2022年3月3日に開催されたオンラインセミナーの内容を更新したものです。セミナーを開催した当時は、まだ「グローバル サイトタグ(gtag.js)」が 「Google タグ」という名称になる前でしたので、その部分を更新させていただいております。
この記事のPDFテキストのダウンロードはこちらから

新規導入
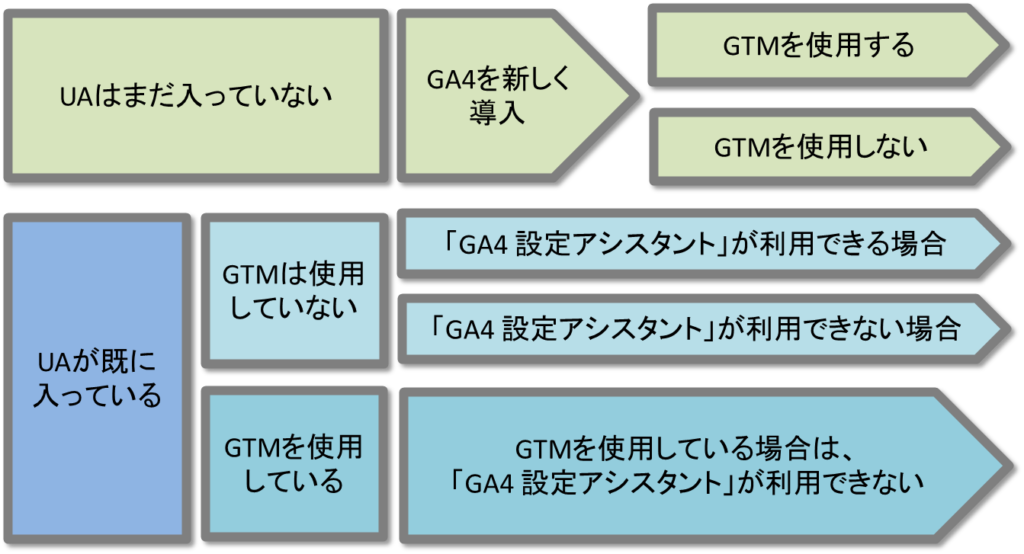
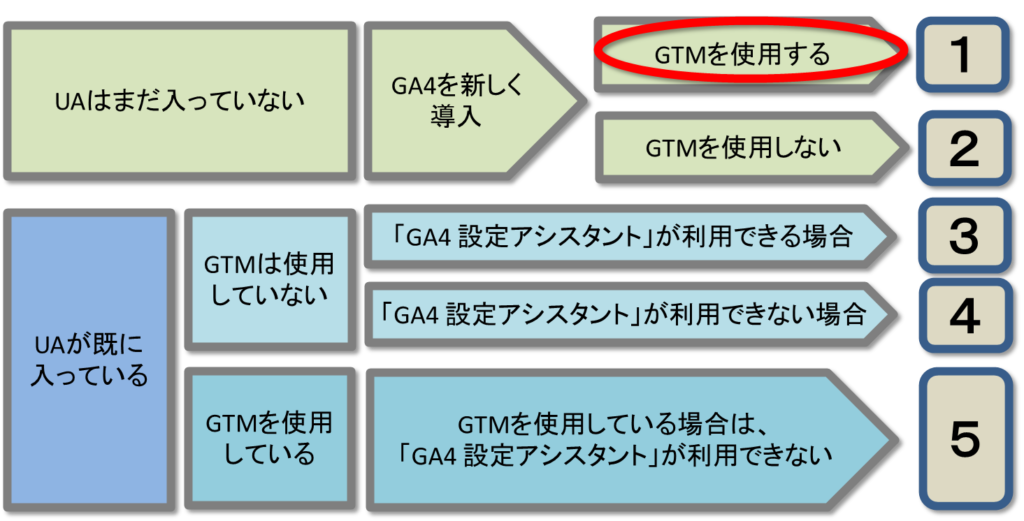
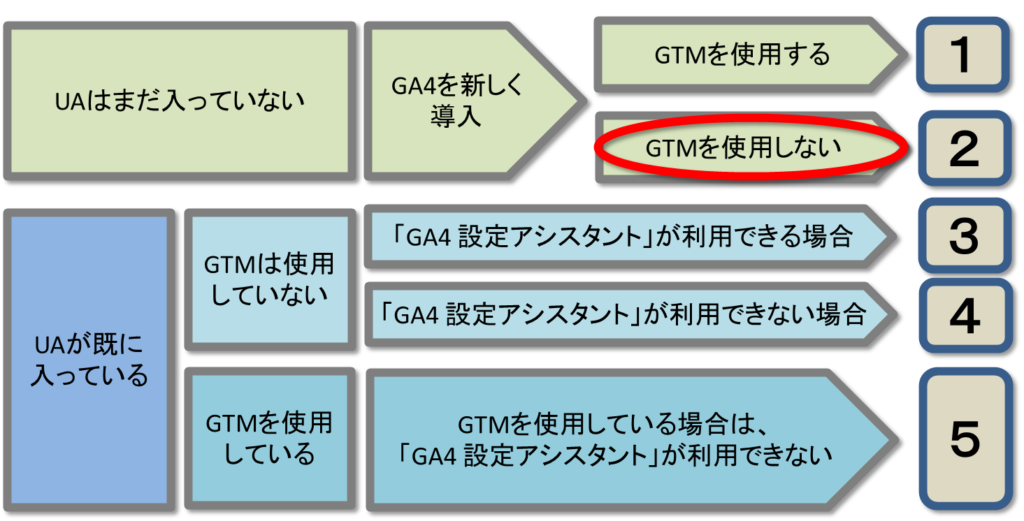
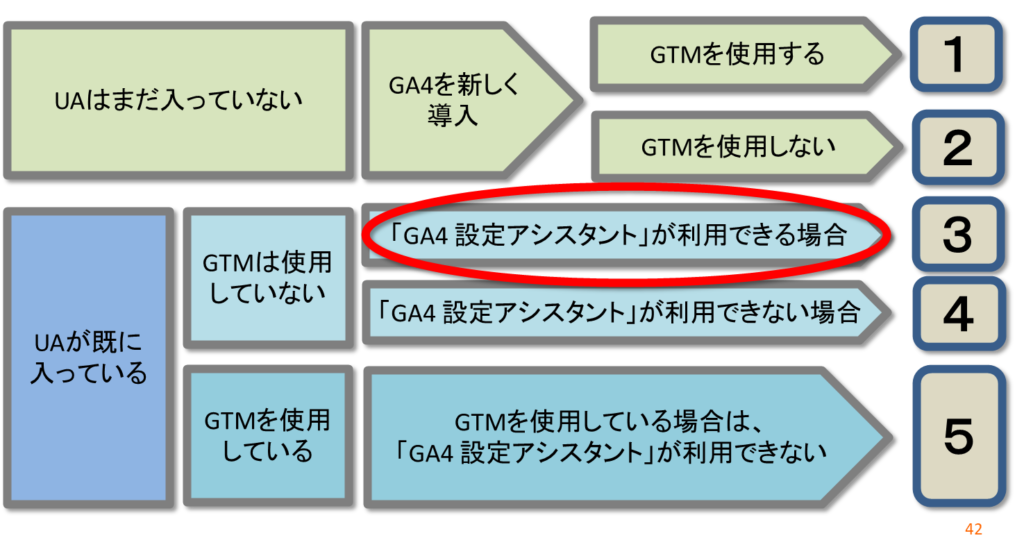
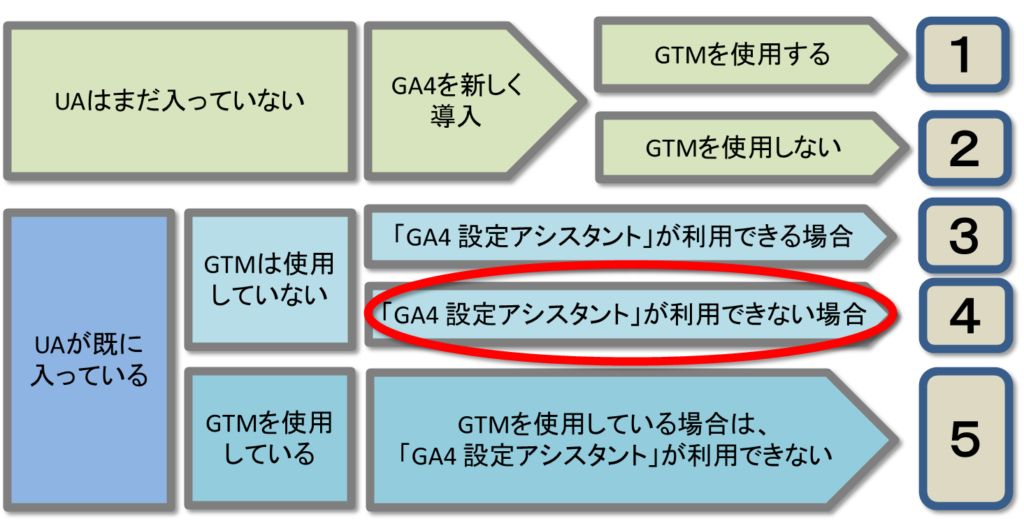
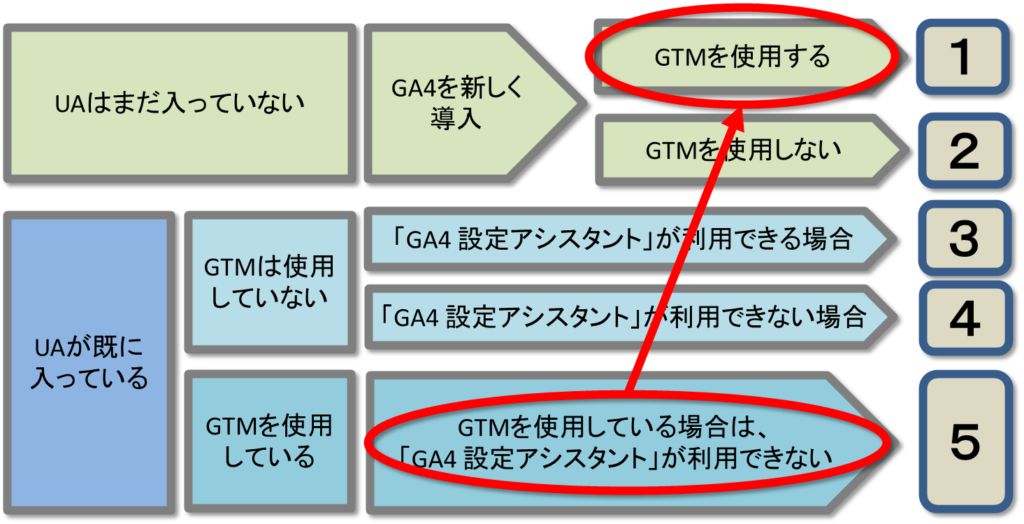
「既にUAが入っている/入っていない」、「GTMを使用する/使用しない」などにより、下記のようなパターンが考えられます。

GA4の導入方法は? パターン1
UAはまだ入っていない > GA4を新しく導入 > GTMを使用する


Googleアカウントを作成済みの状態で、
https://analytics.google.com/analytics/web/
にアクセス。
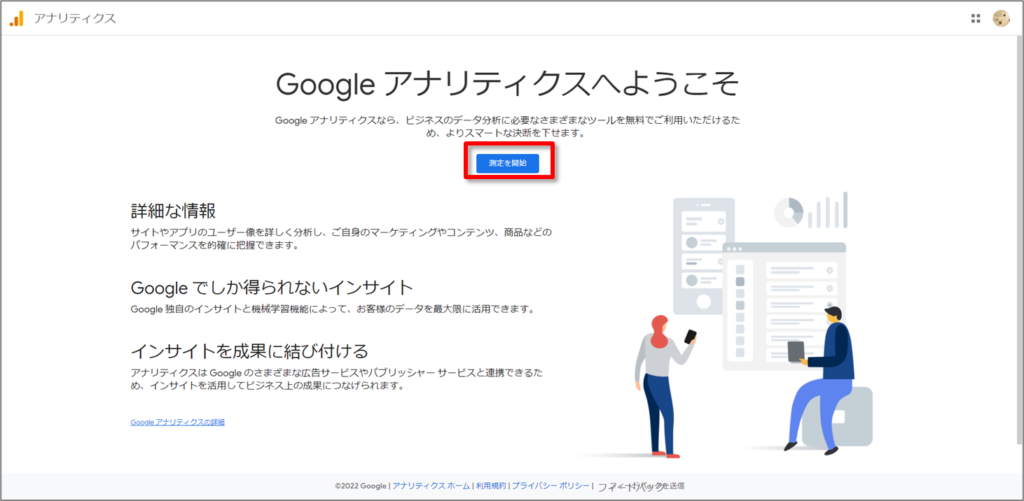
「測定を開始」をクリック。

「アカウント名」を入力。 「アカウントのデータ共有設定」は全てチェックが付いた状態で「次へ」。

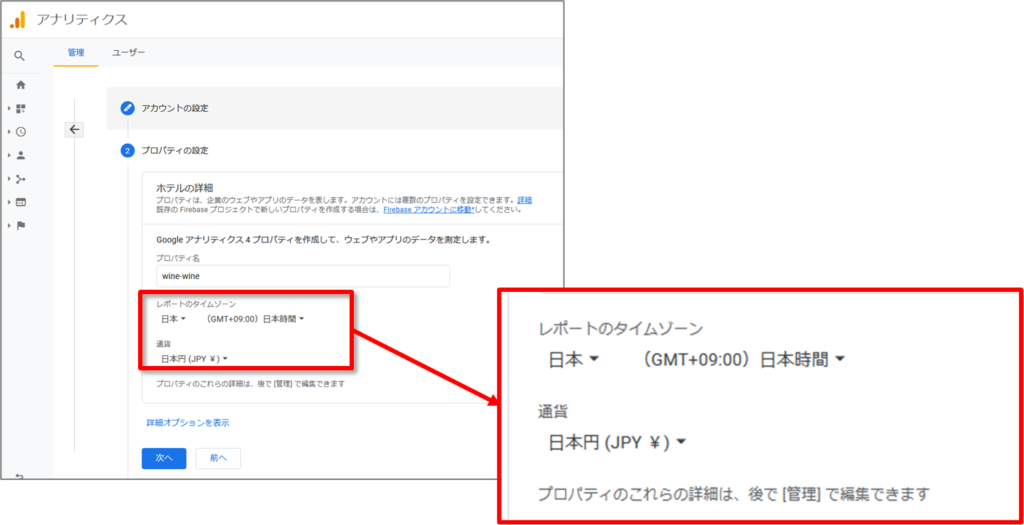
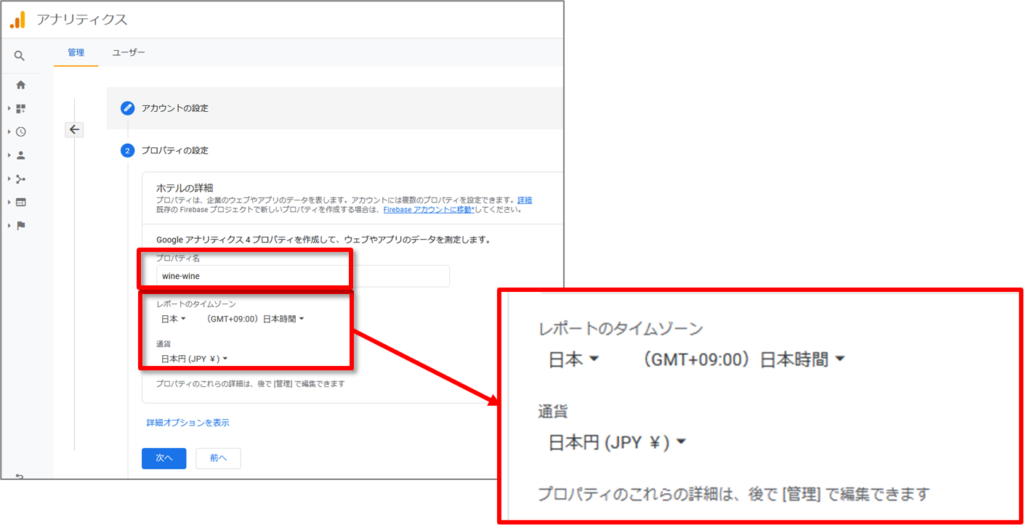
「プロパティ名」を入力。
「レポートのタイムゾーン」「通貨」はここで設定するが、後から変更できる。

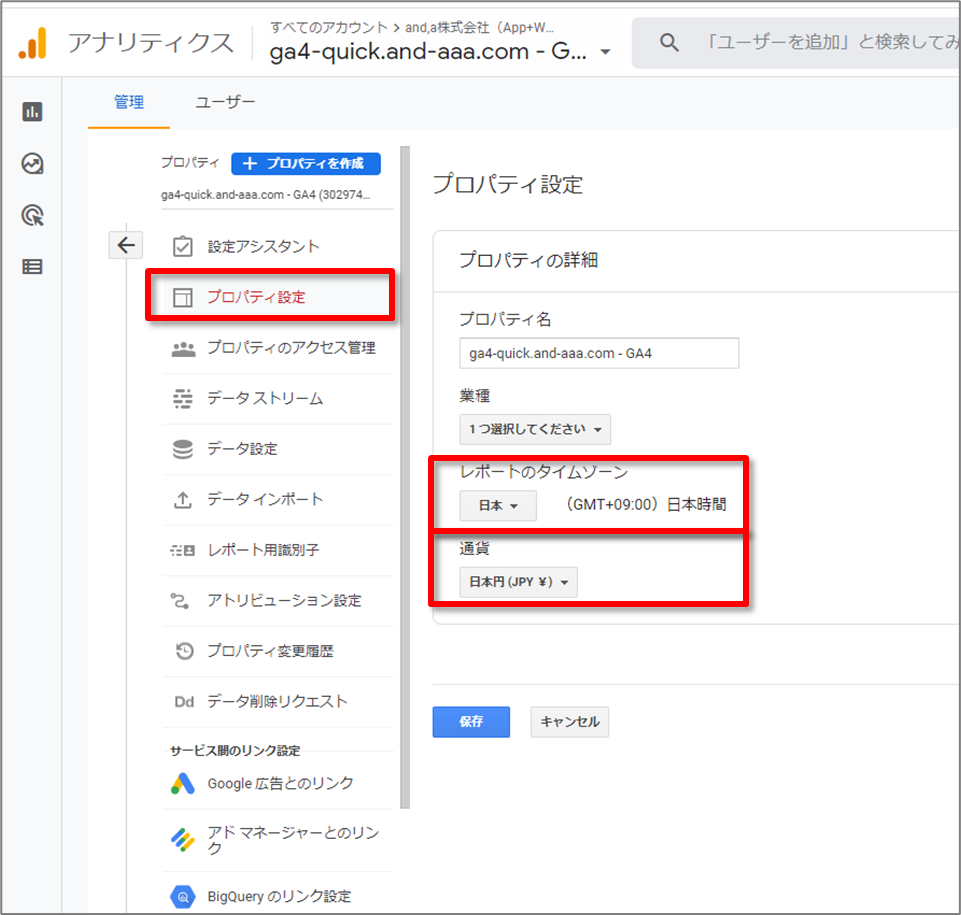
「レポートのタイムゾーン」「通貨」は、「プロパティ設定」で変更できる。

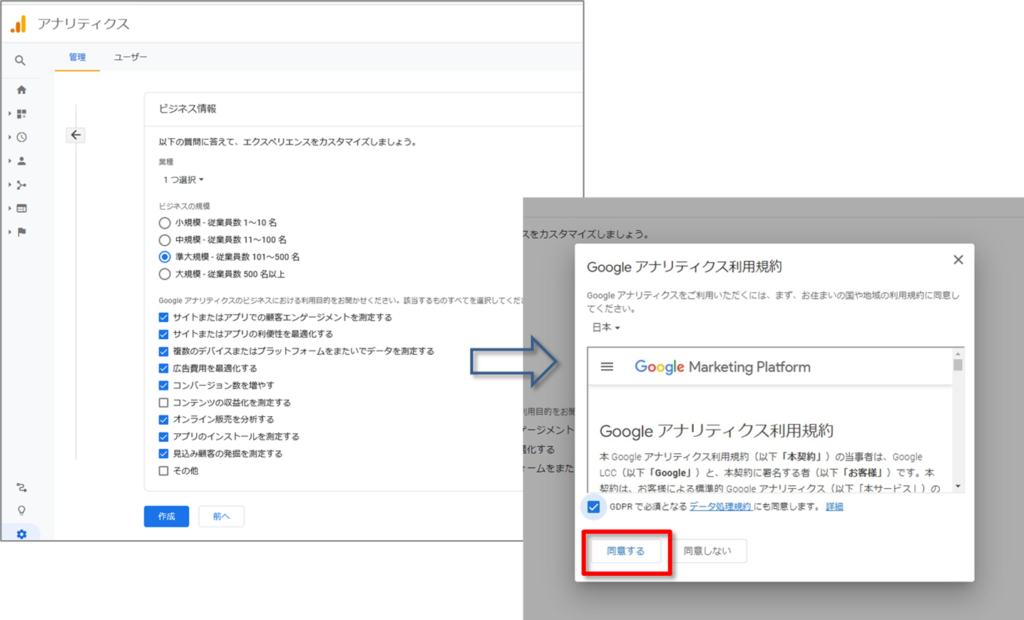
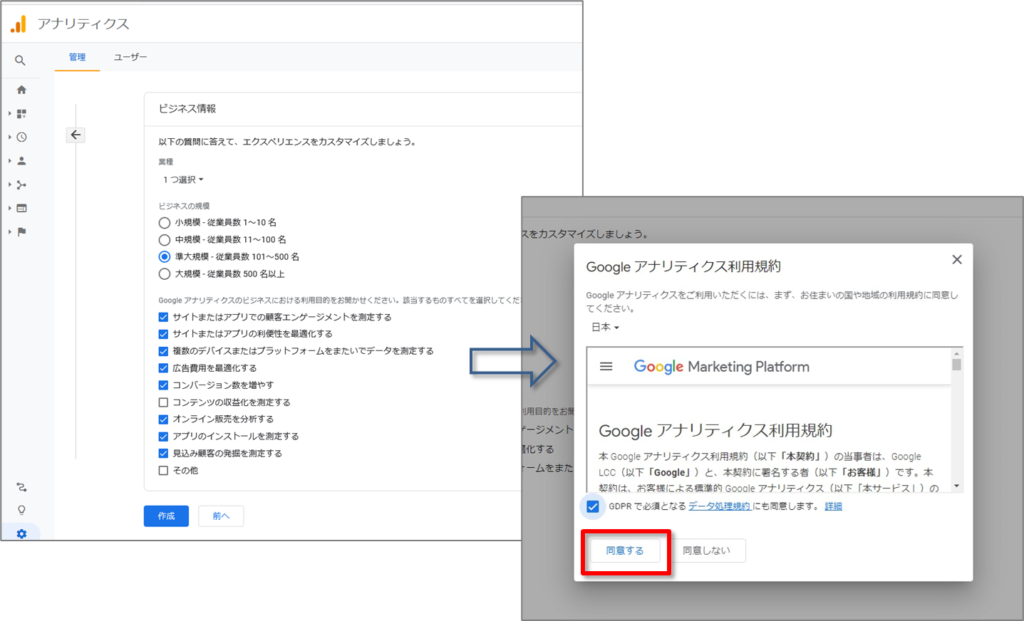
ビジネスの概要を設定 ⇒ 規約に同意

