イベント「view_item」のdataLayerを下記のように記述したとします。
(参考にした公式ヘルプ:https://developers.google.com/tag-manager/ecommerce-ga4?hl=ja#measure_viewsimpressions_of_productitem_details)
<script>
// Measure a view of product details. This example assumes the detail view occurs on pageload,
dataLayer = [{ ecommerce: null }]; // Clear the previous ecommerce object.
dataLayer = [{
event: "view_item",
ecommerce: {
items: [{
item_name: "Donut Friday Scented T-Shirt", // Name or ID is required.
item_id: "67890",
price: 33.75,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Mens",
item_category3: "Shirts",
item_category4: "Tshirts",
item_variant: "Black",
item_list_name: "Search Results", // If associated with a list selection.
item_list_id: "SR123", // If associated with a list selection.
index: 1, // If associated with a list selection.
quantity: 1
}]
}
}];
</script>上記のitemsのデータが正しく送信されているかを確認したいなら、

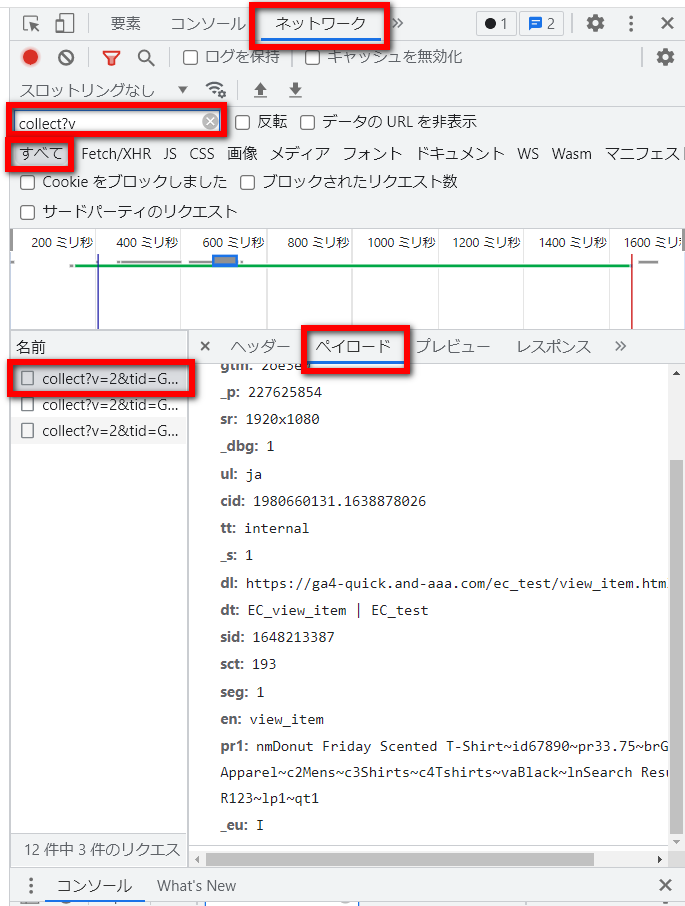
ChromeブラウザのDevToolsの「ネットワーク」 パネルの「ペイドロード」 タブを見ることをおすすめします。
上から、
「ネットワーク」パネル
検索ウィンドウは「collect?v」としておけば、GA4のデータは、「collect?v=2」でヒットします。
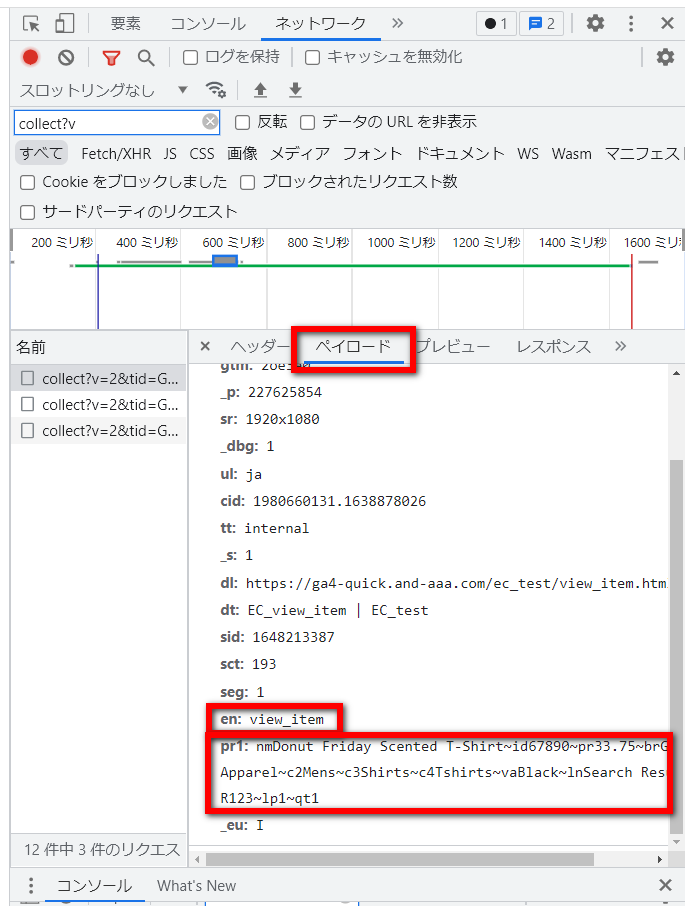
「ペイロード」タブを見ます。

