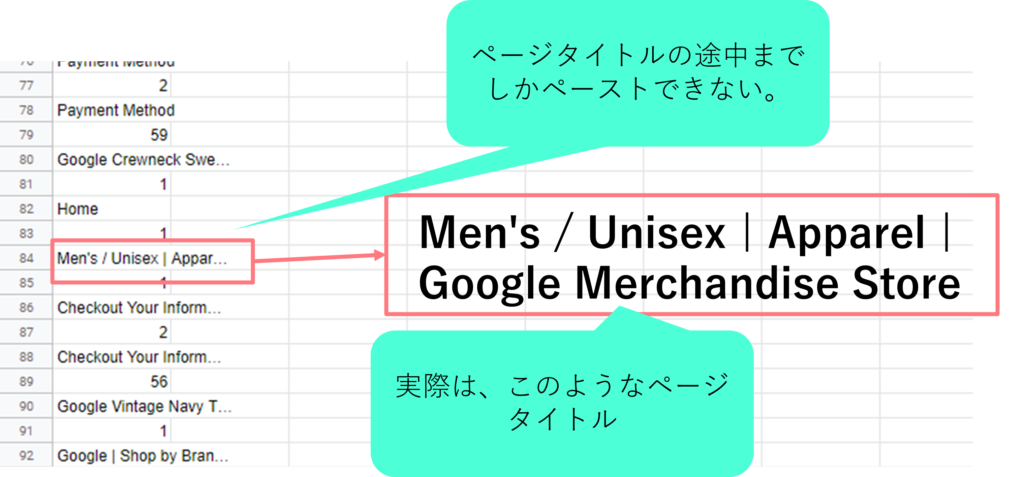
文字列だけでも全部取得できていればいいのですが、残念ながら長めのページタイトルは、全て途中で切れています。

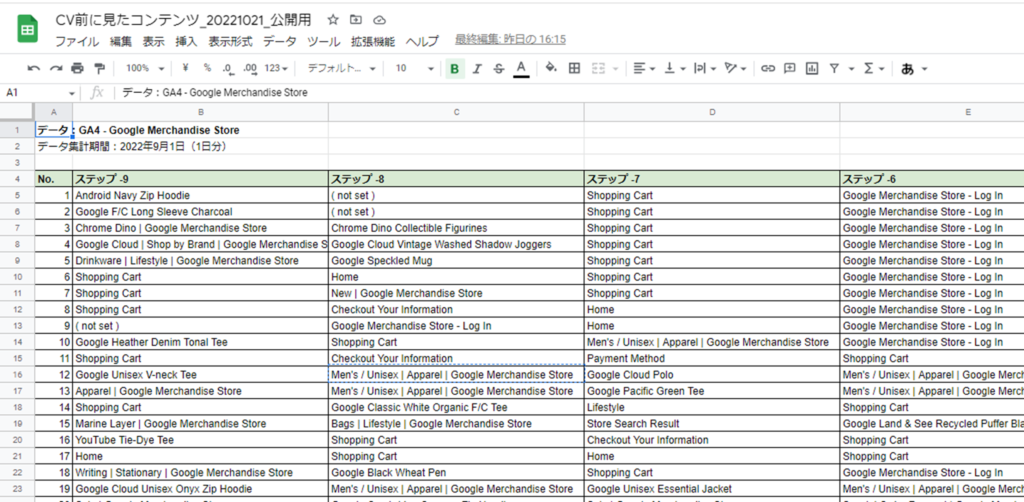
ここからは手作業(かなりの力業(ちからわざ))になってしまいますが、「ステップ -1」「ステップ -2」といったステップ毎に、表形式に整理します。
途中までしかペーストできないページタイトルは、一括置換するとよいでしょう。
今回扱っているサンプルデータは、purchaseが64回発生しているので、9ステップ×64列の表になります。(9ステップより短いルートもあります。)