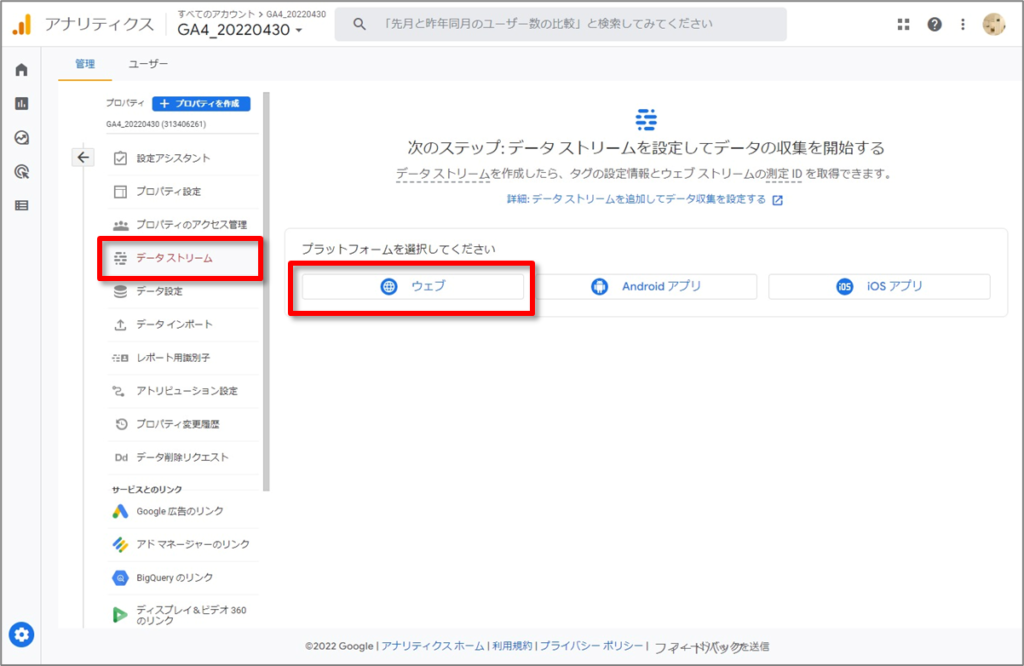
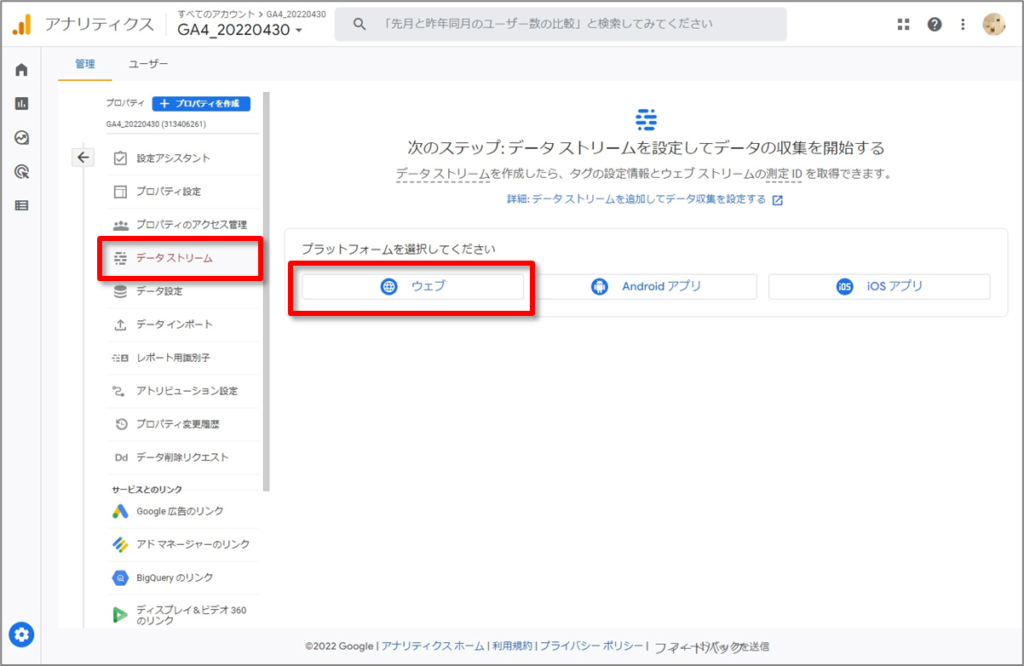
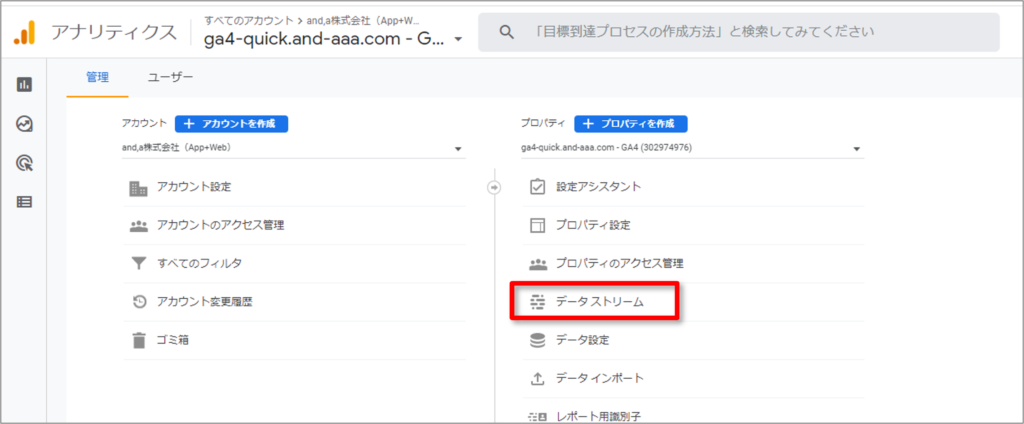
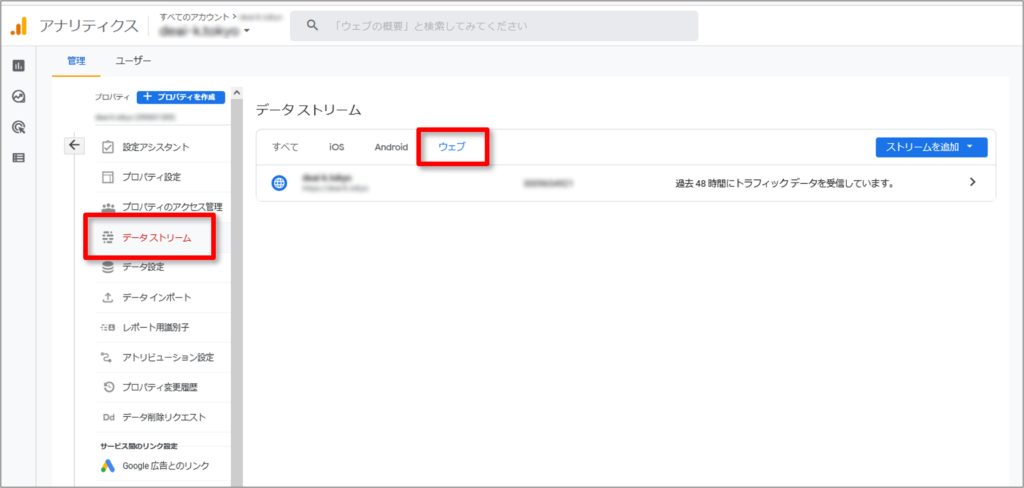
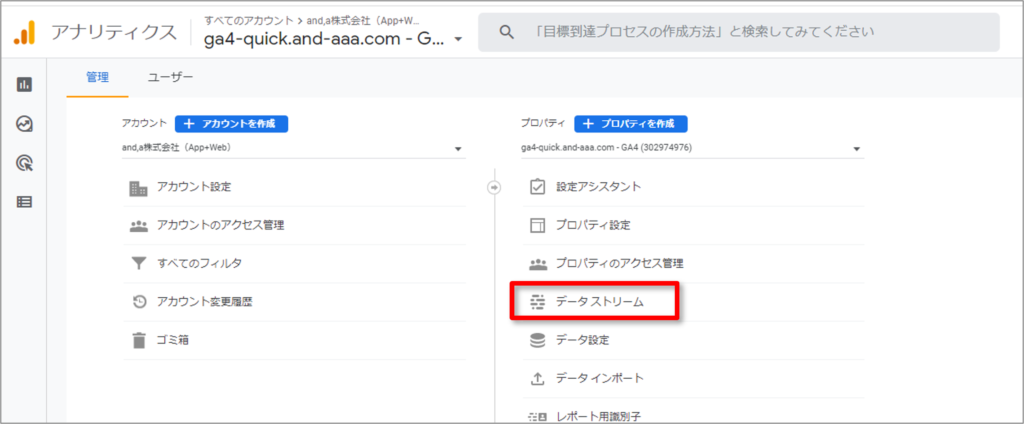
データストリーム > ウェブ をクリック。

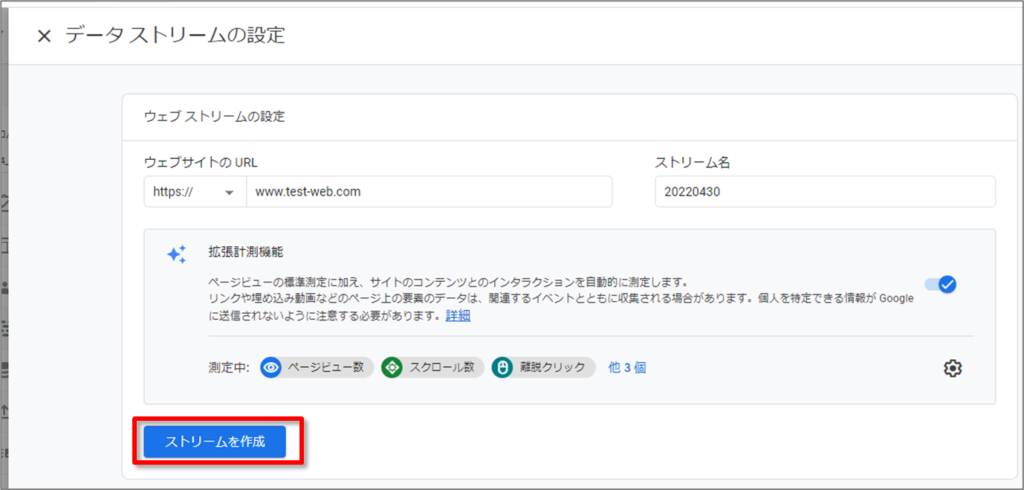
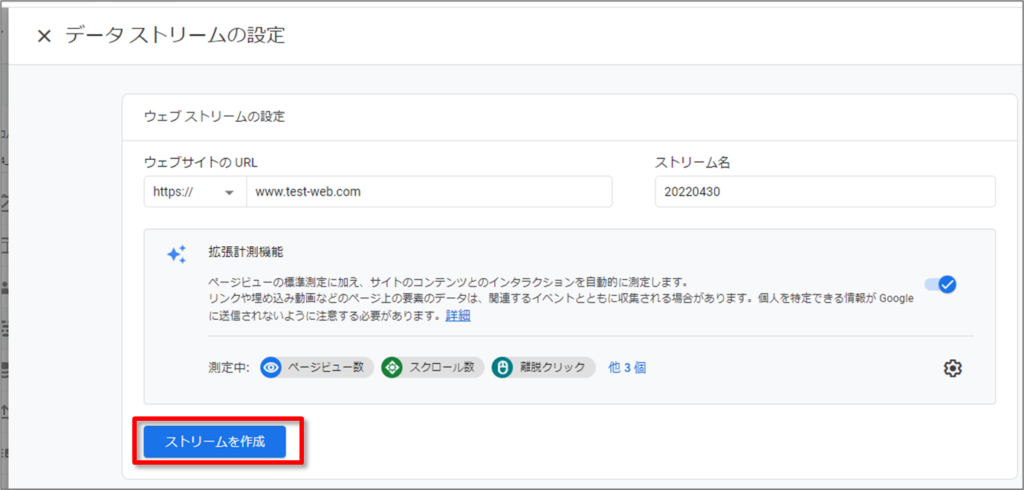
「ストリームを作成」をクリック。

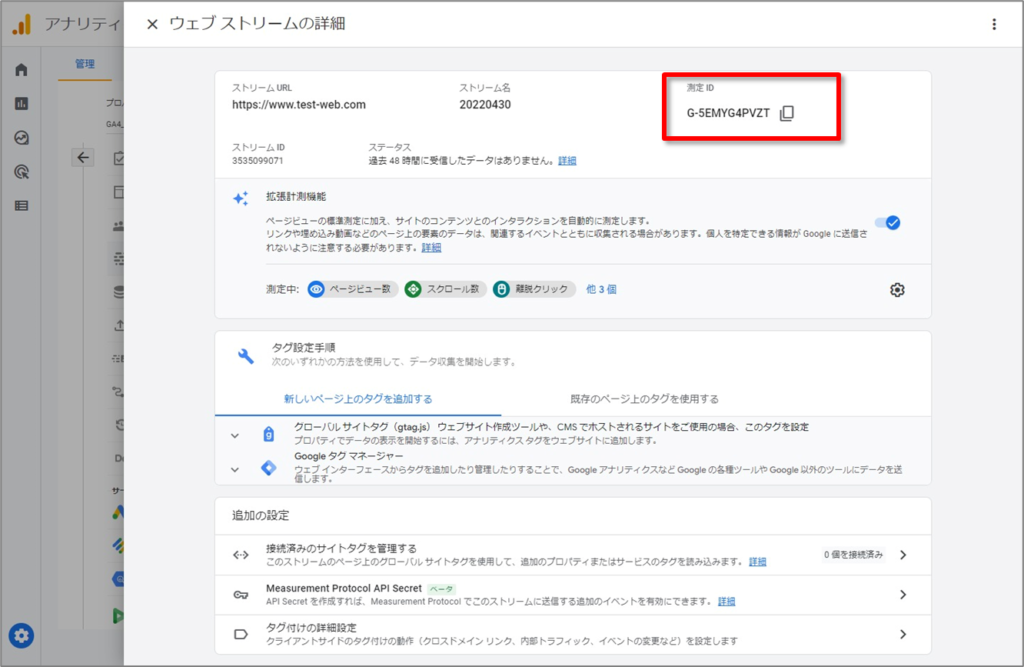
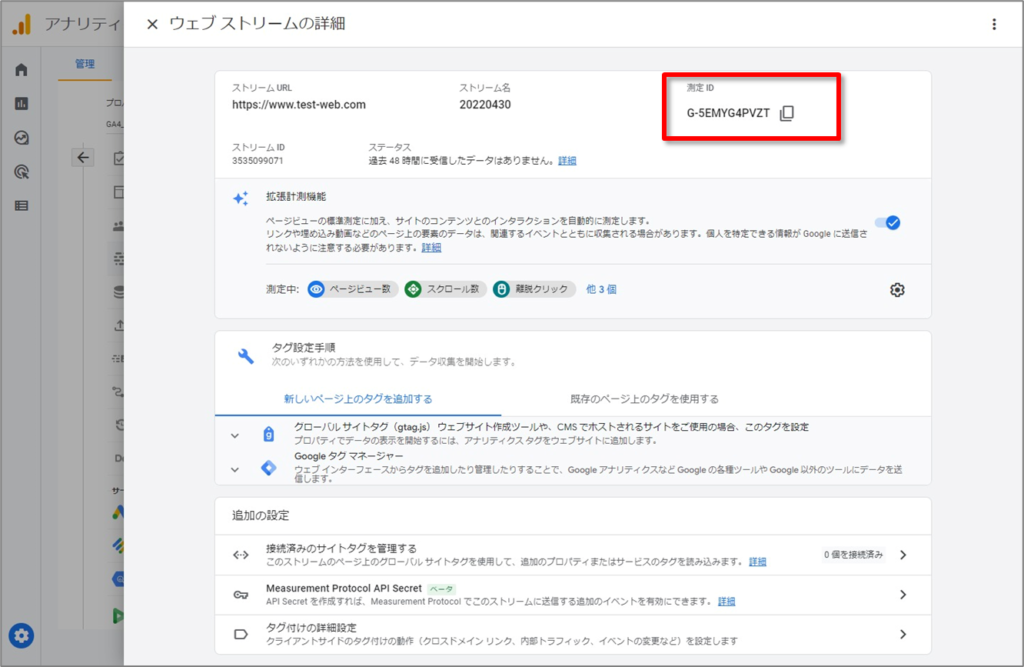
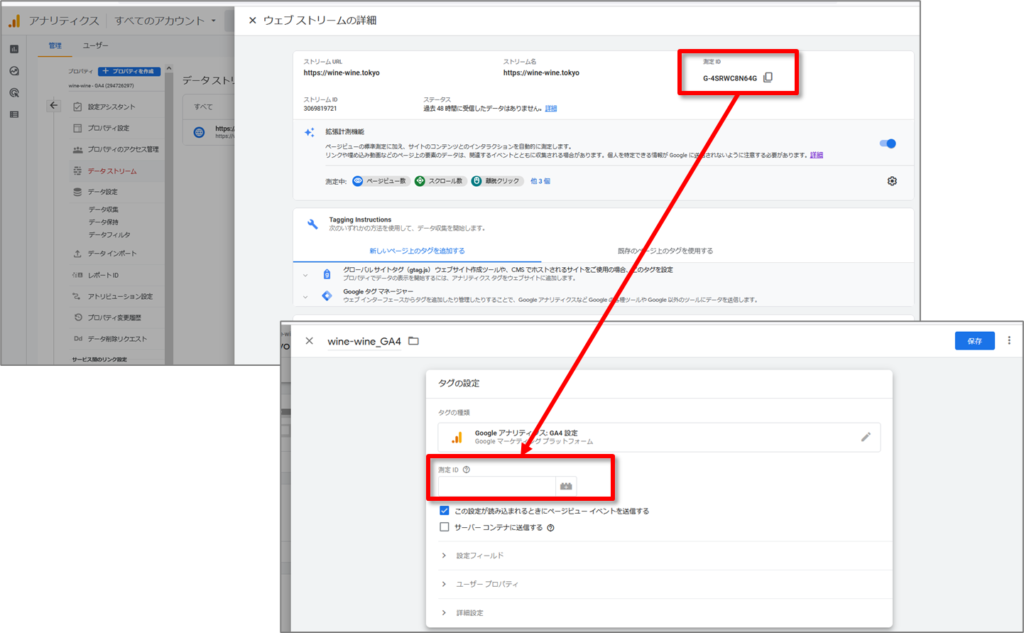
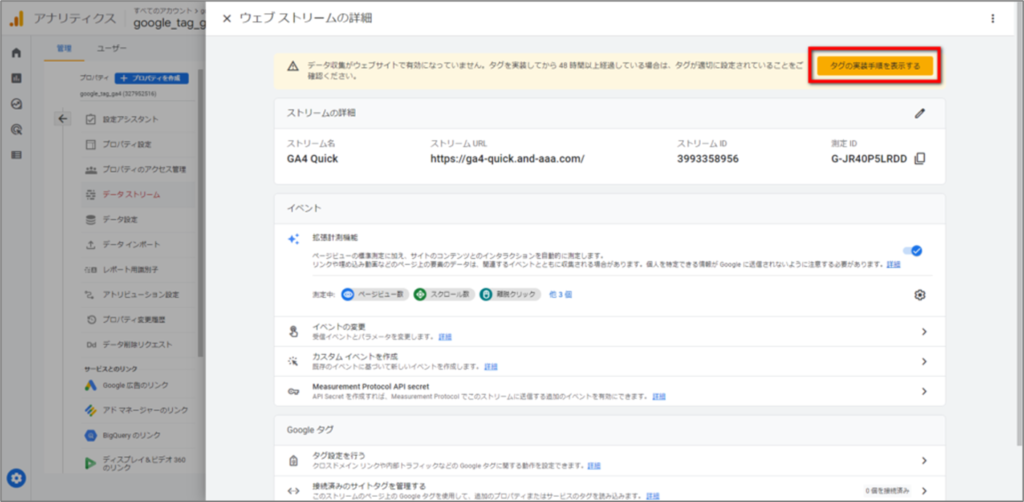
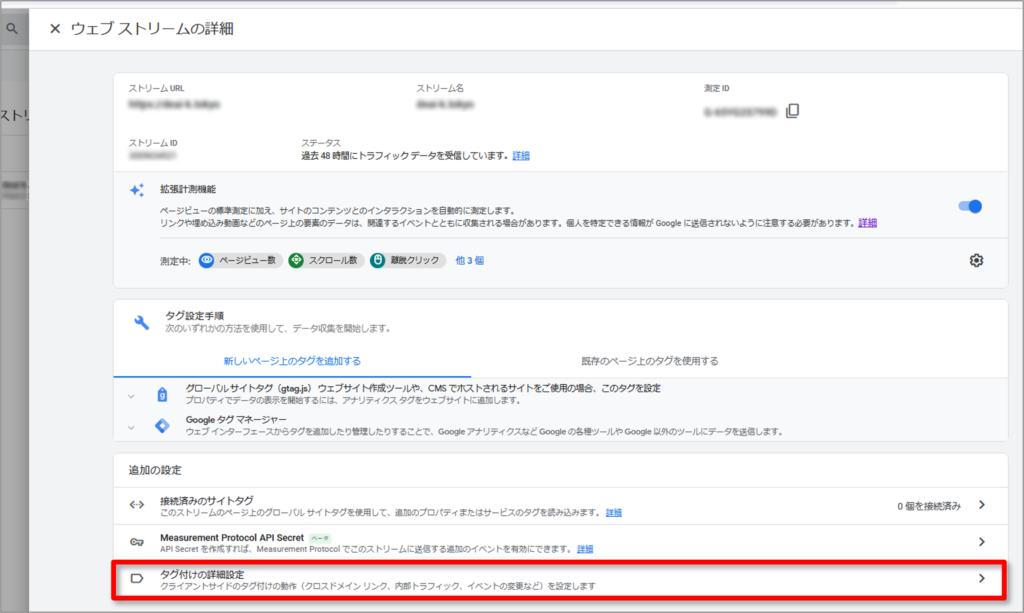
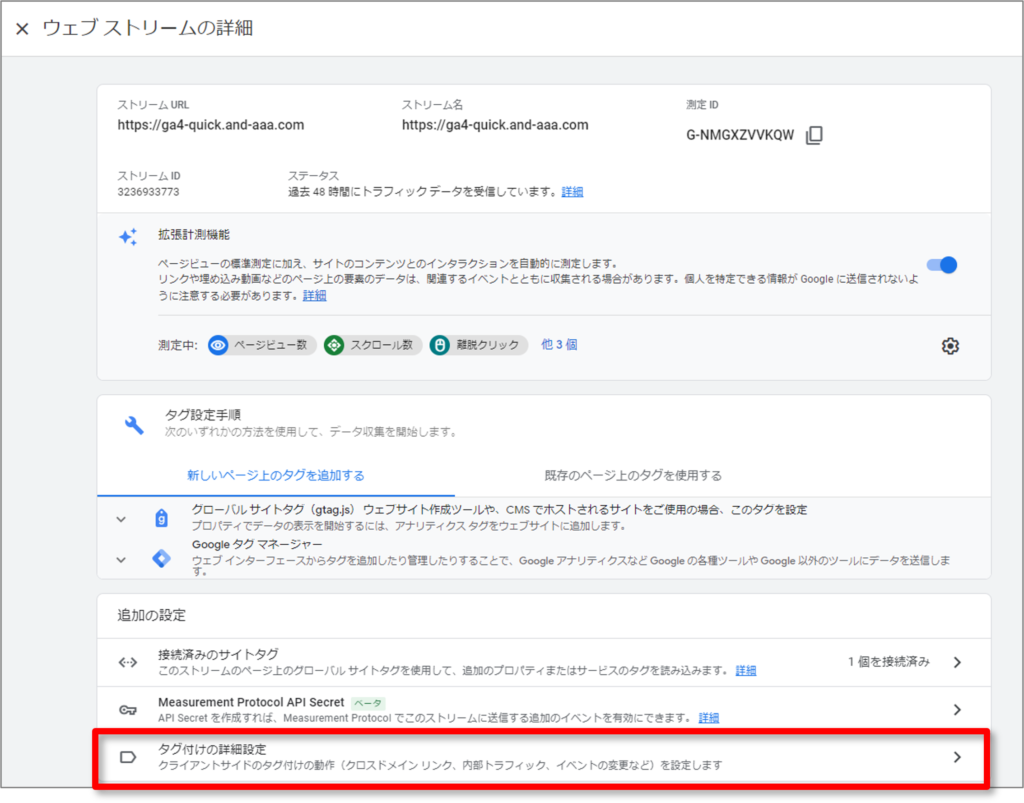
「ウェブ ストリームの詳細」に表示される「測定 ID」が後ほど必要になる。
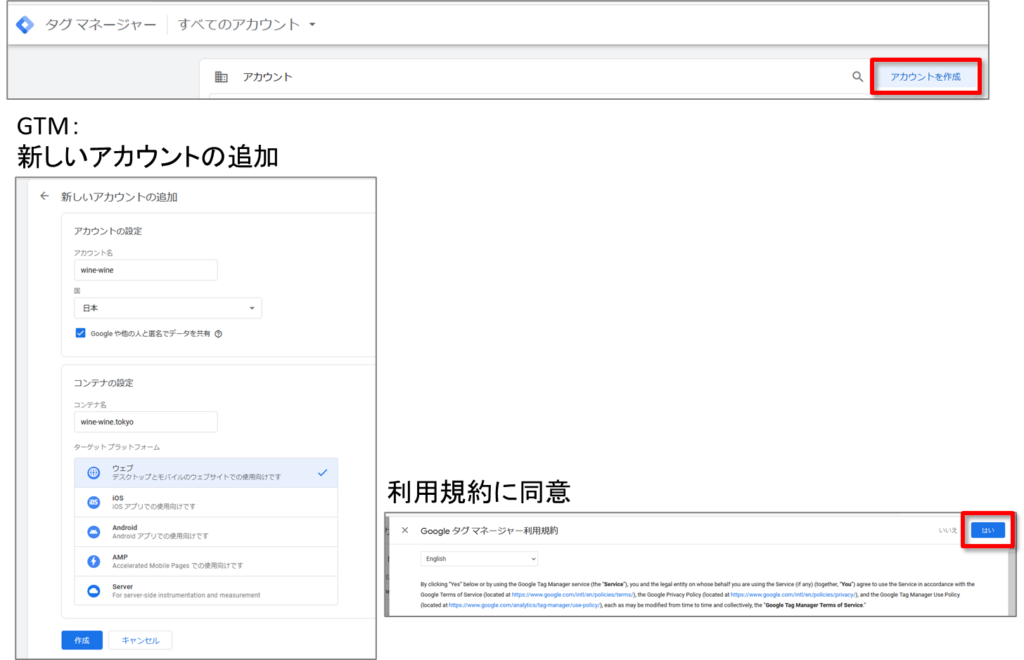
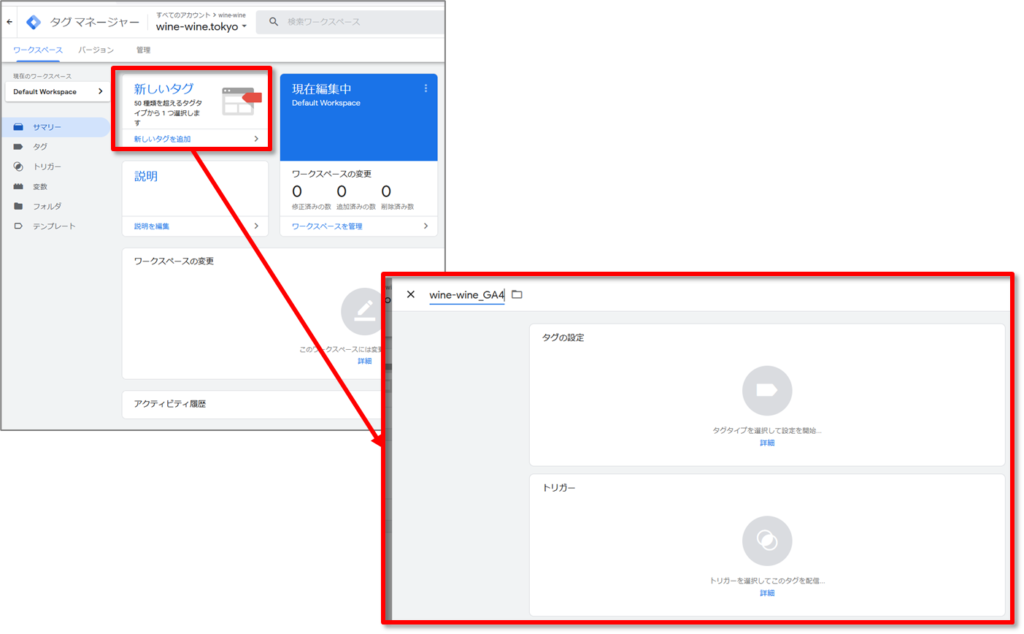
ここからはGTM(Google タグマネージャー)の操作