「ペイロード」タブ内の
「en: view_item」は、event nameがview_itemという意味です。
「pr1」は、dataLayerのitemsに記述されている1つ目の商品情報で、取り出してみると、
pr1: nmDonut Friday Scented T-Shirt~id67890~pr33.75~brGoogle~caApparel~c2Mens~c3Shirts~c4Tshirts~vaBlack~lnSearch Results~liSR123~lp1~qt1となっています。改行を入れると、
pr1:
nm Donut Friday Scented T-Shirt
~
id 67890
~
pr33.75
~
br Google
~
ca Apparel
~
c2 Mens
~
c3 Shirts
~
c4 Tshirts
~
va Black
~
ln Search Results
~
li SR123
~
lp 1
~
qt 1となっており、最初に見た、dataLayerと一致しています。これで、DataLayerに書かれた下記の情報が正しく送信されていることが確認できます。
items: [{
item_name: "Donut Friday Scented T-Shirt", // Name or ID is required.
item_id: "67890",
price: 33.75,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Mens",
item_category3: "Shirts",
item_category4: "Tshirts",
item_variant: "Black",
item_list_name: "Search Results", // If associated with a list selection.
item_list_id: "SR123", // If associated with a list selection.
index: 1, // If associated with a list selection.
quantity: 1
}]
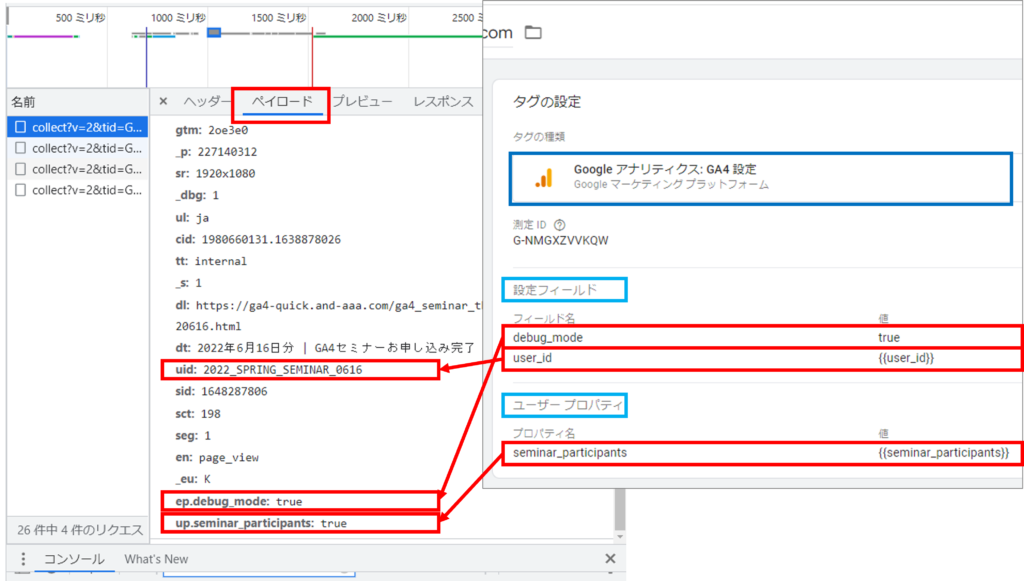
ペイロードでは、GA4タグの「設定フィールド」「ユーザー プロパティ」の設定の挙動も表示される
ちなみにですが、ペイロードでは、下記のように、GA4タグの「設定フィールド」「ユーザー プロパティ」の設定の挙動も表示されます。



コメント