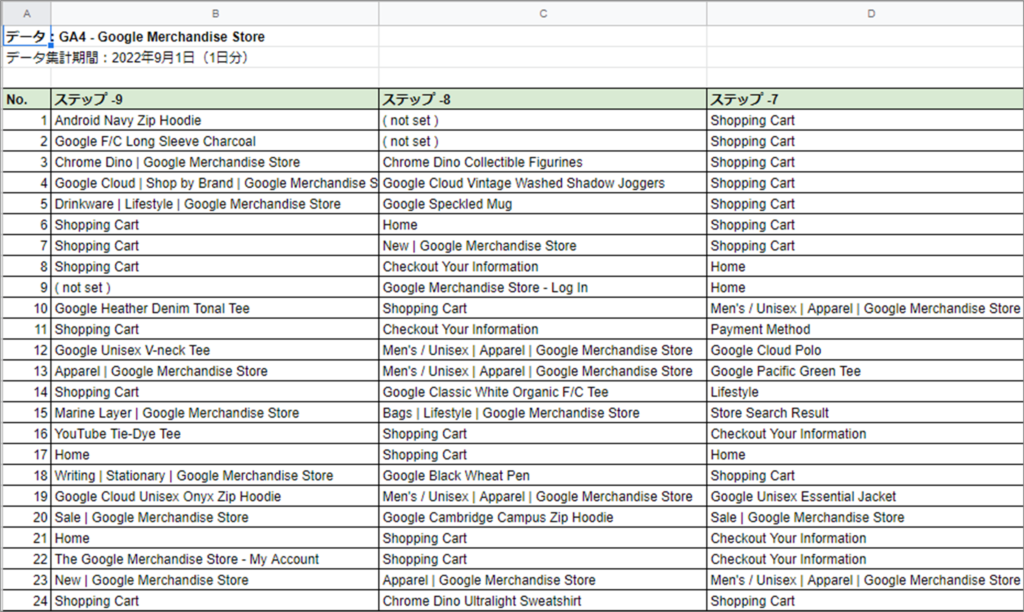
完成した表は上記のようになります。実際のスプレッドシートを公開しております。

このように、表に整理することで、ユーザーがCV前に見たコンテンツのPV数を集計することができるようになりました。作成した表は1セル=1ページビューを意味しています。

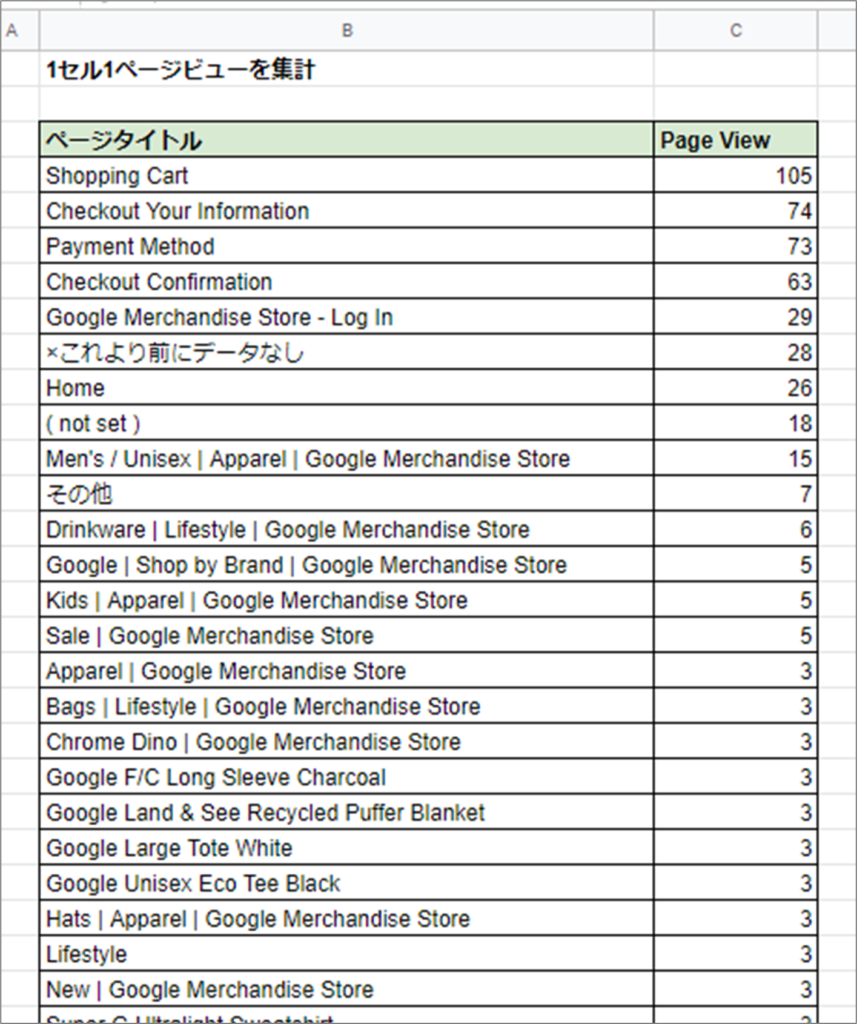
=COUNTIF($K$3:$K$586,B4)といったかたちで集計すると、上記の表のようにPV数が集計できます。
これで、CV前に見たコンテンツのPV数が集計できました。
当然のことながら、CV(今回の場合はpurchaseイベント)のプロセスに直接関わるページがPV数の上位に来ています。
表中の「その他」という文字列は、「経路データ探索」に実際に表示された文字列です。
今回の解説は、ここまでとなります。


コメント