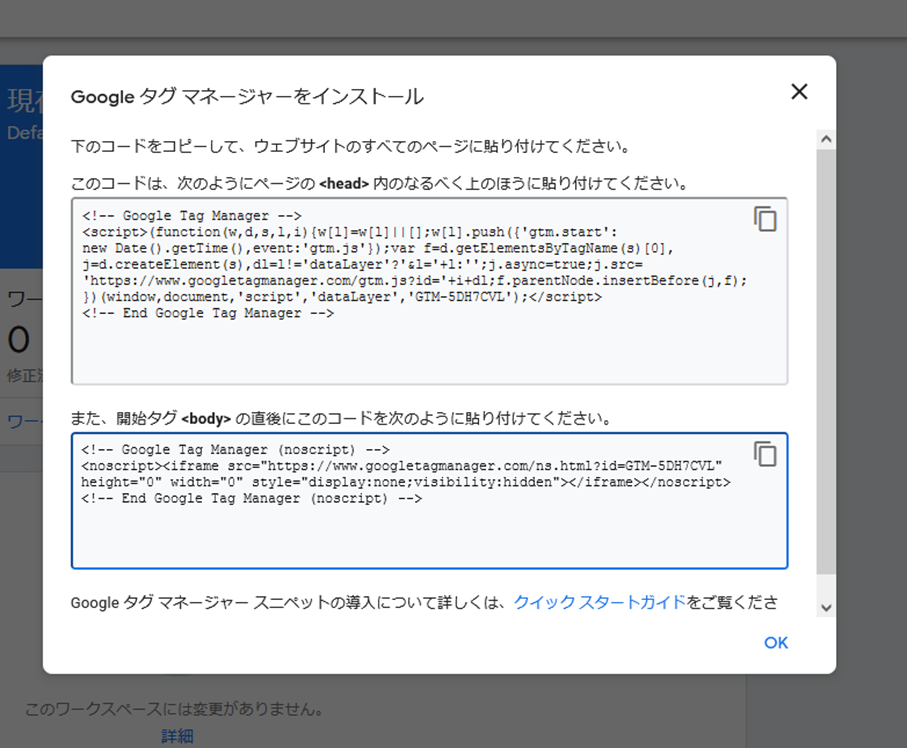
GTMのタグを所定の位置に設置。

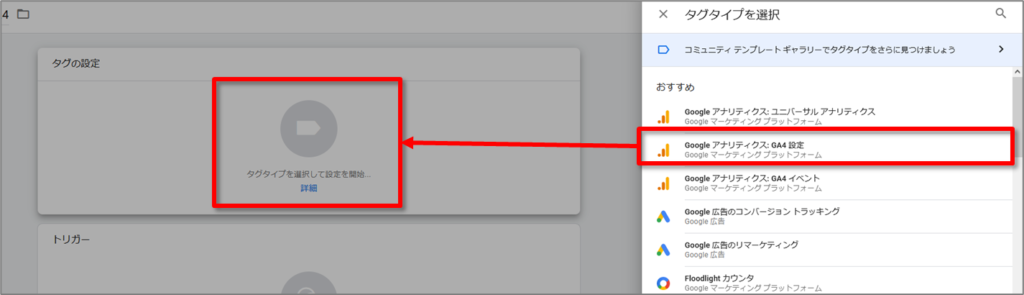
タグの設定

「Google アナリティクス: GA4 設定」を選択。

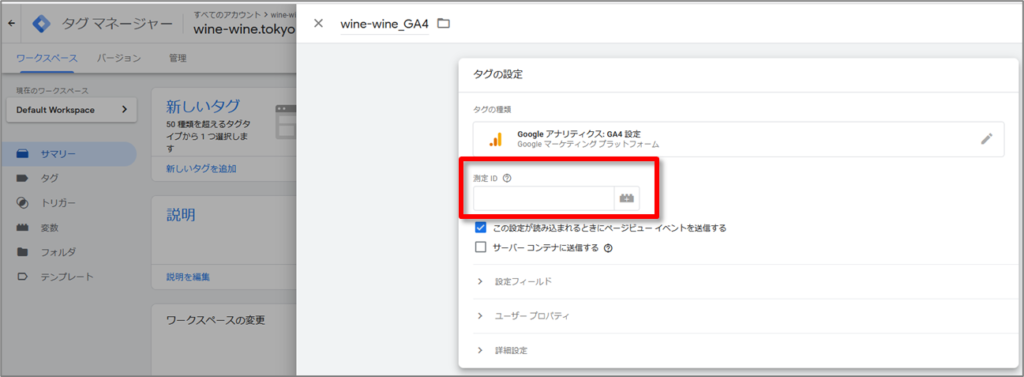
先ほど見たGA4の「ウェブ ストリームの詳細」画面(前出)に掲載されている、「測定 ID」の確認が必要。

「測定 ID」の確認のために、先程のGA4の「ウェブ ストリームの詳細」画面に戻る。

GA4の管理画面で確認した「測定ID」をGTMに入力。

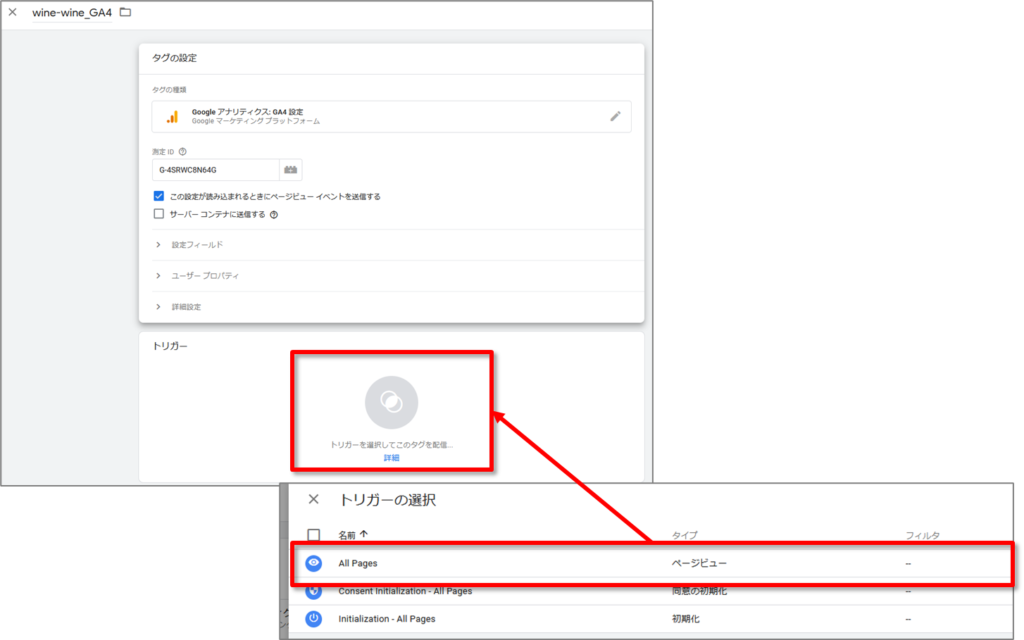
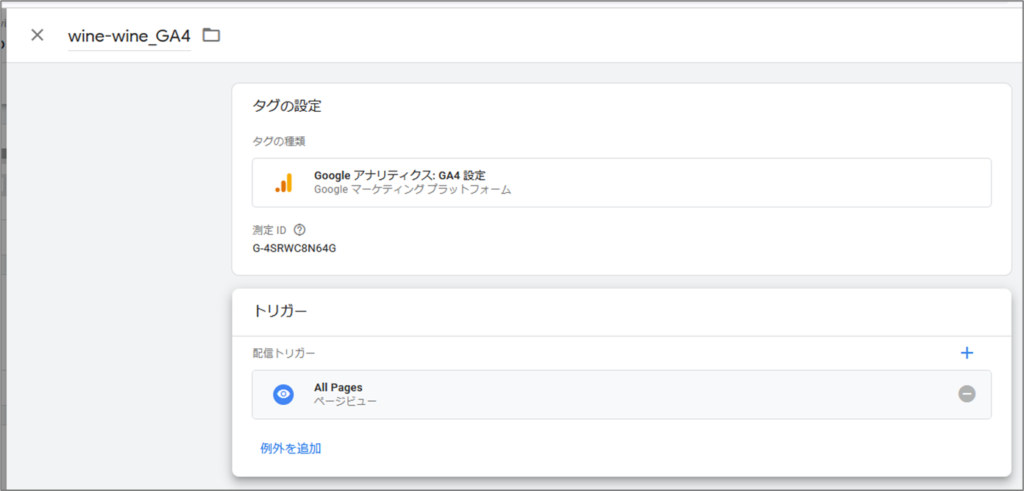
トリガーを選択。「All Pages」を選択。

これで公開すれば計測スタート。

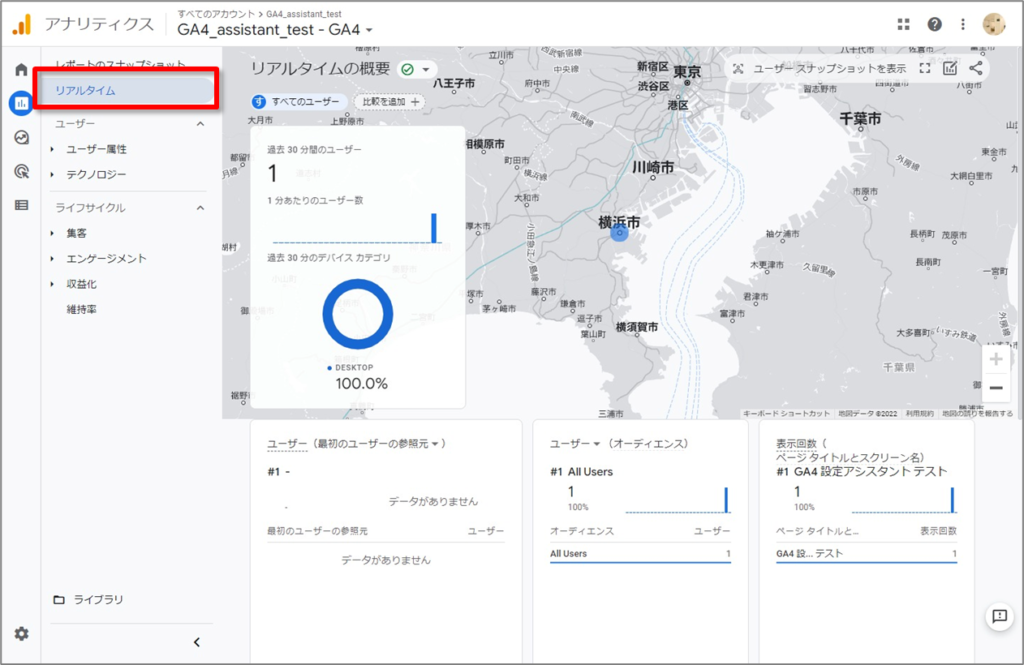
「リアルタイム」で計測を確認します。この後の「パターン2」以降についても、最後は同様にして確認します。
GA4の導入方法は? パターン2
UAはまだ入っていない > GA4を新しく導入 > GTMを使用しない


Googleアカウントを作成済みの状態で、
https://analytics.google.com/analytics/web/
にアクセス。
「測定を開始」をクリック。

「アカウント名」を入力。
「アカウントのデータ共有設定」は全てチェックが付いた状態で「次へ」。

「プロパティ名」を入力。
「レポートのタイムゾーン」「通貨」はここで設定する。

ビジネスの概要を設定 ⇒ 規約に同意

データストリーム > ウェブ をクリック

「ストリームを作成」をクリック。

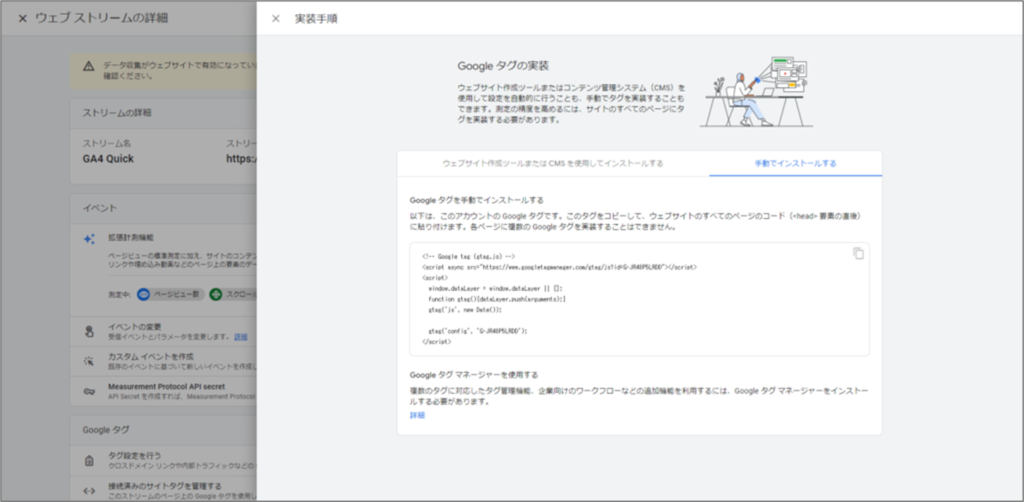
「タグの実装手順を表示する」をクリック。

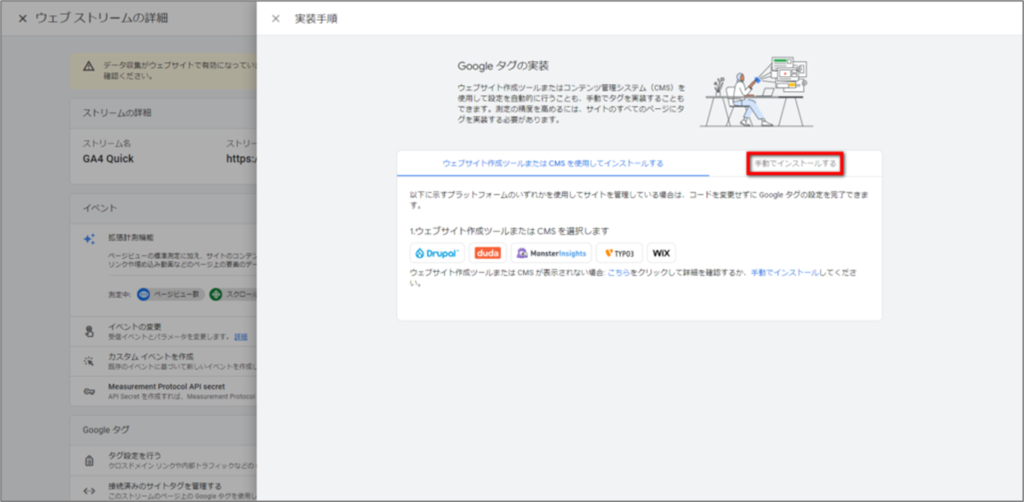
「以下に示すプラットフォームのいずれかを使用してサイトを管理している場合は、コードを変更せずに Google タグの設定を完了できます。」の中に、ウェブサイト制作に使用しているツールがある場合は、アイコンをクリックします。

たとえば、「WiX」を選択すると、上記のような画面になります。

選択肢に該当するツールが無い場合は、「手動でインストールする」をクリックします。

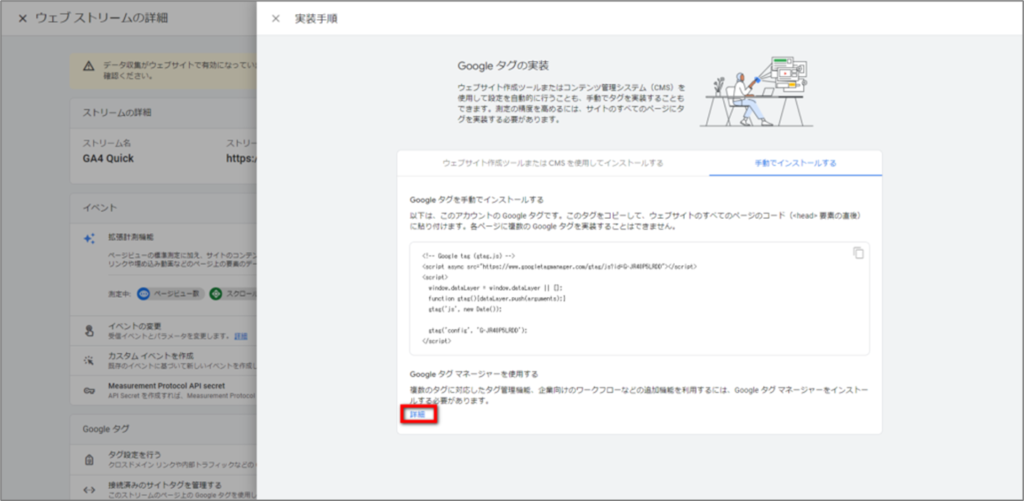
「Google タグ」が表示されます。このタグをコピーして、ウェブサイトのすべてのページのコード(<head> 要素の直後)に貼り付けます。各ページに複数の Google タグを実装することはできません。

「Google タグ マネージャー(GTM)」による実装方法を知りたい場合は「詳細」をクリックします。

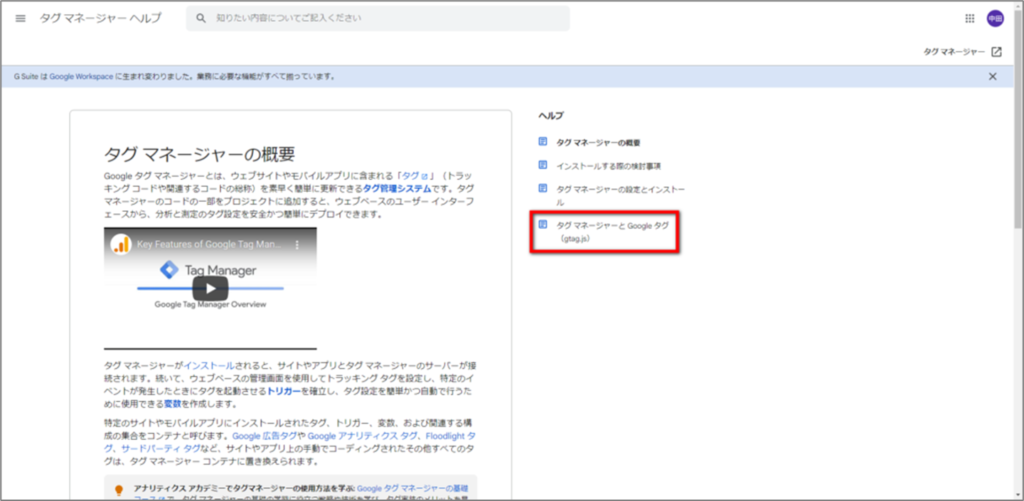
「詳細」をクリックすると、「タグマネージャー ヘルプ」が表示されます。

タグ マネージャーと gtag.js のどちらを使用するか判断する際は、「タグ マネージャーと Google タグ(gtag.js)」をクリックしてください。
「タグ マネージャーと Google タグ(gtag.js)」(https://support.google.com/tagmanager/answer/7582054?hl=ja)によれば、タグ マネージャーと gtag.js のどちらを使用するかの判断は、次のように考えます。
タグ マネージャーと gtag.js はどちらも同様の機能を果たします。
- タグ マネージャーは、ウェブ インターフェースを使い、サイトやモバイルアプリ上のタグを素早く簡単に更新できるタグ管理システムです。
- gtag.js は、Google タグをウェブページに直接追加するために使用される JavaScript フレームワークです。
どちらのソリューションも、同じ中核的な Google インフラストラクチャ上に構築されており、相互運用が可能です。このため、ニーズに合った最適なソリューションを自由に選択できます。
次の機能が重要な場合は、タグ マネージャーの使用を検討してください。
- Google タグとサードパーティ タグの両方を設置、変更する機能
- ウェブアプリとモバイルアプリの両方のタグを設置、変更する機能
- ウェブ インターフェースから直接タグを変更する機能
- コラボレーションとバージョン管理機能
Google タグ マネージャーを使用できない場合や次の機能が重要な場合は、gtag.js の使用を検討してください。
- タグ管理システムを立ち上げることなく、ウェブページに直接タグをインストールする機能
- インターフェースにアクセスすることなく、JavaScript で直接タグを扱う機能
現在タグ マネージャーを使用している場合は、引き続きタグ マネージャーを使用してください。Google 広告タグと Google マーケティング プラットフォーム タグはタグ マネージャーで完全にサポートされています。タグ マネージャーが既に使用されている場合は、追加の gtag.js ベースのコードをサイトにデプロイする必要はありません。
既にgtag.js を使用している場合は、後からいつでもタグ マネージャーにアップグレードできます。
注: gtag.js ベースのタグの設置にカスタム HTML タグオプションを使用しないでください。代わりに、タグ マネージャーに用意されている Google 広告、アナリティクス、Floodlight 向けのネイティブタグ テンプレートを使用します。
公式ヘルプ:
https://support.google.com/tagmanager/answer/7582054?hl=ja
GA4の導入方法は? パターン3
UAが既に入っている > 「GA4 設定アシスタント」が利用できる場合


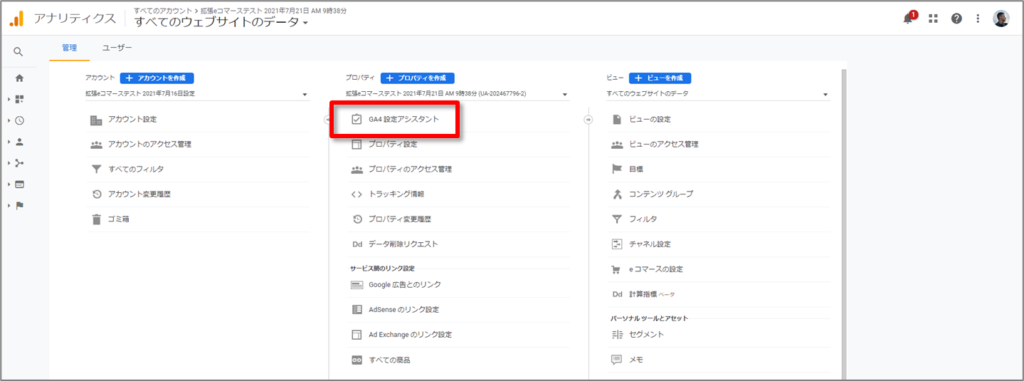
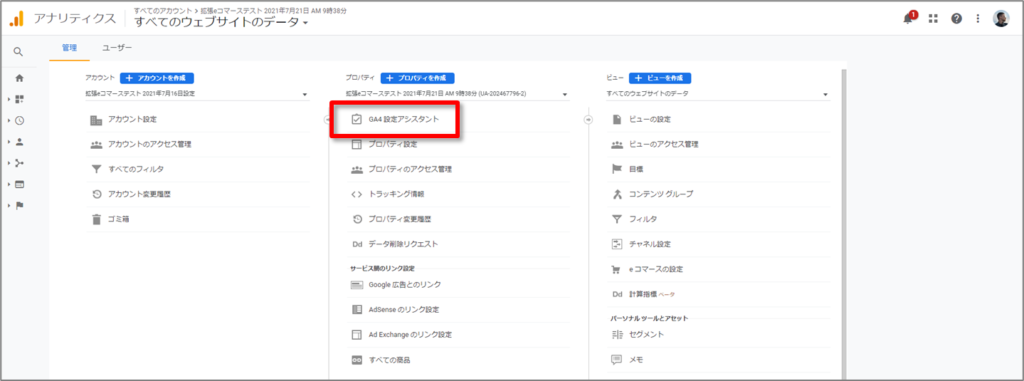
「GA4 設定アシスタント」はUA設定画面のプロパティ列から利用できる機能です。この機能を使うと、使用中のUAと並行して使用できるGA4プロパティを新たに設定できます。
ただし、以下に該当すると利用できないので、手動でGTMを使って実装してください。
- ウェブサイト作成ツールもしくは CMS が gtag.js タグ未対応の場合
- Google タグ マネージャーを使用している場合(後述)
- ウェブサイトが analytics.js ( gtag.js タグよりも前に使われていたタグ)でタグ設定されている場合
公式ヘルプ: https://support.google.com/analytics/answer/9744165?hl=ja&utm_id=ad

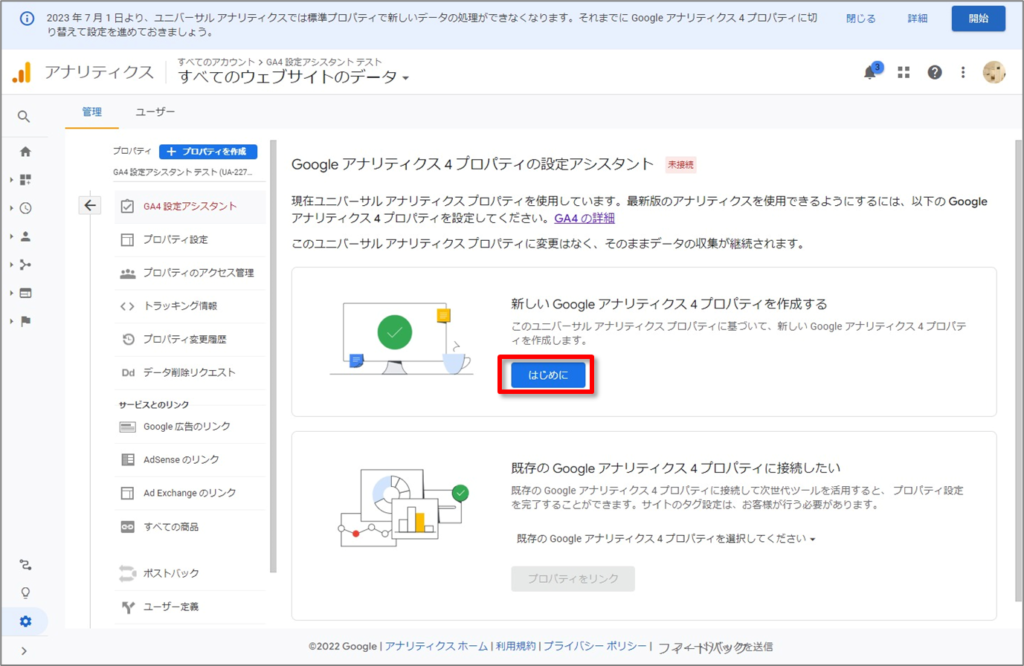
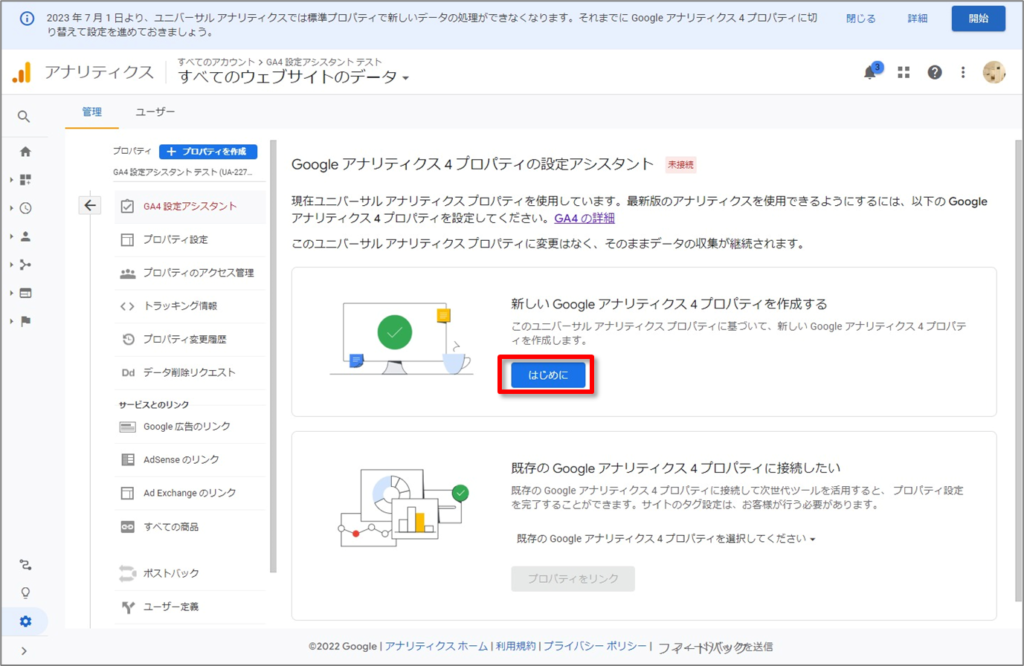
「はじめに」をクリックして先に進みます。

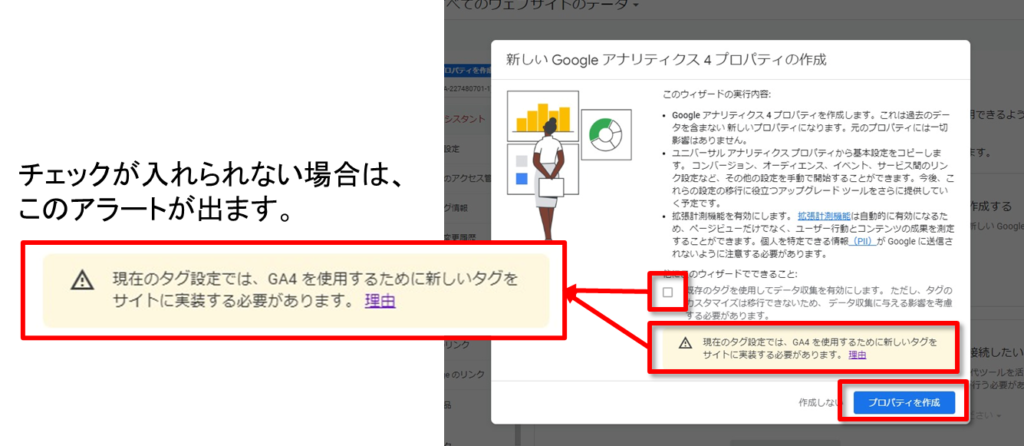
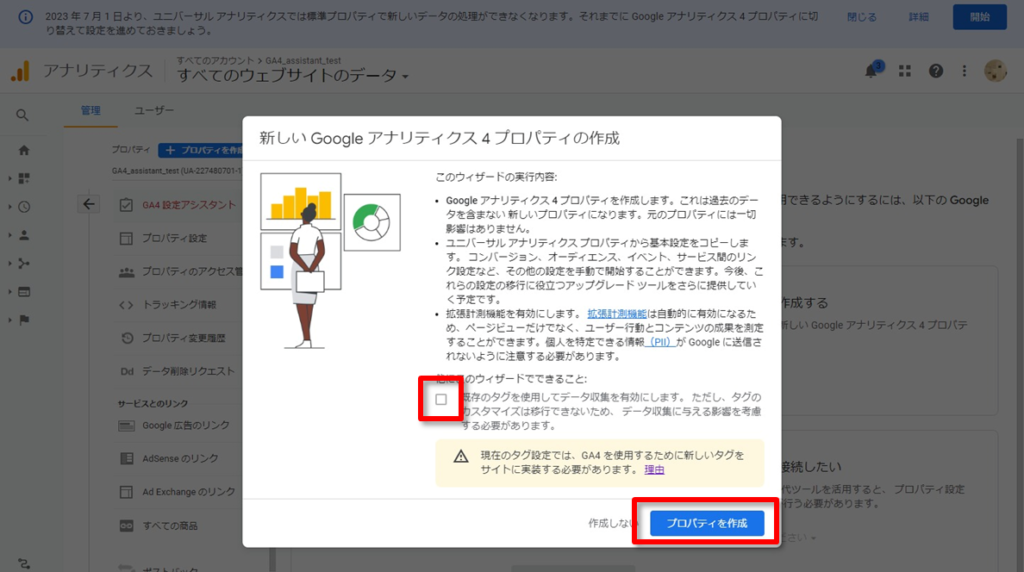
「このウィザードの実行内容:」が表示されます。下記の赤線で囲んだ、「既存のタグを使用してデータ収集を有効にします。」にチェックが入っていることを確認したら、「プロパティを作成」をクリックします。ただし、プロパティによっては、チェックを入れられないことがあります。その場合にはチェックを入れずに「プロパティを作成」をクリックします。
公式ヘルプ: https://support.google.com/analytics/answer/9744165?hl=ja&utm_id=ad

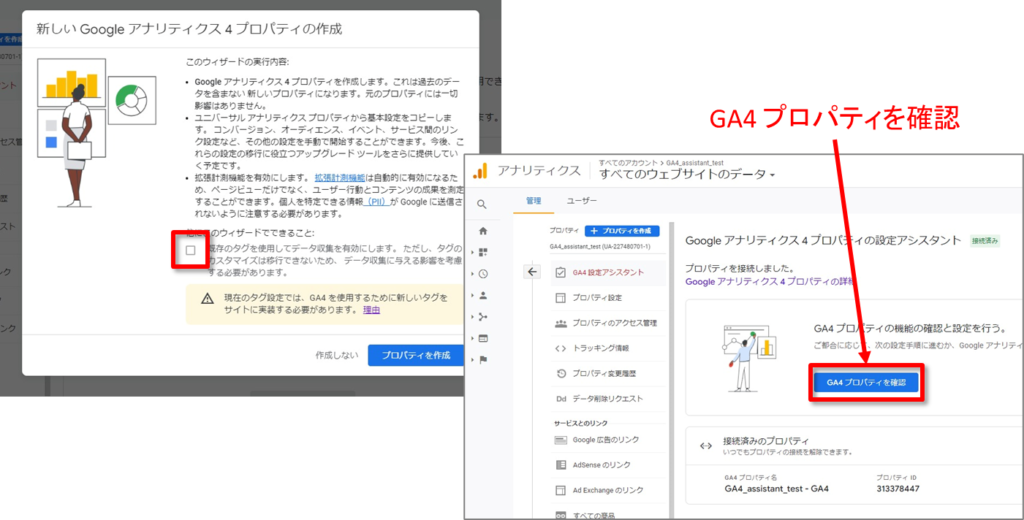
これで基本的なGoogle Analytics 4の設定は完了です。下記の赤線で囲んだチェックボックスにチェックが入れられた場合には、既存のタグを利用してデータが収集されます。「GA4 プロパティを確認」ボタンをクリックして、必要であればその他の設定を追加します。チェックが入れられなかった場合については、次に解説します。
GA4の導入方法は? パターン4
UAが既に入っている > 「GA4 設定アシスタント」が利用できない場合


「既存のタグを使用してデータ収集を有効にします。」にチェックを入れられなかった場合には、さらに設定が必要になります。「GA4 プロパティを確認」をクリックしたら、下記の「アシスタントの設定」画面が表示されていますので、「収集」項目の「タグの設定」をクリックします。
公式ヘルプ: https://support.google.com/analytics/answer/9744165?hl=ja&utm_id=ad

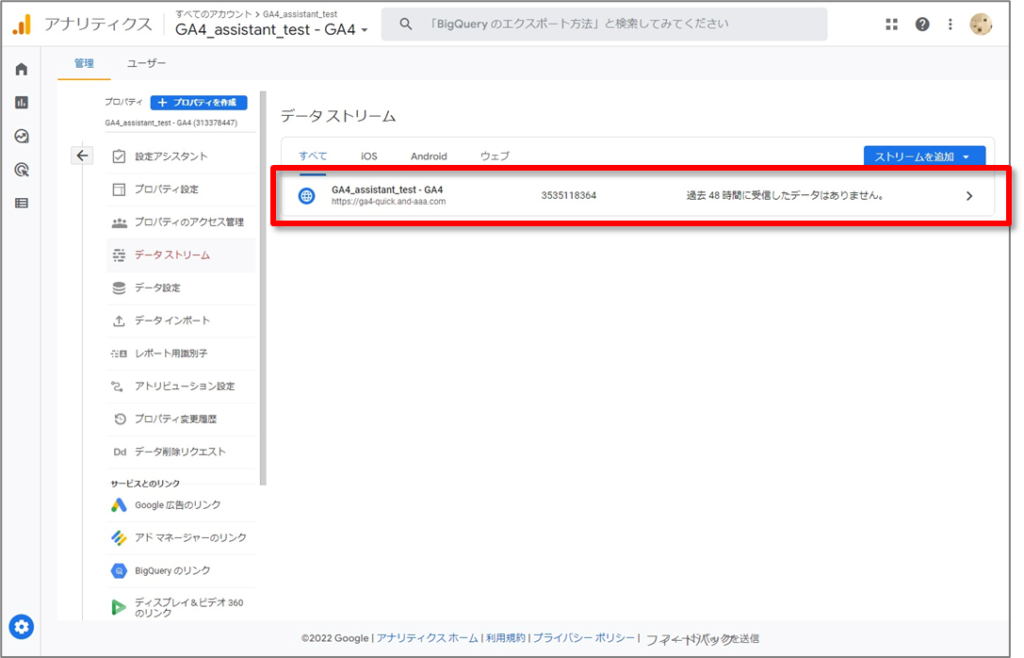
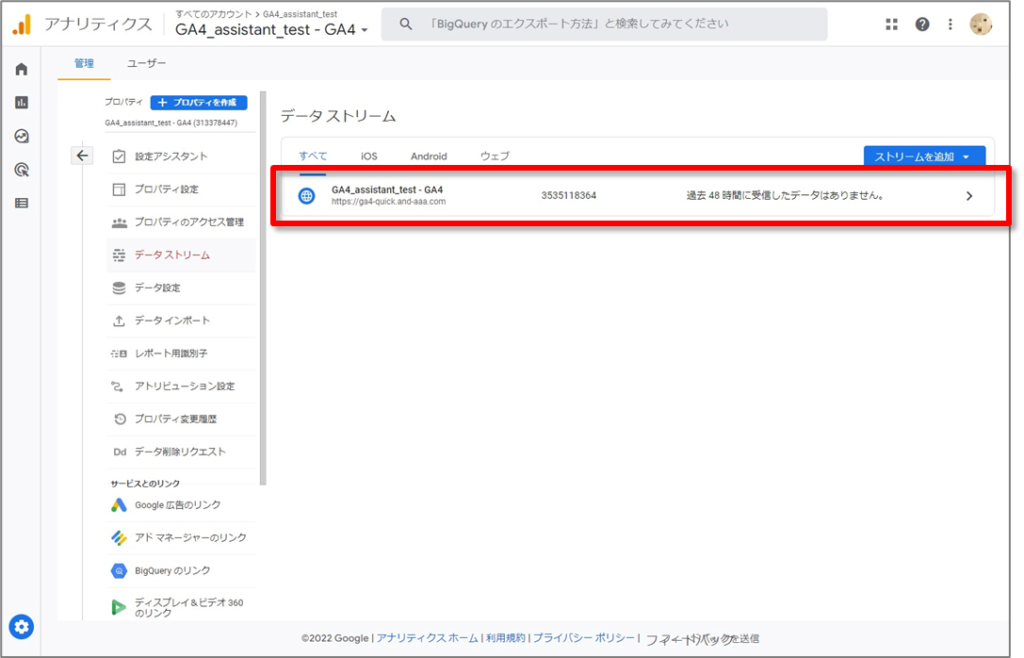
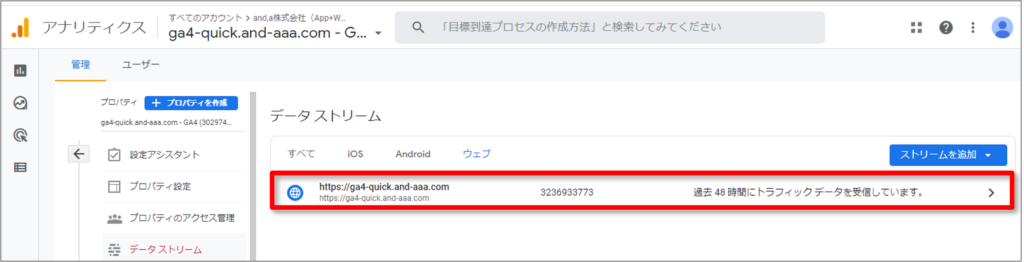
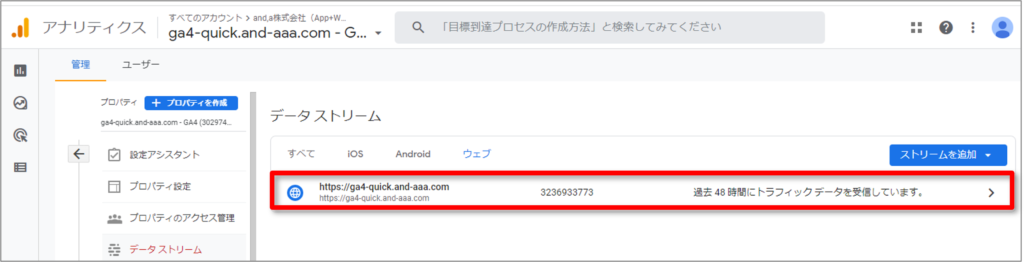
「データストリーム」画面で、既に作られている該当のストリームをクリックします。

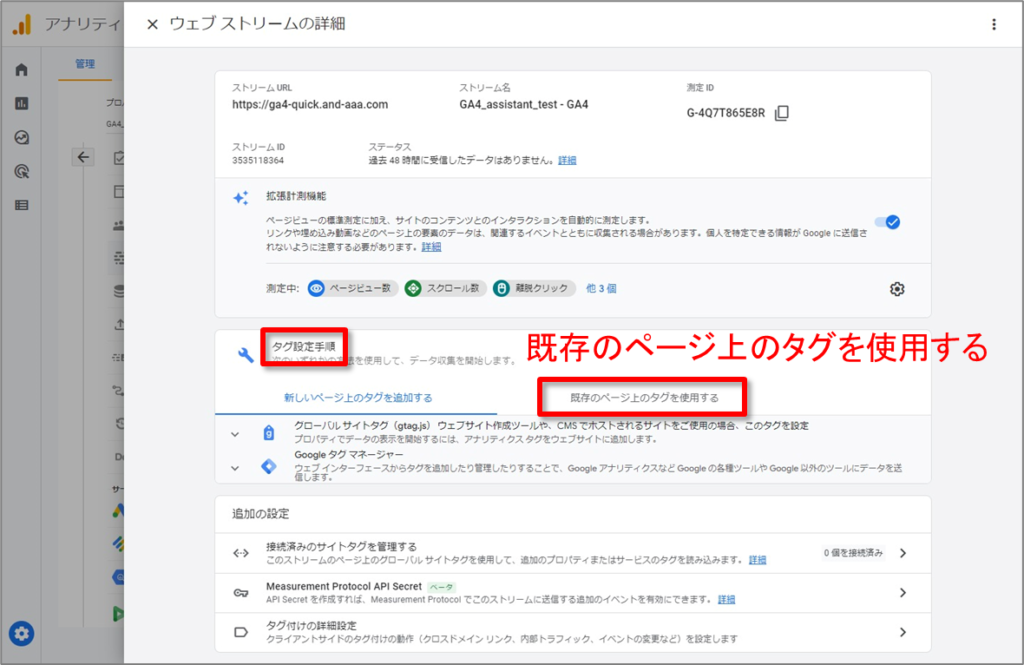
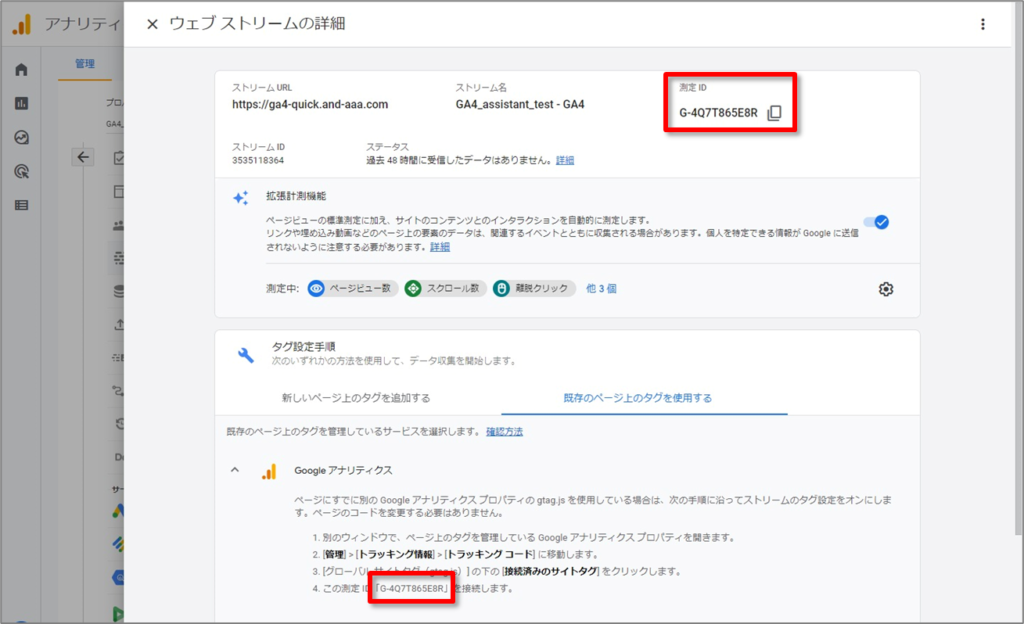
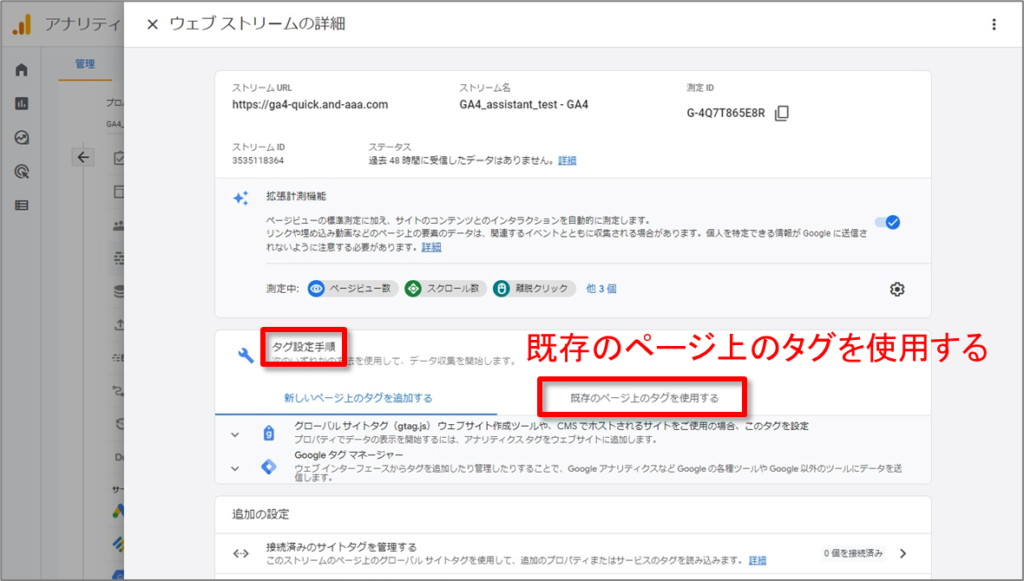
「ウェブストリームの詳細」画面が表示されます。下の方に「タグ設定手順」という項目があるので、現在Googleアナリティクスのタグが、計測したいウェブサイトに埋め込まれている場合には、「既存のページ上のタグを使用する」をクリックします。

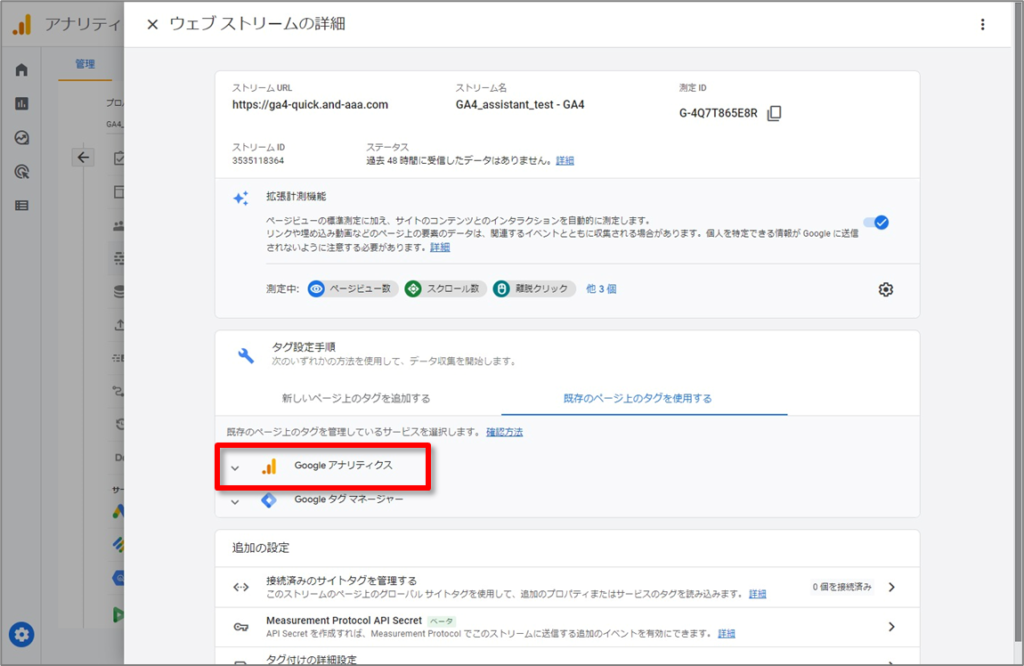
「Google アナリティクス」をクリックします。

「Googleアナリティクス」の項目に書かれている「G」から始まる測定IDをコピーします。または、この画面の右上の「測定ID」も同じ文字列なので、こちらでも大丈夫です。

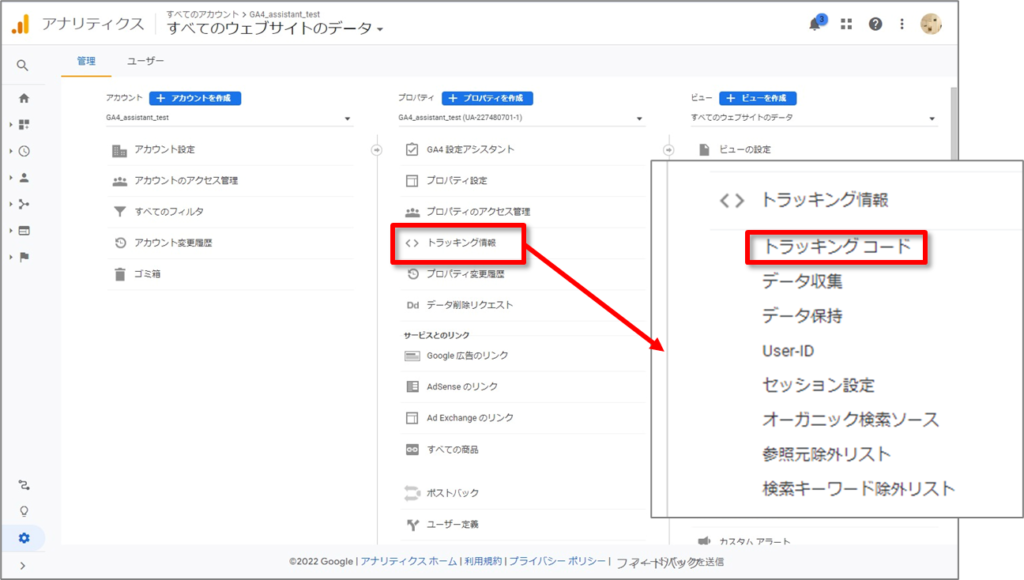
「設定ID」をコピーしたら、現状のUAの「管理」画面まで戻ります。「プロパティ」の項目に「トラッキング情報」をクリックします。その中の「トラッキングコード」をクリックします。

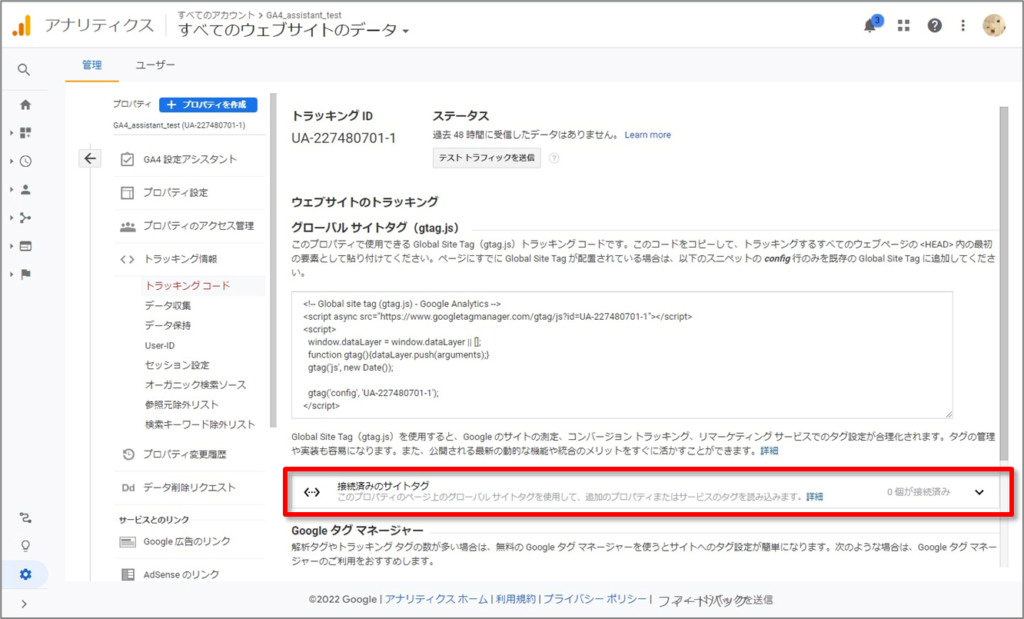
ウェブサイトのトラッキング情報が表示されますので、トラッキングコードの下にある「接続済みのサイトタグ」をクリックします。

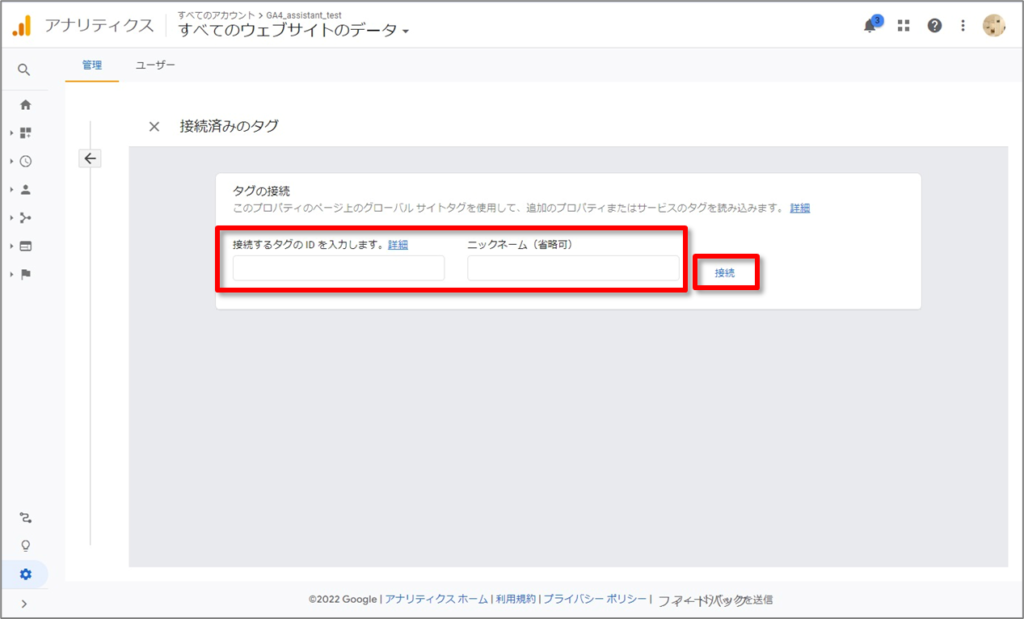
接続済みのタグの画面が表示されますので、「接続するタグのIDを入力します。」の項目に、先ほどコピーした「G」から始まる「測定ID」を貼り付けます。ニックネームは任意です。「接続」をクリックします。これでGA4の設定は完了です。
GA4の導入方法は? パターン5
UAが既に入っている > GTMを使用している
結論を先に申し上げると、「パターン5」は「パターン1」の手順と全く同じになります。

念のため「GA4 設定アシスタント」から出発する方法を見ておきます。

「GA4 設定アシスタント」をクリックします。
GTMを使用している場合は、「GA4 設定アシスタント」が利用できないのですが、一旦ここからスタートします。
公式ヘルプ: https://support.google.com/analytics/answer/9744165?hl=ja

「はじめに」をクリックして先に進みます。

「このウィザードの実行内容:」が表示されます。GTMを使用している場合は、下記の赤線で囲んだ、「既存のタグを使用してデータ収集を有効にします。」にチェックが入りません。入らないまま、「プロパティを作成」をクリックします。

「GA4 プロパティを確認」をクリックします。

「アシスタントの設定」画面で、「収集」項目の「タグの設定」をクリックします。

「データストリーム」画面で、既に作られている該当のストリームをクリックします。

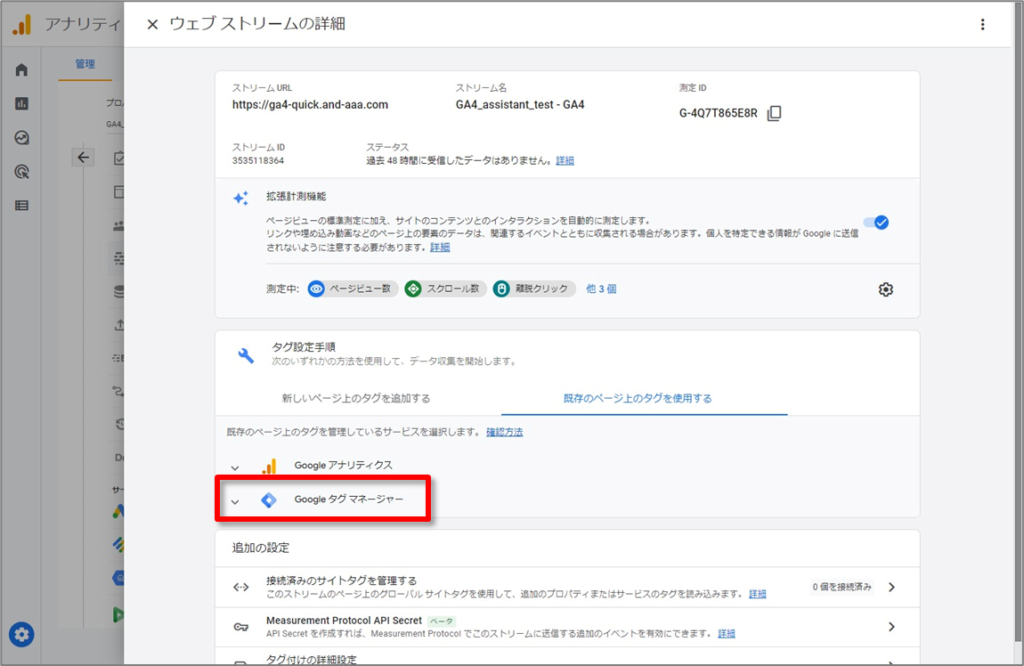
「ウェブストリーム」の詳細画面が表示されます。下の方に「タグ設定手順」という項目があるので、現在GTMのタグが計測したいウェブサイトに埋め込まれている場合には(=GTMを使ってUAの計測を行っている場合には)、「既存のページ上のタグを使用する」をクリックします。

「Google タグマネージャー」をクリックします。

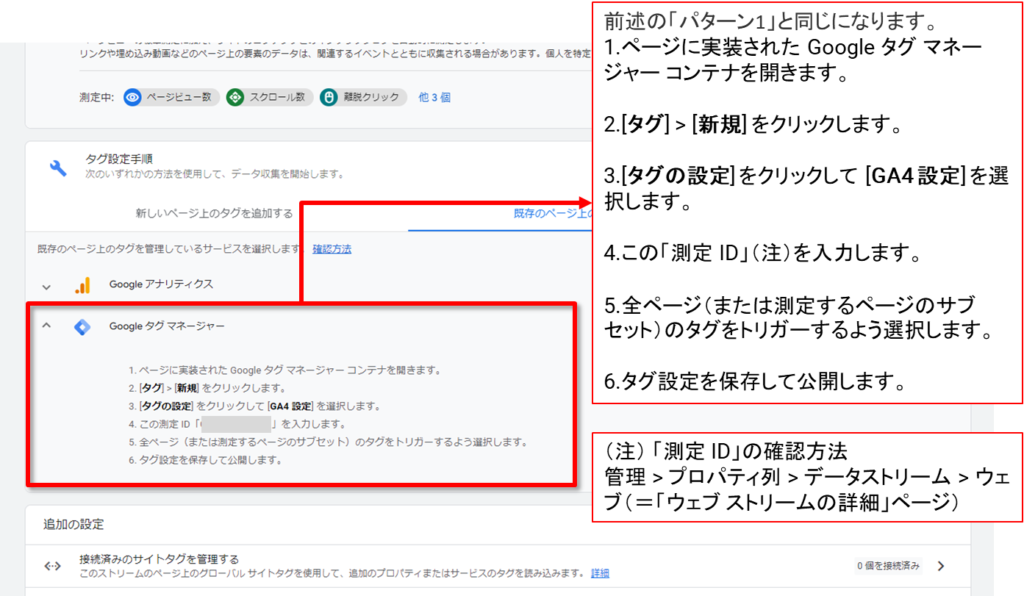
「Google タグマネージャー」をクリックすると、作業手順が表示されます。
この手順は前出の「パターン1」と同じになります。
最初にしておきたい設定
データ保持期間の変更

GA4では無料版が最大14か月、360版が最大50か月のデータ保持期間を設定できます。「探索」レポートではこのデータ保持期間を過ぎたデータを使用することはできません。標準レポートはこの影響を受けません。
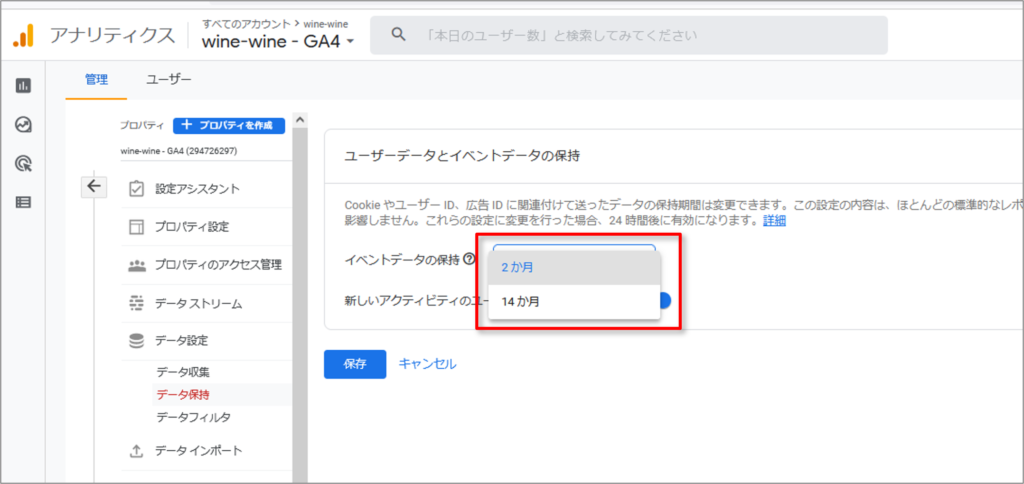
初期設定では「2か月」なので、「14か月」に変更しておいた方がよいでしょう。
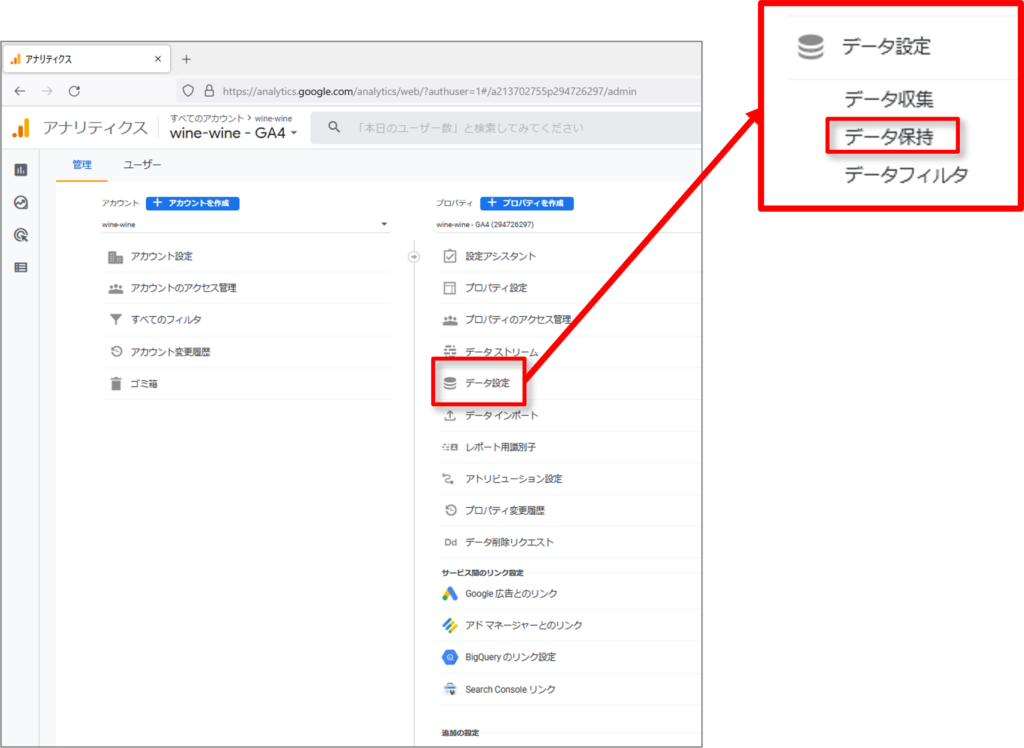
「管理」の「プロパティ列」の「データ設定 > データ保持」で変更します。

「14か月」に変更。
Google サーチコンソールとの連携

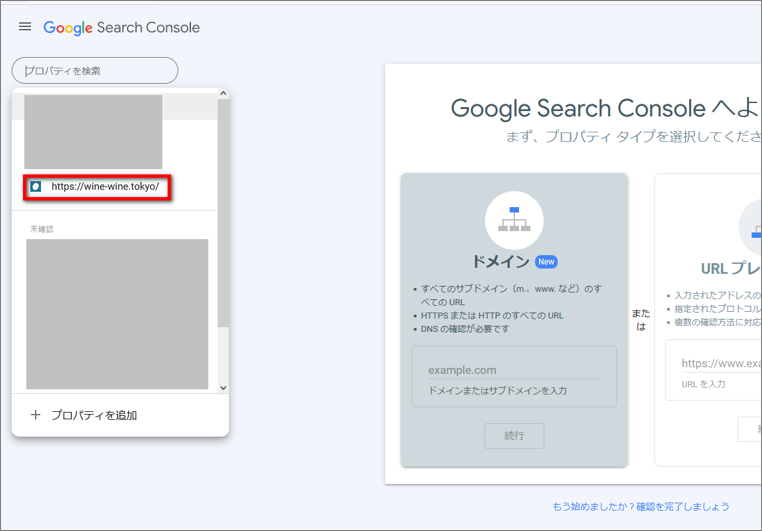
Google Search Console > URL プレフィックス

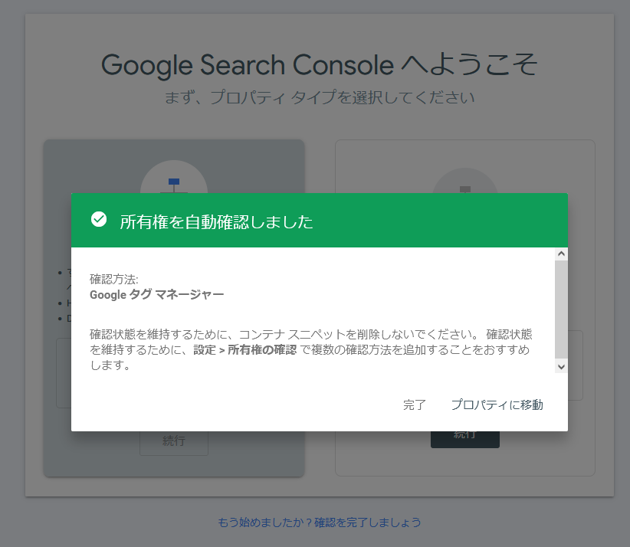
同じGoogle アカウントで、GTMが入っていれば、所有権は自動確認されます。

ドメインが承認されたことが確認できます。

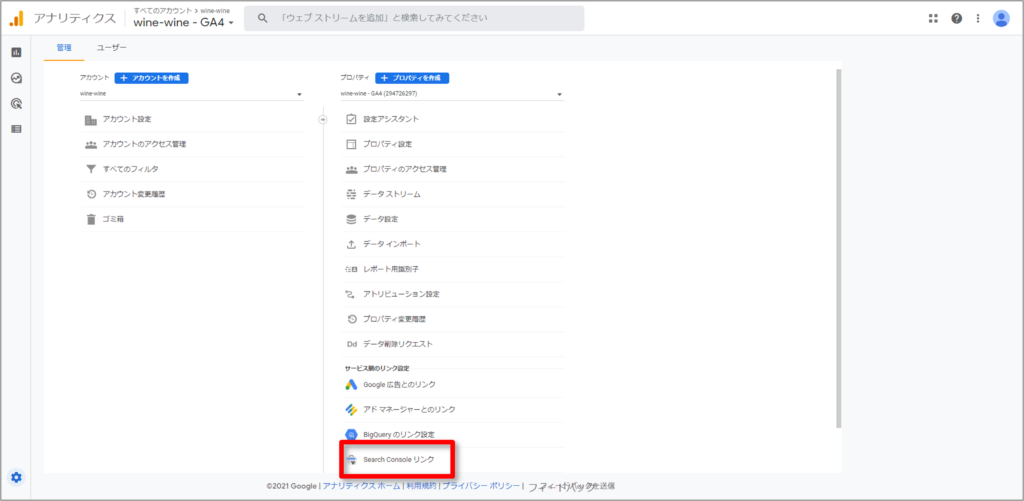
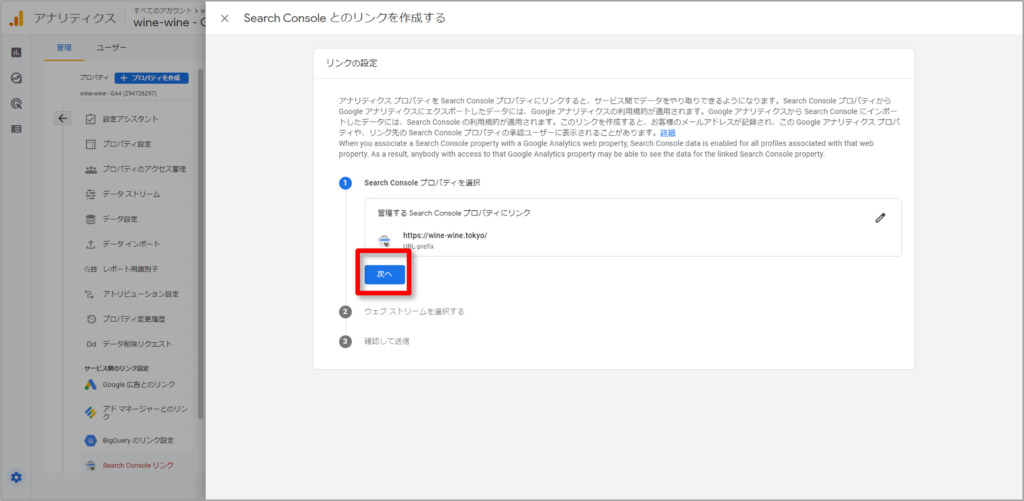
管理 ⇒ プロパティ ⇒ Search Console リンク

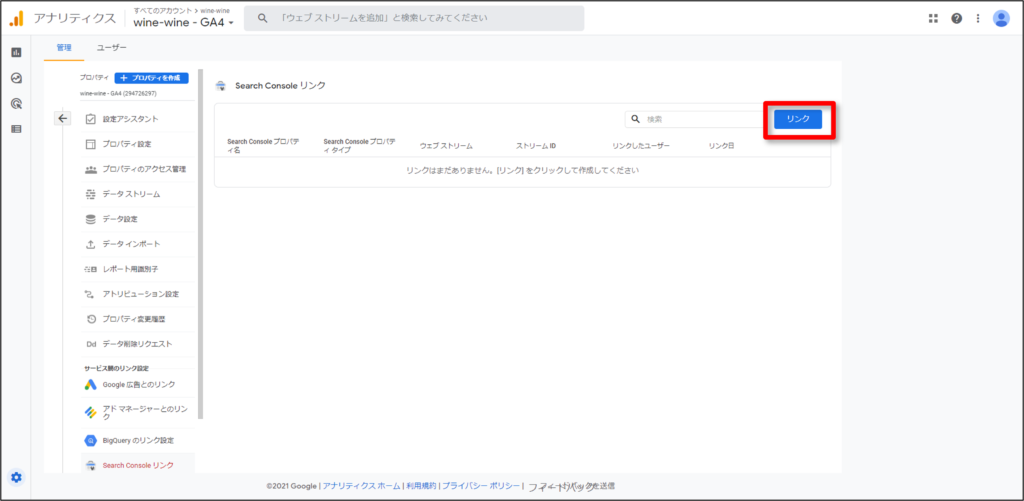
「リンク」をクリック。

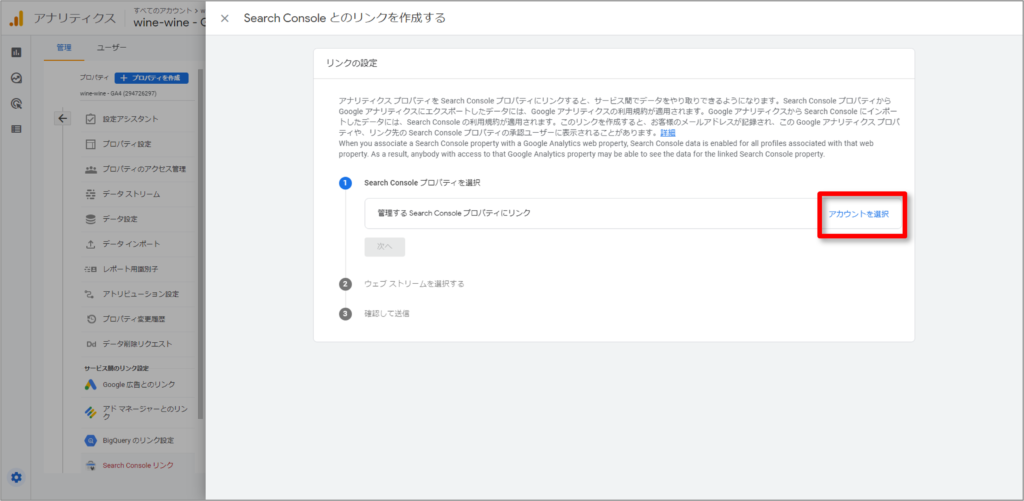
「アカウントを選択」をクリック。

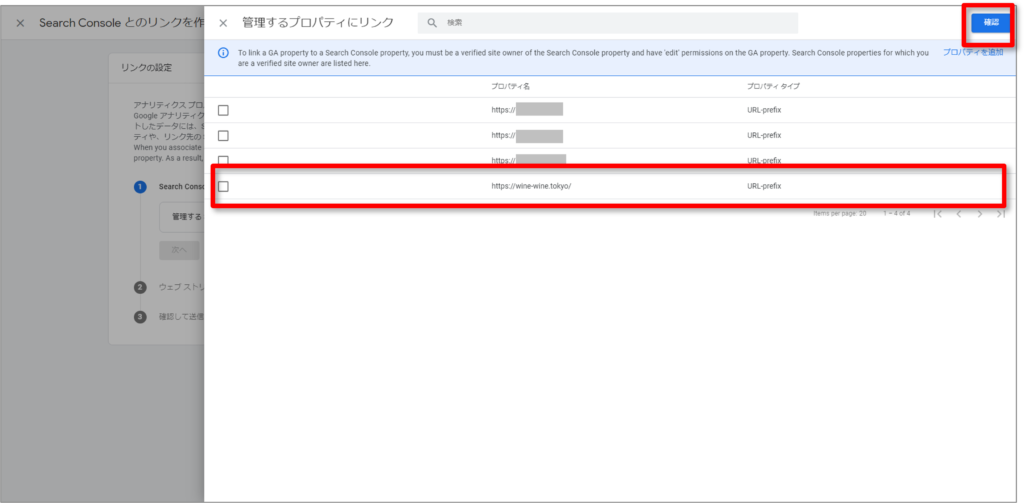
チェックを入れて確認。

「次へ」をクリック。

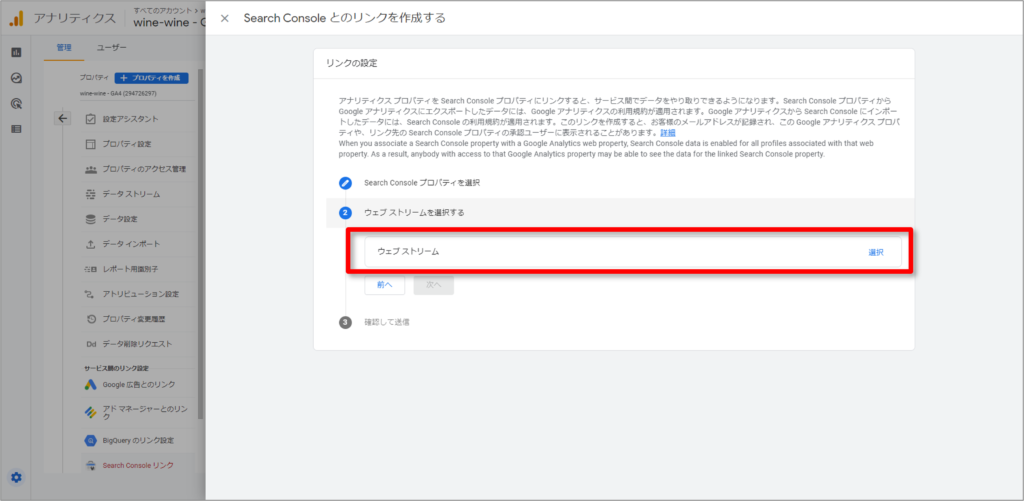
「選択」をクリック。

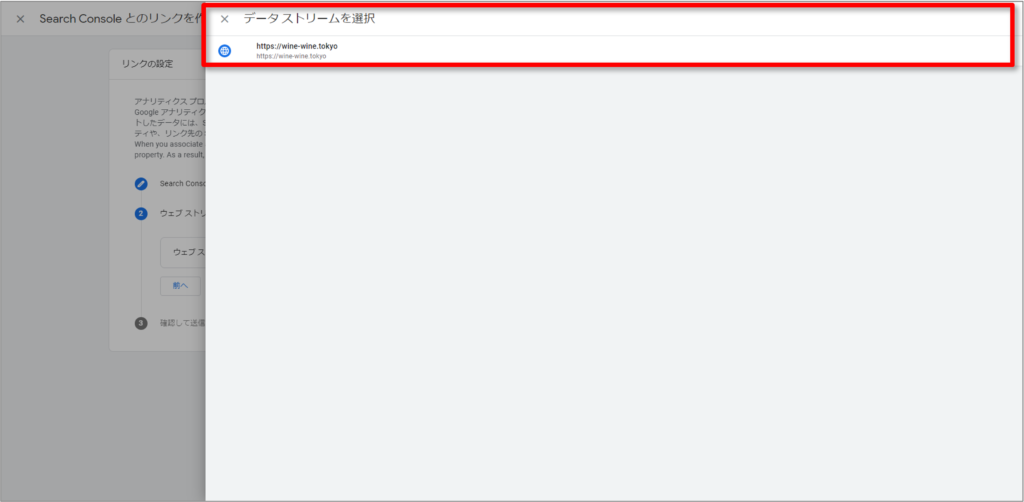
「データ ストリーム」を選択。

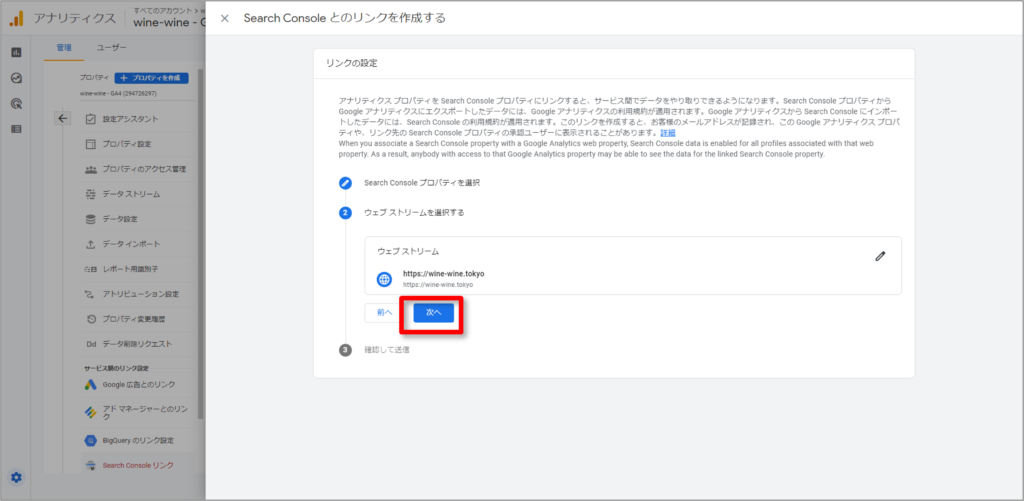
「次へ」をクリック。

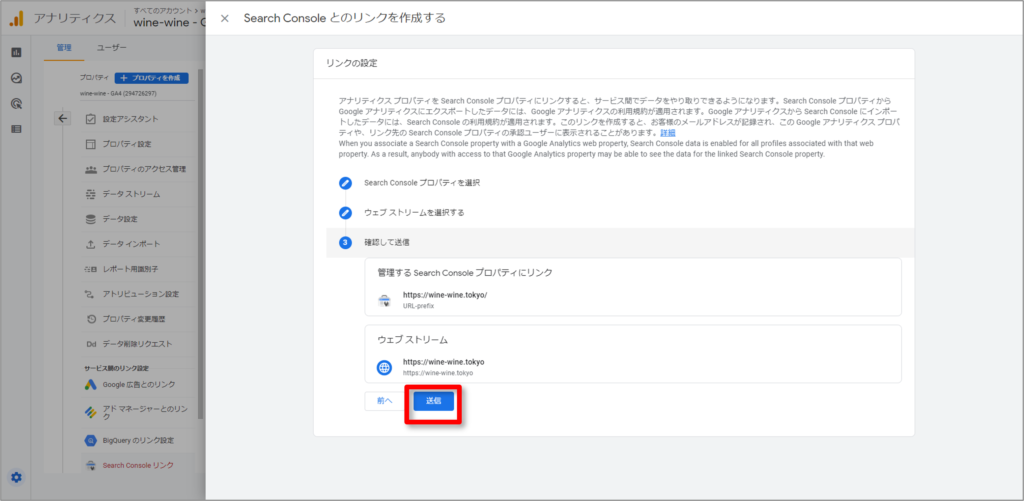
「送信」をクリック。

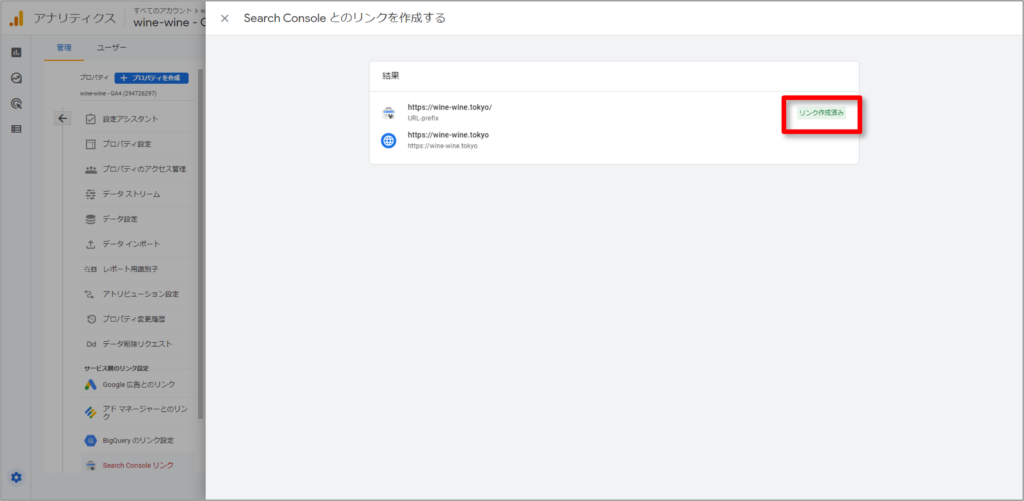
リンクの設定が完了しました。

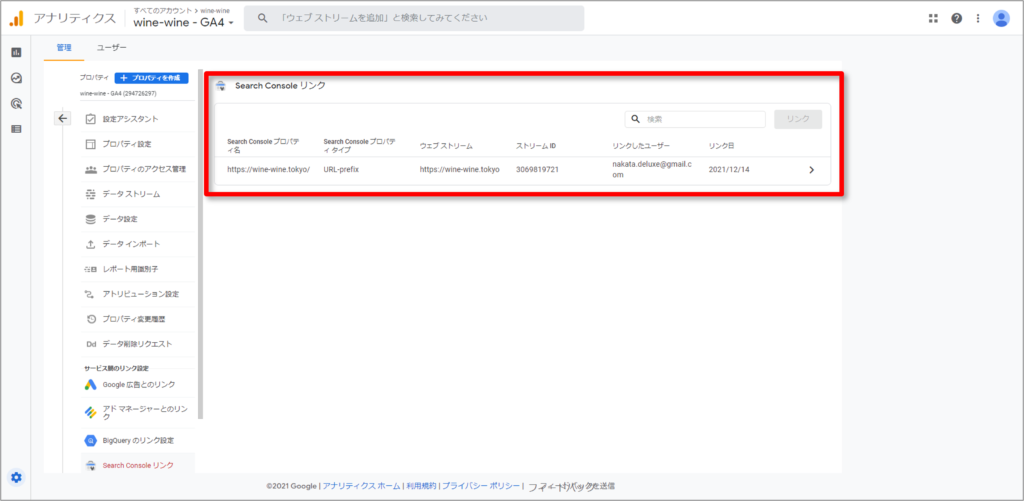
リンクしていることが確認できます。

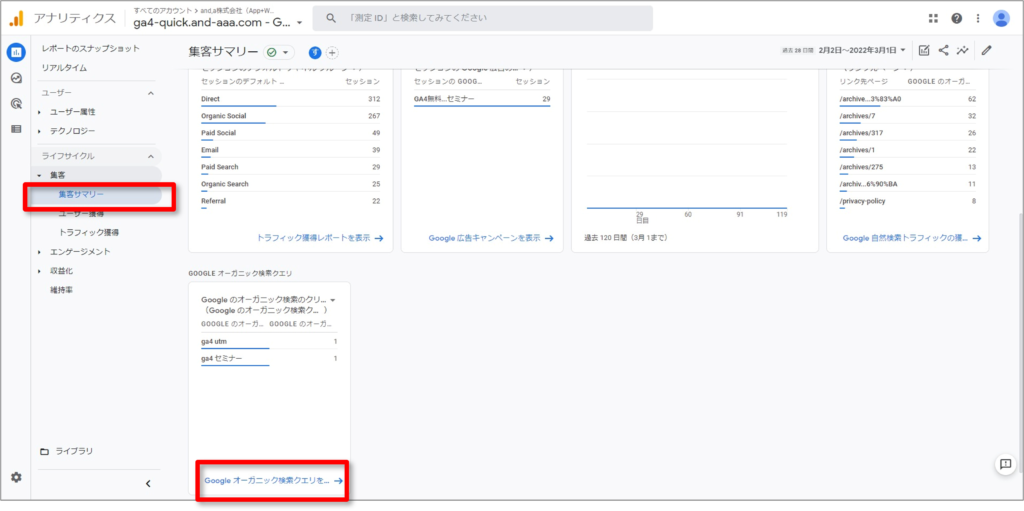
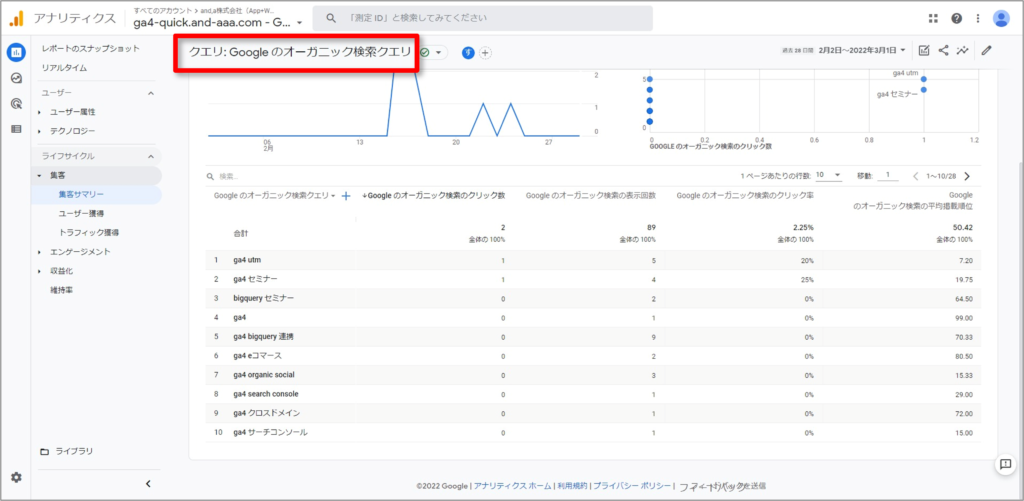
「集客サマリ」からたどって、「Google のオーガニック検索クエリ」を見ることができます。

このように、「Google のオーガニック検索クエリ」を見ることができます。
セミナーテキストには、UA(ユニバーサル アナリティクス)のSearch Console連携の設定方法も掲載してあります。この記事ではUAの部分は省略させていただきますが、テキストでご確認いただけます。(テキストは、下記からダウンロードしていただくことができます。)
内部トラフィックの除外

内部トラフィックを除外するには、内部トラフィックに相当する IP アドレス(または IP アドレスの範囲)を定義したルールを作成します。
管理 > プロパティ列 > データストリーム

内部トラフィックを定義するウェブデータ ストリームを選択します(この機能はアプリデータ ストリームには対応していません)。

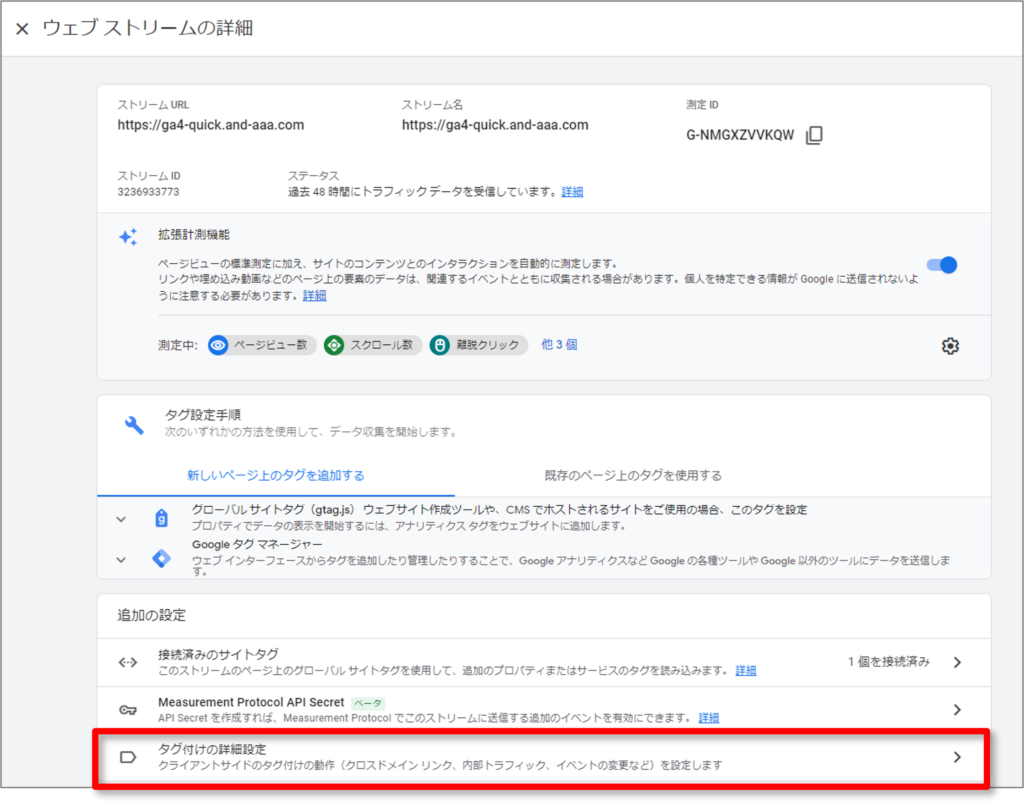
追加の設定 > タグ付けの詳細設定 をクリックします。

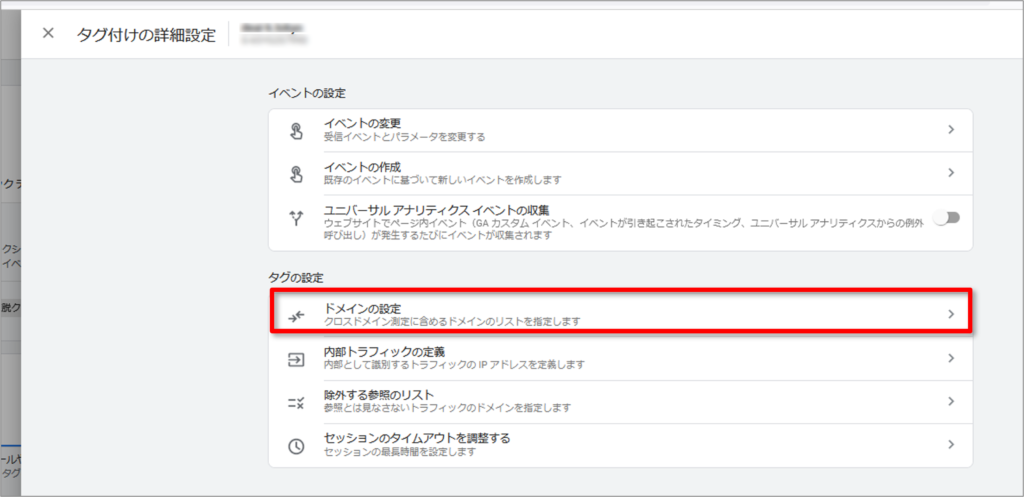
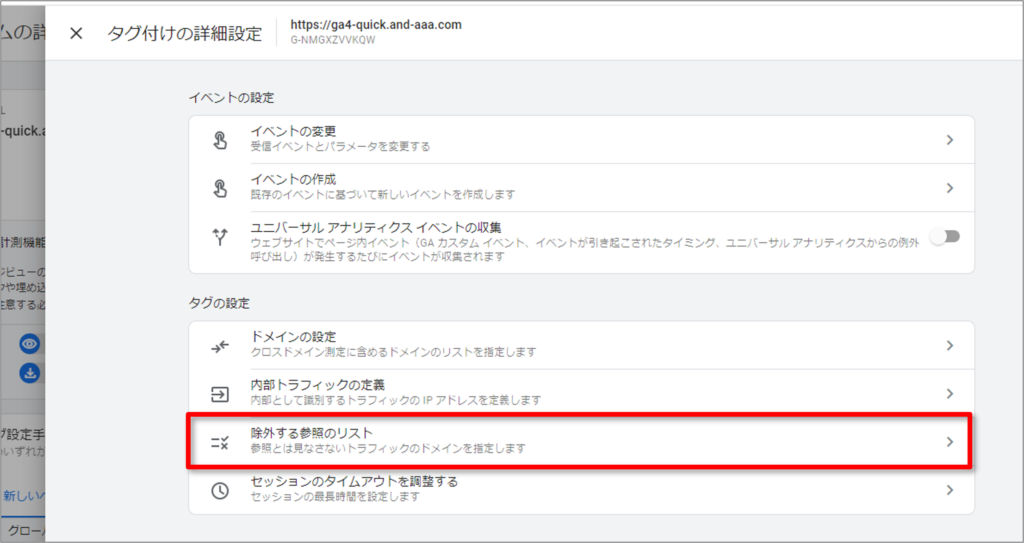
「内部トラフィックの定義」をクリックします。

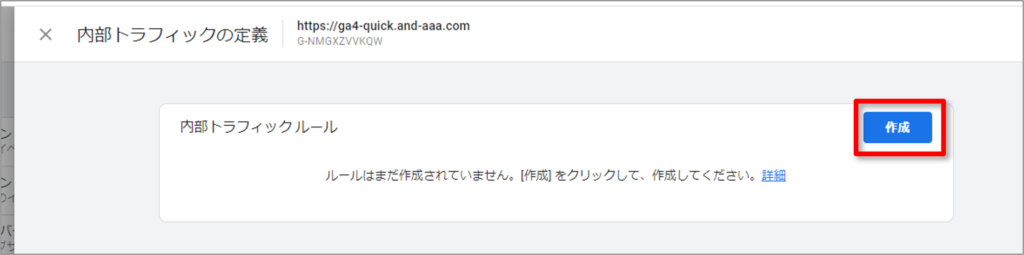
「作成」をクリックします。

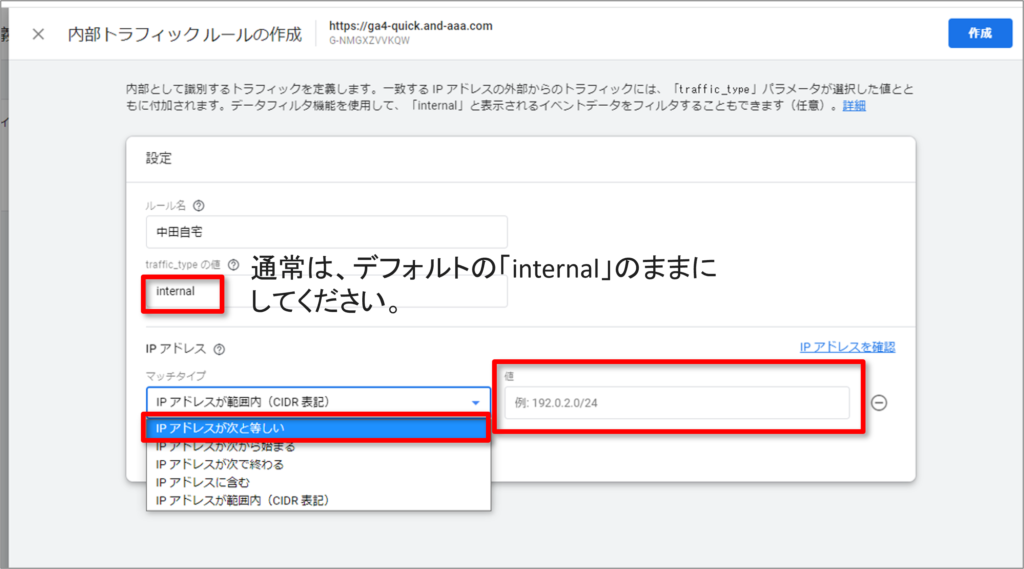
「マッチタイプ」を選択し、「値」を入力します。
通常は「IPアドレスが次と等しい」などの選択肢を使うことがほとんどですが、「CIDR 表記」については、公式ヘルプ(https://support.google.com/analytics/answer/10104470?hl=ja)をご参照ください。

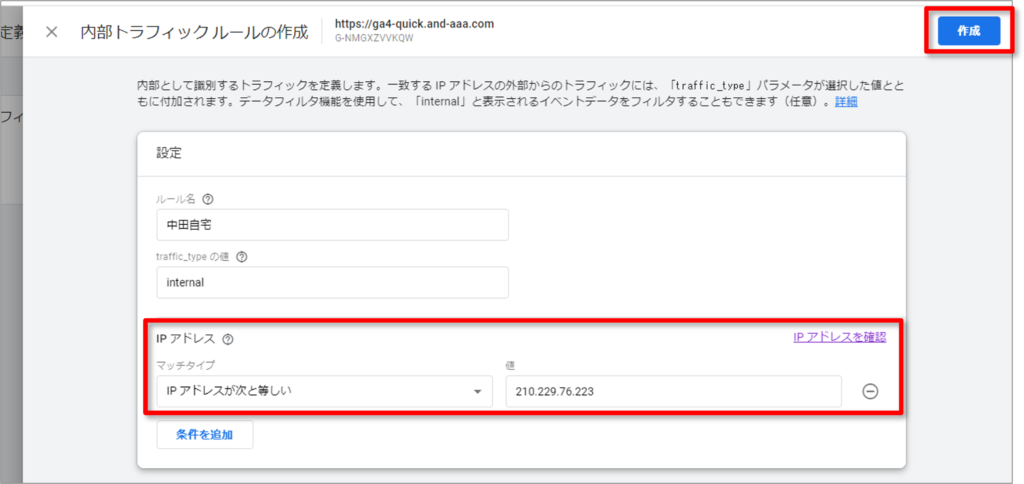
情報を入力したら「作成」をクリック。

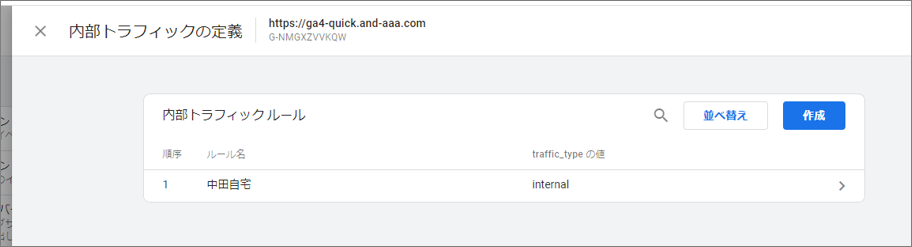
「内部トラフィックルール」が設定されました。
これで終了ではありません。フィルタ設定を有効にする必要があります。

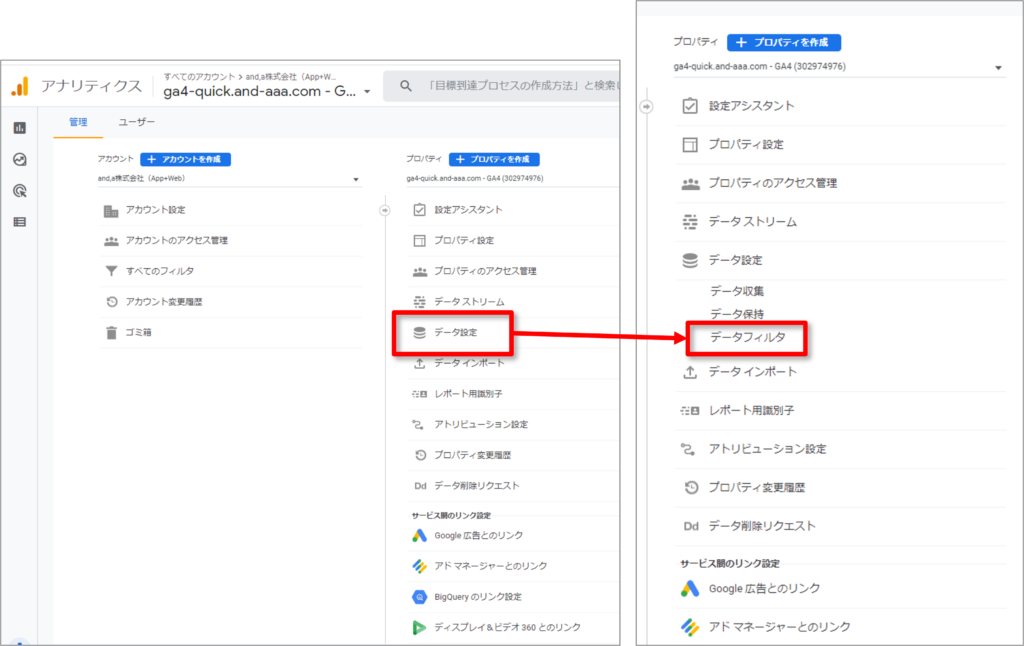
データ設定 > データフィルター

「Internal Traffic」をクリック。

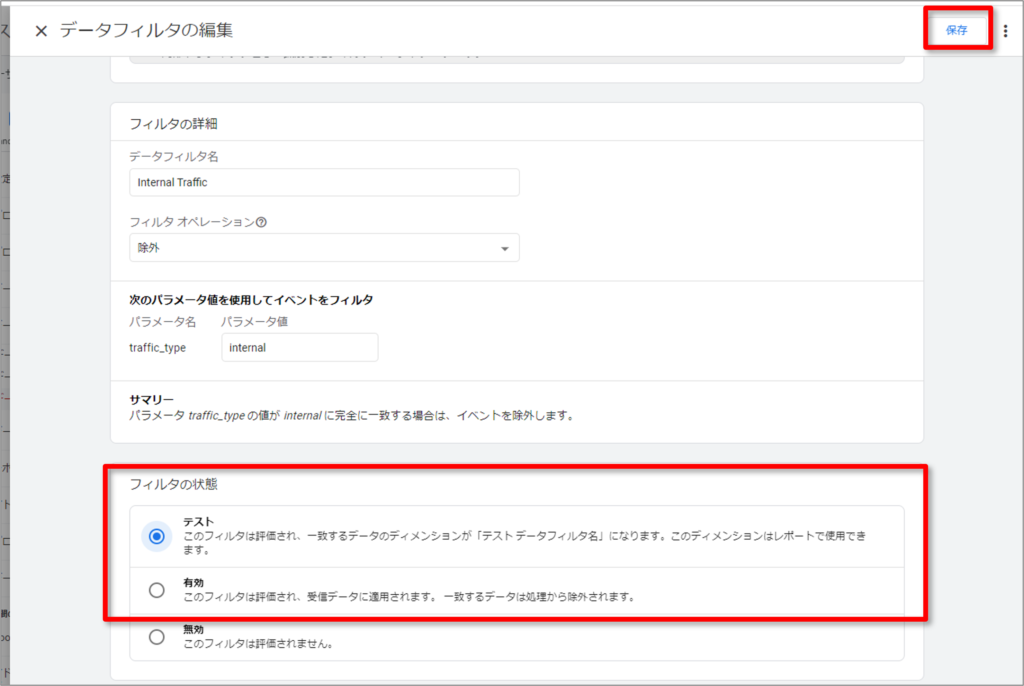
「フィルタの状態」を「テスト」から「有効」に変更して、「保存」をクリックする。

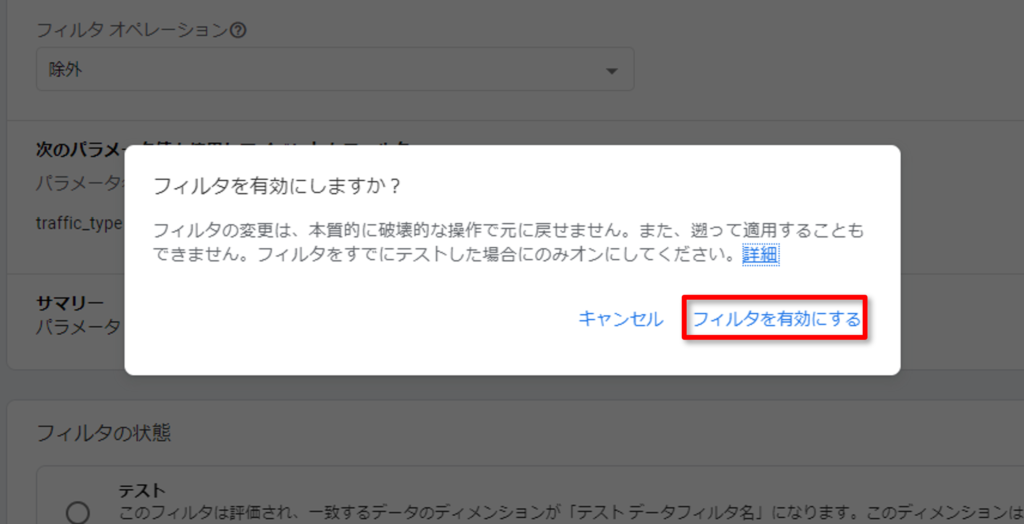
フィルタを有効にしようとすると、上記のような確認画面が表示されます。

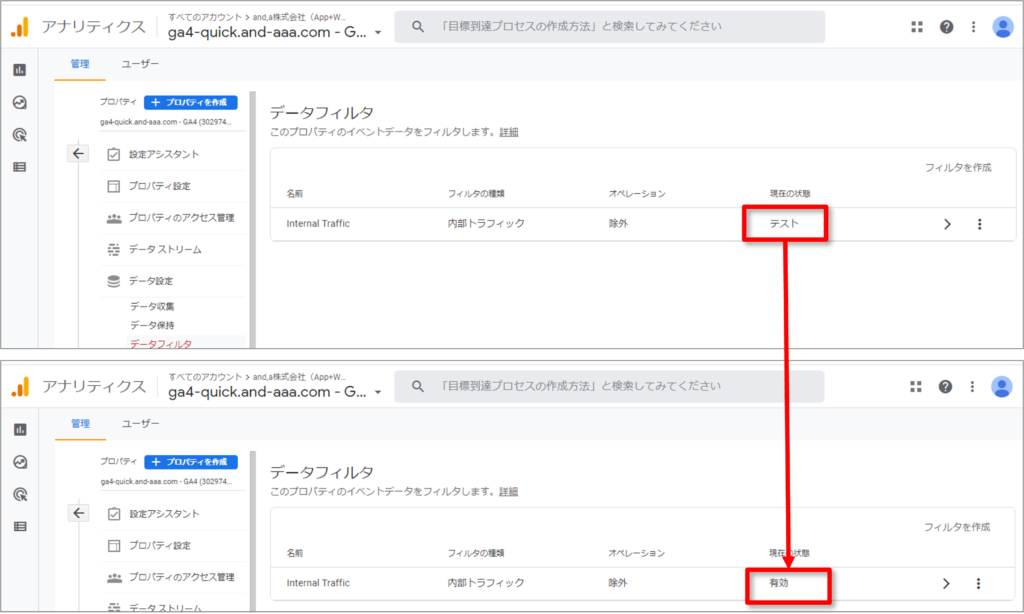
「テスト」から「有効」に変更になりました。
クロスドメイン設定(必要な場合のみ)
クロスドメイン測定を使用すると、
ドメインをまたいだユーザー行動
を、同一ユーザーによるものとして正確に識別できます。
別ドメインへのリンクがクリックされると、通常は「測定機能の強化」によって「離脱クリック イベント」(注)として処理されますが、リンク先ドメインがクロスドメイン測定の対象として登録されている場合はこの処理から除外されます。
注:「離脱クリック イベント」=ユーザーが現在のドメインから移動するリンクをクリックするたびに記録されます。
GA4のクロスドメイン設定は、GA4の管理画面上で完結します。

「管理 > データ ストリーム > ウェブ」で該当の「データ ストリーム」を選択します。

「タグ付けの詳細設定」を選択。

「ドメインの設定」をクリック。

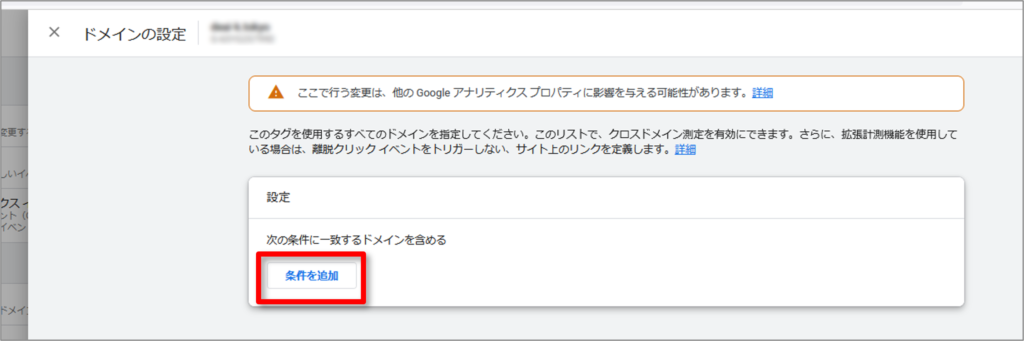
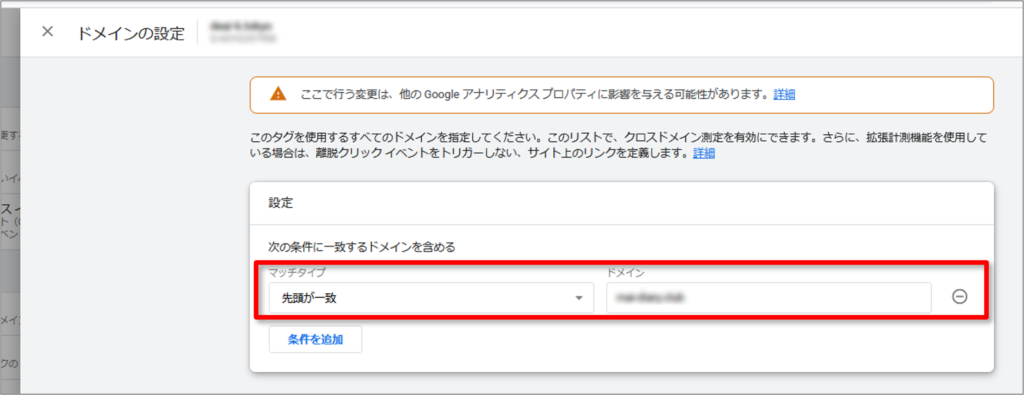
「条件を追加」をクリック。

入力欄に、トラッキングするドメインを入力。

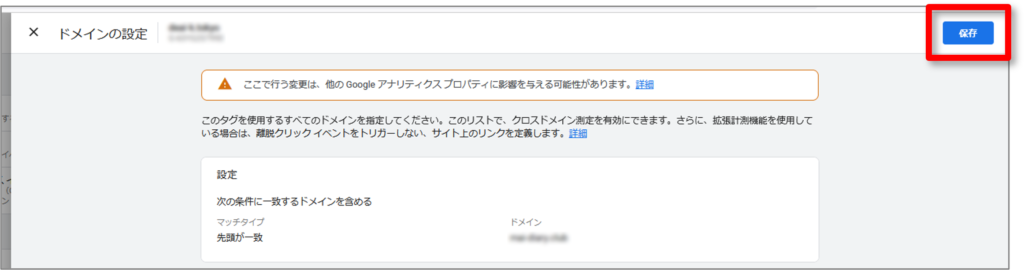
右上の「保存」をクリック。

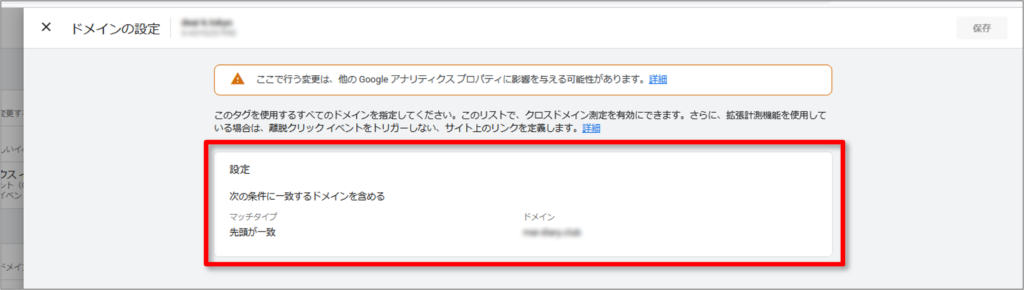
設定が終わった状態です。
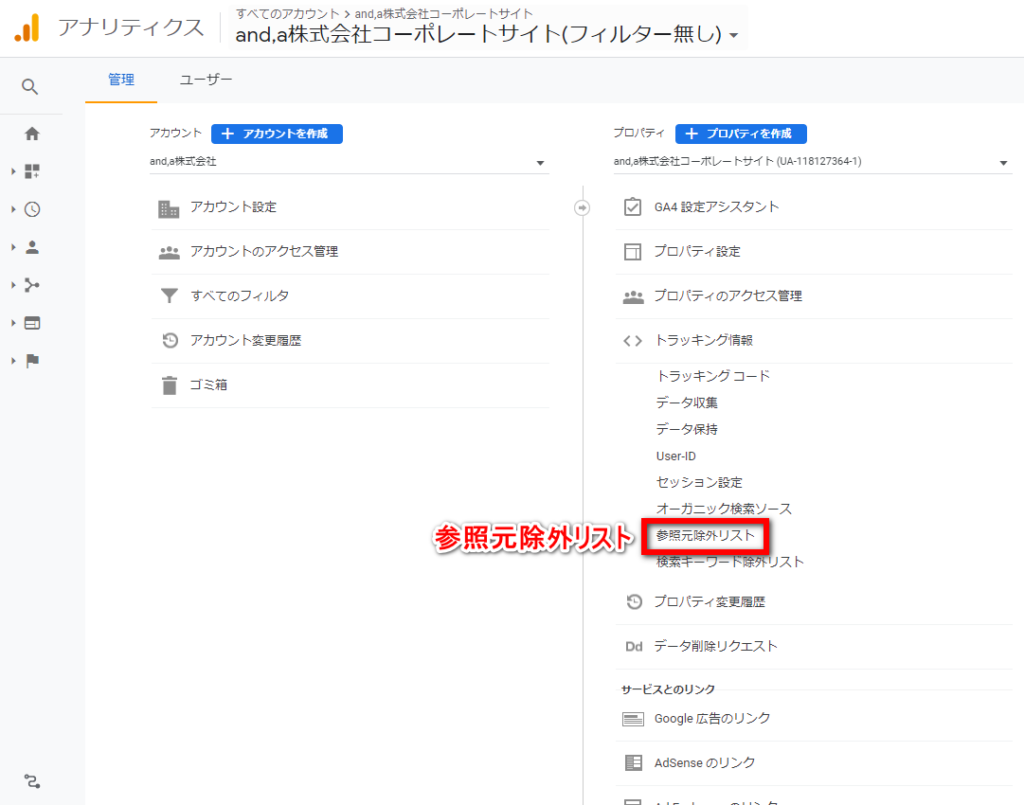
参照元除外設定
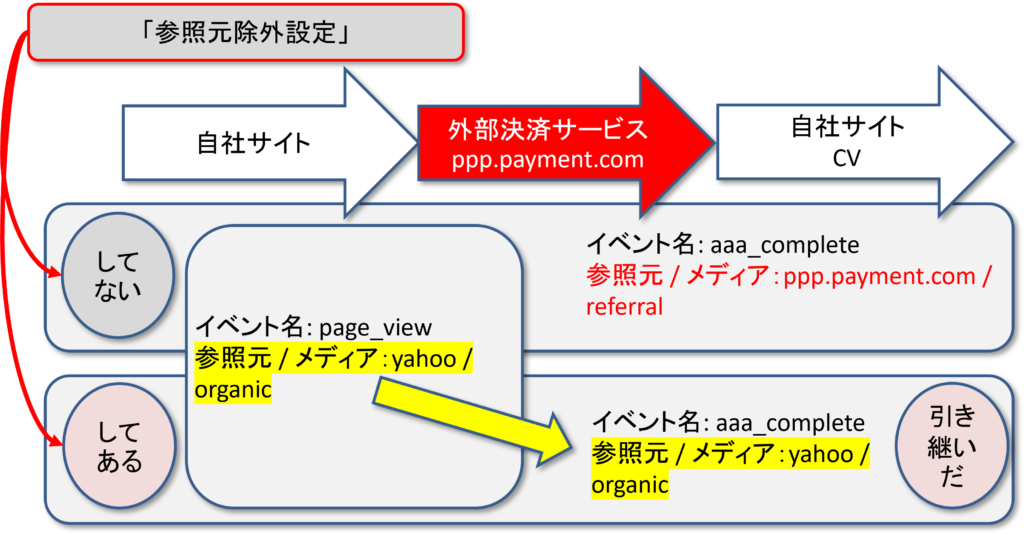
「参照元除外設定」は何のために行うか

途中で外部決済サービスを挟むような場合に、設定しておいた方がよい。
GA4はセッションの途中で参照元が変わった場合、セッションの参照元は変わらない。しかし、イベントの参照元は変わる。参照元除外設定により、参照元を引き継げる。

参照元除外設定をする手順です。
管理 > プロパティ列 > データストリーム

管理 > プロパティ列 > データストリーム > ウェブ

追加の設定 > 「タグ付けの詳細設定」 をクリックします。

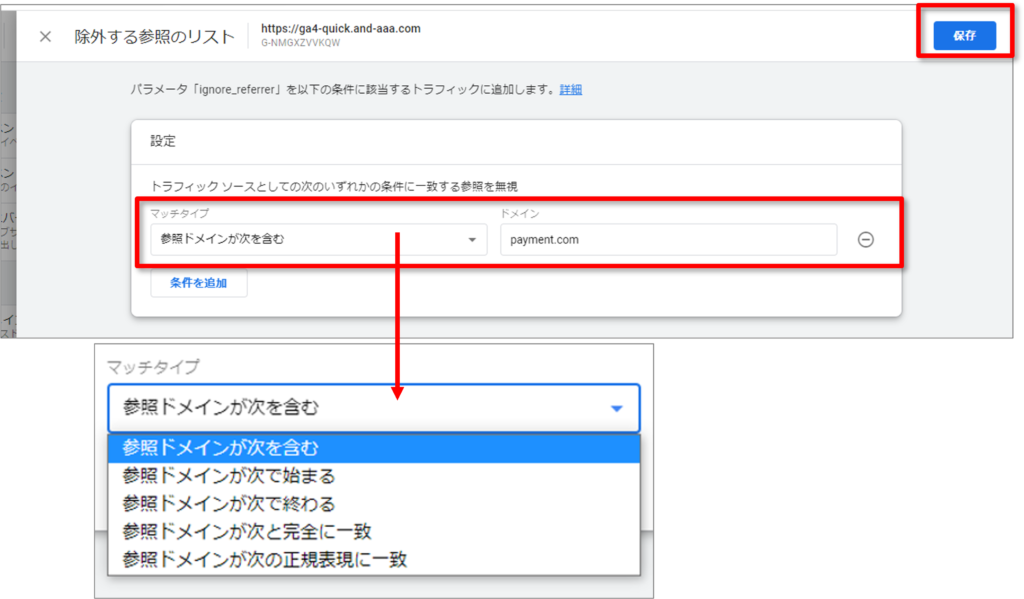
「除外する参照のリスト」をクリック。

除外するドメインを入力して「保存」をクリック。

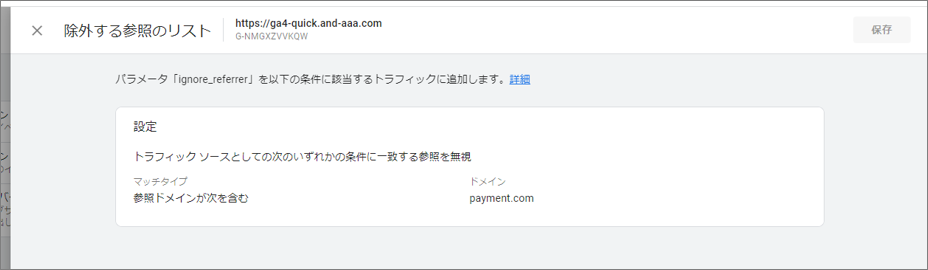
除外するドメインが設定できた。
当日頂いたご質問
Q: GA4の参照元除外設定は、UAの「参照元除外リスト」と同じ機能ですか?
UAの場合の「参照除外」

UAの場合、デフォルトでは、参照が発生すると自動的に新しいセッションが開始されます。(GA4では新しいセッションは開始されません)。UAでは、参照ソースを除外すると、除外したドメインからサイトに集まったトラフィックに対して、新しいセッションは開始されません。特定のサイトからのトラフィックを新しいセッションとして開始する場合は、この表のドメインを含めないようにしてください。
UAでは、たとえば、my-site.com にアクセスしたユーザーが your-site.com にアクセスした後、my-site.com に戻ってきたとします。your-site.com を参照ドメインとして除外していない場合は、my-site.com へのアクセスがそれぞれ 1 回のセッションとして計 2 回記録されます。一方、your-site.com からの参照を除外した場合、my-site.com への 2 回目のアクセスは新しいセッションとして開始されず、セッションは 1 回だけ記録されます。GA4では、my-site.com への 2 回目のアクセスは新しいセッションとしてカウントされないので、「参照元/メディア」は変わりませんが、GA4でもイベントの「参照元/メディア」は書き換わってしまうので、その書き換わるのを避けるのが、GA4の参照元除外設定となります。
(参考文献(公式サイト):https://support.google.com/analytics/answer/2795830)
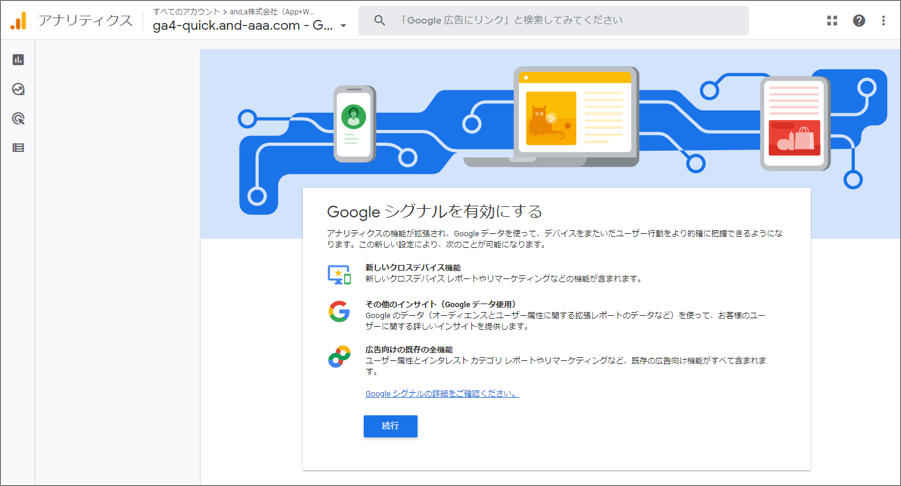
Googleシグナル
異なるデバイスやブラウザからアクセスされた場合でも、同一ユーザーと認識して計測を行う機能です。
通常は、異なったデバイスやブラウザからアクセスされた場合は、異なるユーザーとして計測されますが、「Googleシグナル」を使うことで、同一ユーザーとして計測されます。
ただし、同一ユーザーとして計測されるのは、
・ユーザーがGoogleのアカウントにログインした状態
かつ、
・広告のカスタマイズを目的とした関連付けに同意している状態
でサイトを訪問した時に限ります。

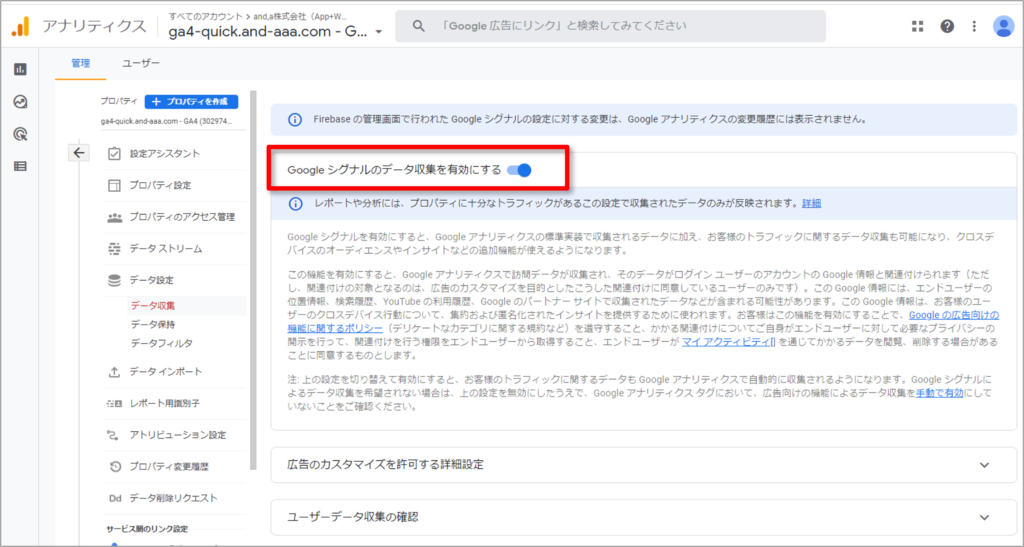
管理 > プロパティ列 > データ設定 > データ収集 で
「Google シグナルのデータ収集を有効にする」の「利用を開始する」をクリック。

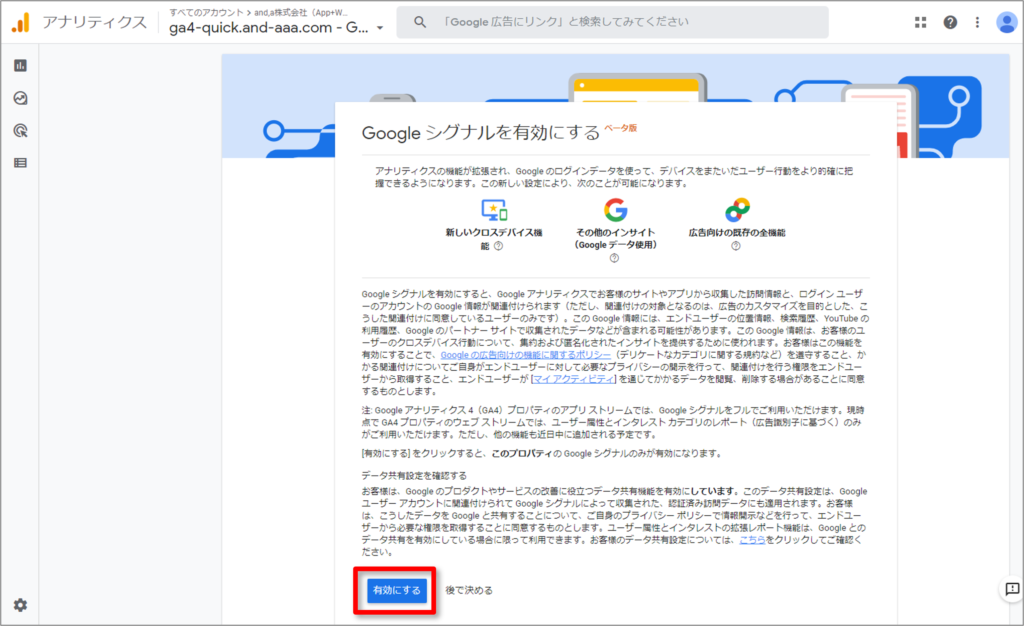
「続行」をクリック。

「有効にする」をクリック。

「Google シグナル」のデータ収集が有効になりました。
今回のセミナーはここまでとなります。


コメント